jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxDropDownList 小部件是一个 jQuery 下拉列表,其中包含下拉列表中显示的可选项目列表。
loadFromSelect() 方法用于从‘select’ 标记加载列表项。它接受 String 类型的单个参数 id 并且不返回任何值。
用法:
$("Selector").jqxDropDownList('loadFromSelect', 'select');
链接文件:从链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
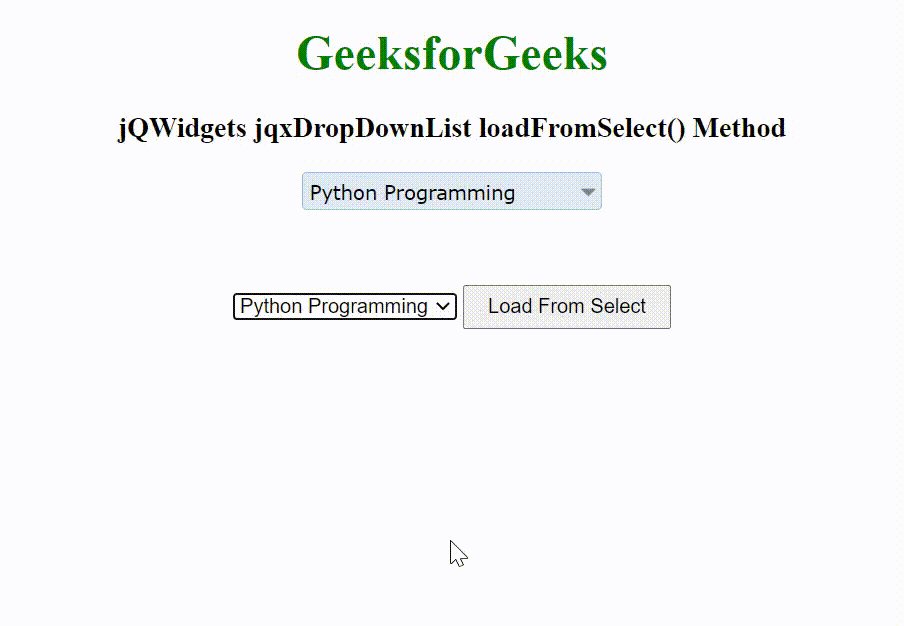
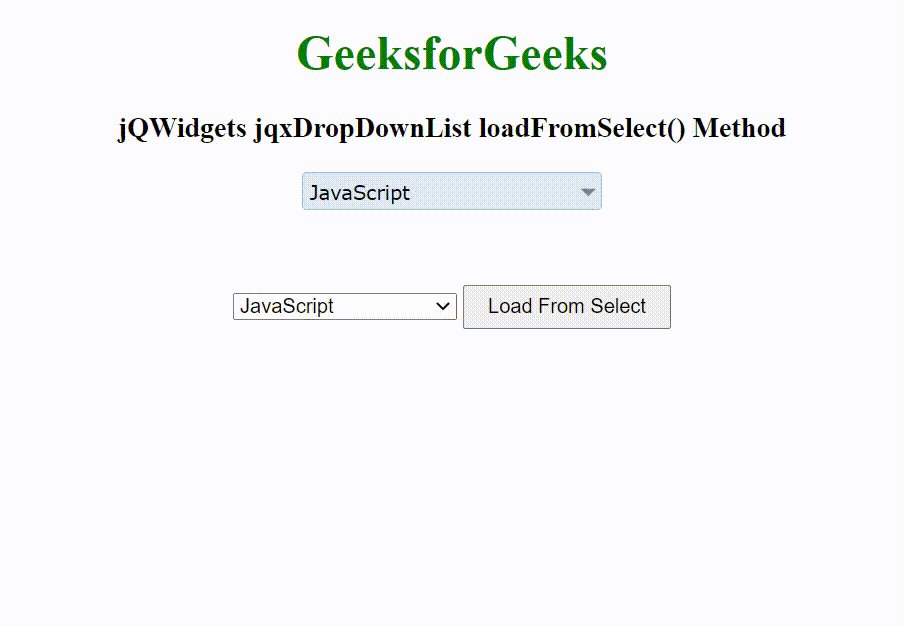
下面的示例说明了 jQWidgets 中的 jqxDropDownList loadFromSelect() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDropDownList loadFromSelect() Method
</h3>
<div id='jqxDDL'></div>
<select id="select">
<option>Computer Science</option>
<option>C Programming</option>
<option>C++ Programming</option>
<option>Java Programming</option>
<option>Python Programming</option>
<option>HTML</option>
<option>CSS</option>
<option>JavaScript</option>
<option>jQuery</option>
<option>PHP</option>
<option>Bootstrap</option>
</select>
<input id="jqxBtn" type="button"
value="Load From Select"
style="padding: 5px 15px; margin-top: 50px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxDDL").jqxDropDownList({
theme: 'energyblue',
width: '200px',
height: '25px',
selectedIndex: 2
});
var flag = false;
$("#jqxBtn").click(function() {
$("#jqxDDL").jqxDropDownList('loadFromSelect', 'select');
});
$("#jqxDDL").on('select', function(event) {
if (event.args && !updating) {
$("#select").val(event.args.item.value);
}
});
$("#select").on('change', function(event) {
updating = true;
var index = $("#select")[0].selectedIndex;
$("#jqxDDL").jqxDropDownList('selectIndex', index);
$("#jqxDDL").jqxDropDownList('ensureVisible', index);
updating = false;
});
});
</script>
</body>
</html输出:

相关用法
- jQWidgets jqxDropDownList autoOpen属性用法及代码示例
- jQWidgets jqxDropDownList autoItemsHeight属性用法及代码示例
- jQWidgets jqxDropDownList animationType属性用法及代码示例
- jQWidgets jqxDropDownList dropDownHeight属性用法及代码示例
- jQWidgets jqxDropDownList autoDropDownHeight属性用法及代码示例
- jQWidgets jqxDropDownList incrementalSearchDelay属性用法及代码示例
- jQWidgets jqxDropDownList dropDownHorizontalAlignment属性用法及代码示例
- jQWidgets jqxDropDownList dropDownVerticalAlignment属性用法及代码示例
- jQWidgets jqxDropDownList disabled属性用法及代码示例
- jQWidgets jqxDropDownList closeDelay属性用法及代码示例
- jQWidgets jqxDropDownList checkboxes属性用法及代码示例
- jQWidgets jqxDropDownList selectionRenderer属性用法及代码示例
- jQWidgets jqxDropDownList rtl属性用法及代码示例
- jQWidgets jqxDropDownList searchMode属性用法及代码示例
- jQWidgets jqxDropDownList scrollBarSize属性用法及代码示例
- jQWidgets jqxDropDownList source属性用法及代码示例
- jQWidgets jqxDropDownList popupZIndex属性用法及代码示例
- jQWidgets jqxDropDownList placeHolder属性用法及代码示例
- jQWidgets jqxDropDownList itemHeight属性用法及代码示例
- jQWidgets jqxDropDownList openDelay属性用法及代码示例
- jQWidgets jqxDropDownList indeterminateIndex()用法及代码示例
- jQWidgets jqxDropDownList getSelectedIndex()用法及代码示例
- jQWidgets jqxDropDownList selectedIndex属性用法及代码示例
- jQWidgets jqxDropDownList isOpened()用法及代码示例
- jQWidgets jqxDropDownList template属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxDropDownList loadFromSelect() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
