簡介:jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、與平台無關且得到廣泛支持的框架。 jqxDropDownList 小部件是一個 jQuery 下拉列表,其中包含顯示在下拉列表中的可選項目列表。
checkboxes 屬性用於設置或返回複選框是否顯示在列表項旁邊。它接受布爾類型值,其默認值為 false。
用法:
設置複選框屬性。
$('selector').jqxDropDownList({ checkboxes:Boolean });返回複選框屬性。
var checkboxes = $('selector').jqxDropDownList('checkboxes');鏈接文件:從鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
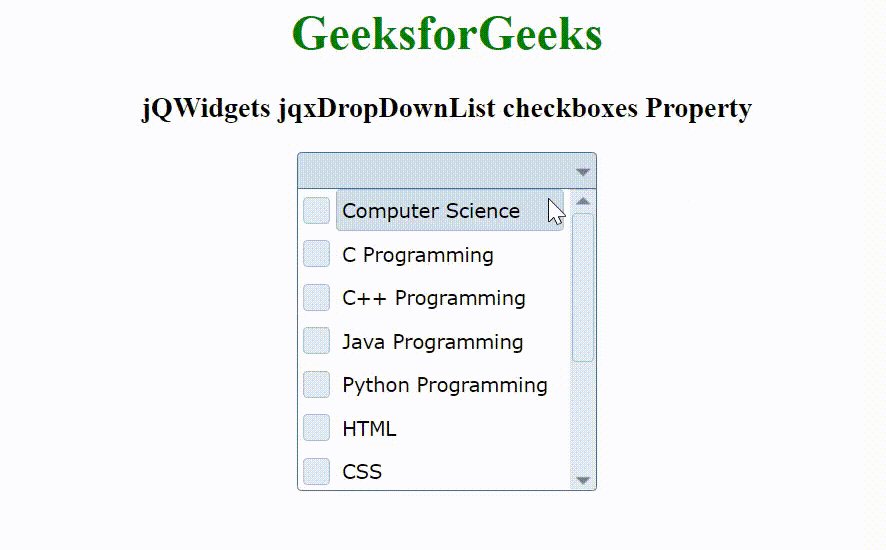
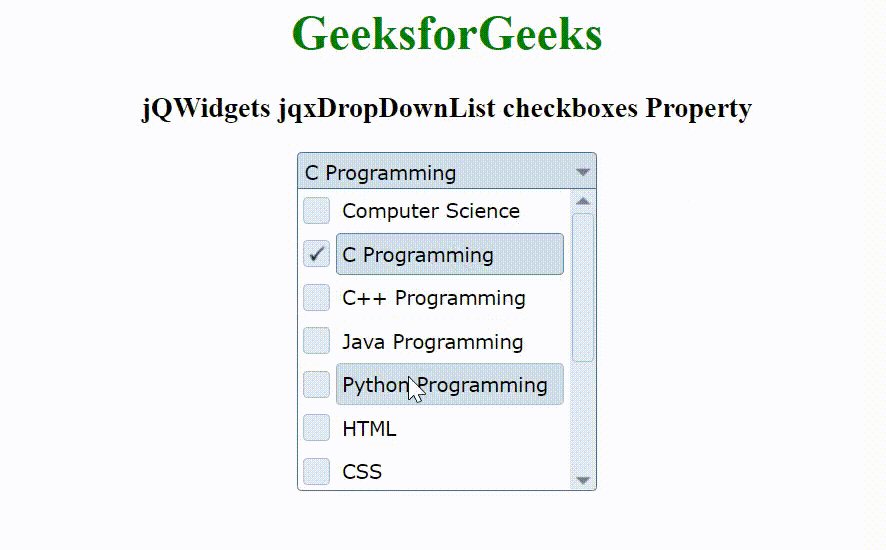
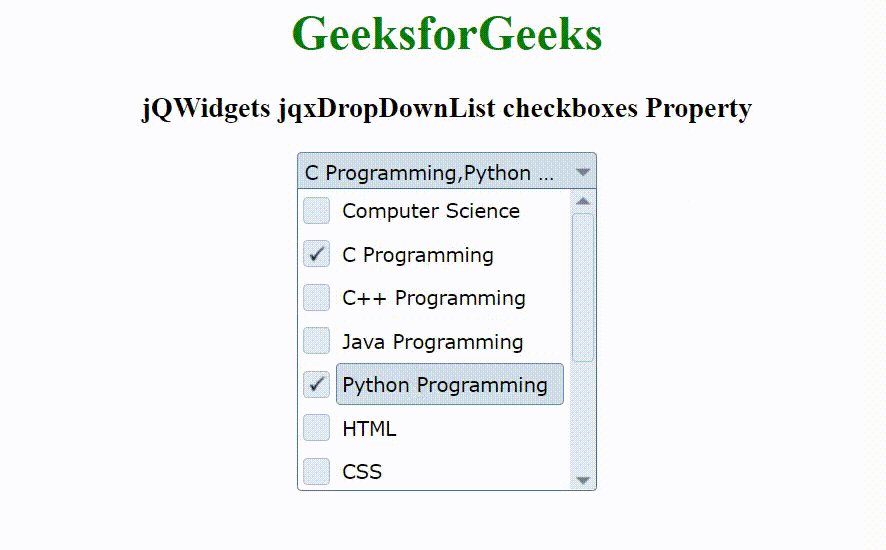
下麵的示例說明了 jQWidgets 中的 jqxDropDownList 複選框屬性。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDropDownList checkboxes Property
</h3>
<div id='jqxDDL'></div>
</center>
<script type="text/javascript">
$(document).ready(function() {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
$("#jqxDDL").jqxDropDownList({
source:data,
theme:'energyblue',
checkboxes:true
});
});
</script>
</body>
</html>輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation//jquery-dropdownlist-api.htm
相關用法
- jQWidgets jqxComboBox checkboxes屬性用法及代碼示例
- jQWidgets jqxDropDownList closeDelay屬性用法及代碼示例
- jQWidgets jqxDropDownList dropDownVerticalAlignment屬性用法及代碼示例
- jQWidgets jqxDropDownList disabled屬性用法及代碼示例
- jQWidgets jqxDropDownList autoOpen屬性用法及代碼示例
- jQWidgets jqxDropDownList autoItemsHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList animationType屬性用法及代碼示例
- jQWidgets jqxDropDownList autoDropDownHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList dropDownHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList dropDownHorizontalAlignment屬性用法及代碼示例
- jQWidgets jqxDropDownList selectionRenderer屬性用法及代碼示例
- jQWidgets jqxDropDownList incrementalSearchDelay屬性用法及代碼示例
- jQWidgets jqxDropDownList itemHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList openDelay屬性用法及代碼示例
- jQWidgets jqxDropDownList placeHolder屬性用法及代碼示例
- jQWidgets jqxDropDownList popupZIndex屬性用法及代碼示例
- jQWidgets jqxDropDownList source屬性用法及代碼示例
- jQWidgets jqxDropDownList scrollBarSize屬性用法及代碼示例
- jQWidgets jqxDropDownList searchMode屬性用法及代碼示例
- jQWidgets jqxDropDownList rtl屬性用法及代碼示例
- jQWidgets jqxDropDownList incrementalSearch屬性用法及代碼示例
- jQWidgets jqxDropDownList height屬性用法及代碼示例
- jQWidgets jqxDropDownList valueMember屬性用法及代碼示例
- jQWidgets jqxDropDownList width屬性用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxDropDownList checkboxes Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
