簡介:jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxDropDownList 小部件是一個 jQuery 下拉列表,其中包含下拉列表中顯示的可選項目列表。
值會員屬性用於設置或返回值會員的項目。此屬性指定要設置為列表項的 ‘value’ 的對象屬性的名稱。它接受 String 類型值,默認值為“”。
用法:
設置值會員屬性。
$('selector').jqxDropDownList({ valueMember: String });
返回值會員屬性。
var valueMember = $('selector').jqxDropDownList('valueMember');
鏈接文件:下載jQWidgets從鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
例子:下麵的示例說明了 jqxDropDownList值會員jQWidgets 中的屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDropDownList valueMember Property
</h3>
<div id='jqxDDL'></div>
</center>
<script type="text/javascript">
$(document).ready(function() {
var data = [{
index: 0,
subject: "Computer Science"
}, {
index: 0,
subject: "C Programming"
}, {
index: 0,
subject: "C++ Programming"
}, {
index: 0,
subject: "Java Programming"
}, {
index: 0,
subject: "Python Programming"
}, {
index: 0,
subject: "HTML"
}, {
index: 0,
subject: "CSS"
}, {
index: 0,
subject: "JavaScript"
}, {
index: 0,
subject: "jQuery"
}, {
index: 0,
subject: "PHP"
}, {
index: 0,
subject: "Bootstrap"
}];
$("#jqxDDL").jqxDropDownList({
source: data,
theme: 'energyblue',
displayMember: 'subject',
valueMember: 'index'
});
$("#jqxDDL").on('change', function (event) {
alert("label: " + event.args.item.label
+ ", value: " + event.args.item.index);
});
});
</script>
</body>
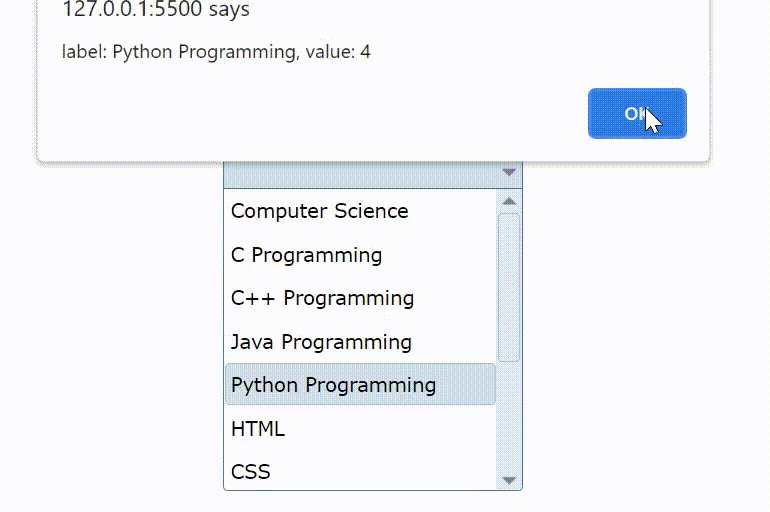
</html輸出:

相關用法
- jQWidgets jqxDropDownList val()用法及代碼示例
- jQWidgets jqxDropDownList autoOpen屬性用法及代碼示例
- jQWidgets jqxDropDownList autoItemsHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList animationType屬性用法及代碼示例
- jQWidgets jqxDropDownList dropDownHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList autoDropDownHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList incrementalSearchDelay屬性用法及代碼示例
- jQWidgets jqxDropDownList dropDownHorizontalAlignment屬性用法及代碼示例
- jQWidgets jqxDropDownList dropDownVerticalAlignment屬性用法及代碼示例
- jQWidgets jqxDropDownList disabled屬性用法及代碼示例
- jQWidgets jqxDropDownList closeDelay屬性用法及代碼示例
- jQWidgets jqxDropDownList checkboxes屬性用法及代碼示例
- jQWidgets jqxDropDownList selectionRenderer屬性用法及代碼示例
- jQWidgets jqxDropDownList rtl屬性用法及代碼示例
- jQWidgets jqxDropDownList searchMode屬性用法及代碼示例
- jQWidgets jqxDropDownList scrollBarSize屬性用法及代碼示例
- jQWidgets jqxDropDownList source屬性用法及代碼示例
- jQWidgets jqxDropDownList popupZIndex屬性用法及代碼示例
- jQWidgets jqxDropDownList placeHolder屬性用法及代碼示例
- jQWidgets jqxDropDownList itemHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList openDelay屬性用法及代碼示例
- jQWidgets jqxDropDownList indeterminateIndex()用法及代碼示例
- jQWidgets jqxDropDownList getSelectedIndex()用法及代碼示例
- jQWidgets jqxDropDownList selectedIndex屬性用法及代碼示例
- jQWidgets jqxDropDownList isOpened()用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxDropDownList valueMember Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
