簡介:jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、與平台無關且得到廣泛支持的框架。 jqxDropDownList 小部件是一個 jQuery 下拉列表,其中包含顯示在下拉列表中的可選項目列表。
selectionRenderer 屬性用於設置或返回在 jqxDropDownList 的內容區域中呈現所選項目時調用的回調函數。它接受布爾類型值,其默認值為空。
用法:
設置 selectionRenderer 屬性。
$('selector').jqxDropDownList({ selectionRenderer:Number });返回 selectionRenderer 屬性。
var selectionRenderer = $('selector').jqxDropDownList('selectionRenderer');鏈接文件:從鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
例:下麵的示例說明了 jQWidgets 中的 jqxDropDownList selectionRenderer 屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDropDownList selectionRenderer Property
</h3>
<div id='jqxDDL'></div>
</center>
<script type="text/javascript">
$(document).ready(function() {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
$("#jqxDDL").jqxDropDownList({
source:data,
theme:'energyblue',
selectionRenderer:function () {
var item = $('#jqxDDL')
.jqxDropDownList('getSelectedItem');
if (item) {
return "<b>" + item.label + "</b>";
}
return "<b>Please Select Option</b>";
}
});
});
</script>
</body>
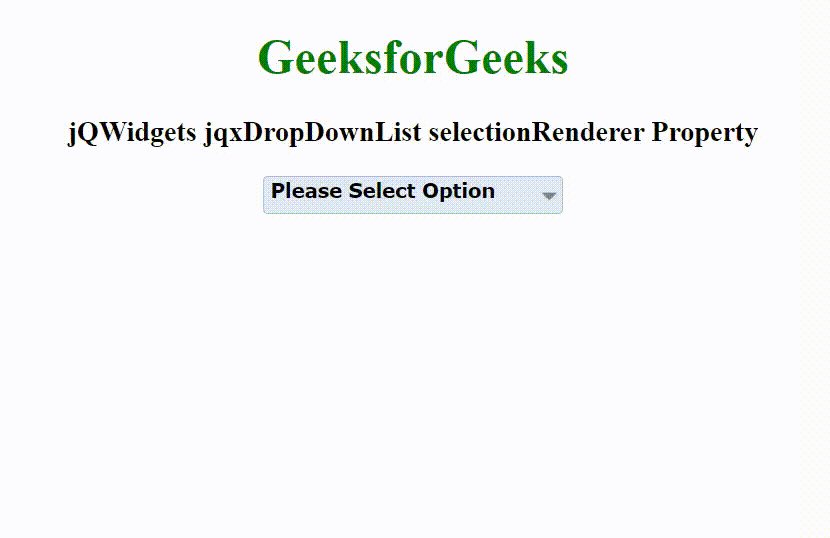
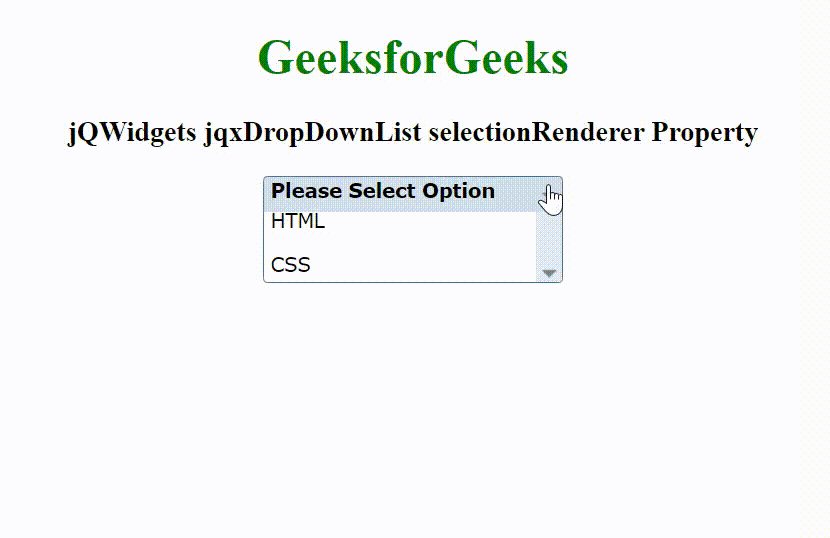
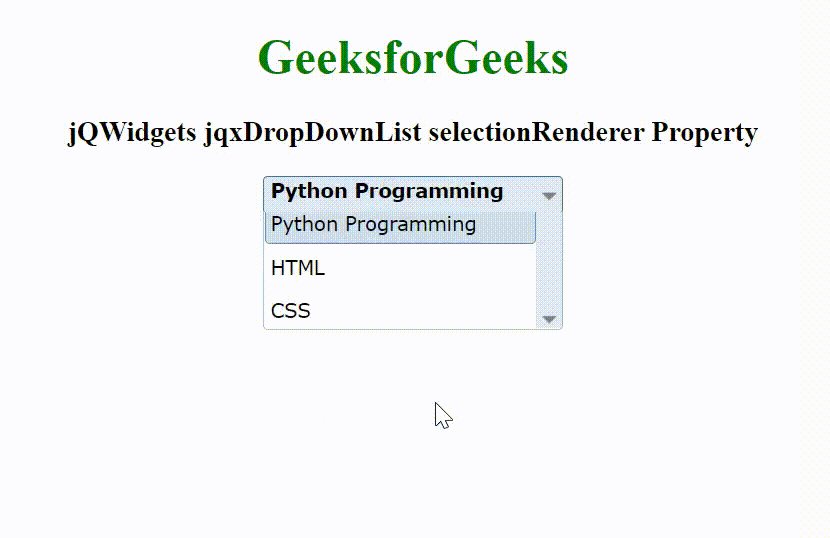
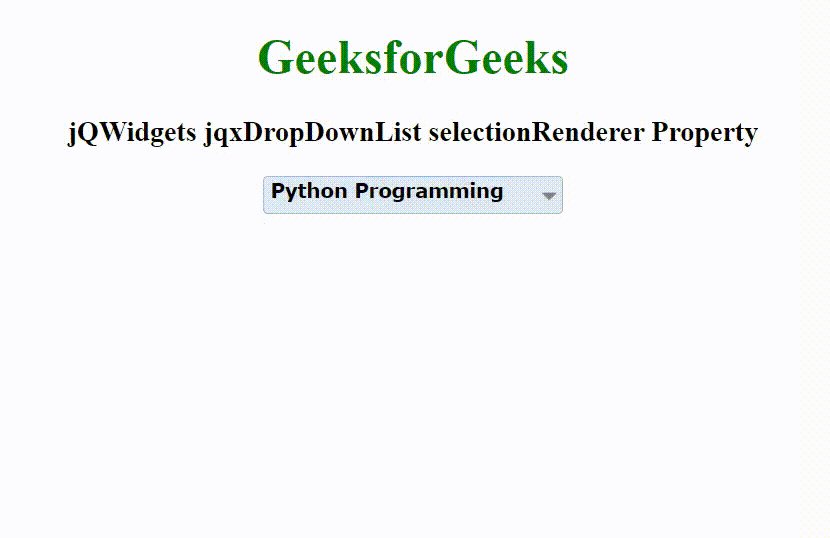
</html>輸出:

相關用法
- jQWidgets jqxDropDownList closeDelay屬性用法及代碼示例
- jQWidgets jqxDropDownList dropDownVerticalAlignment屬性用法及代碼示例
- jQWidgets jqxDropDownList disabled屬性用法及代碼示例
- jQWidgets jqxDropDownList autoOpen屬性用法及代碼示例
- jQWidgets jqxDropDownList autoItemsHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList animationType屬性用法及代碼示例
- jQWidgets jqxDropDownList autoDropDownHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList dropDownHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList dropDownHorizontalAlignment屬性用法及代碼示例
- jQWidgets jqxDropDownList checkboxes屬性用法及代碼示例
- jQWidgets jqxDropDownList incrementalSearchDelay屬性用法及代碼示例
- jQWidgets jqxDropDownList itemHeight屬性用法及代碼示例
- jQWidgets jqxDropDownList openDelay屬性用法及代碼示例
- jQWidgets jqxDropDownList placeHolder屬性用法及代碼示例
- jQWidgets jqxDropDownList popupZIndex屬性用法及代碼示例
- jQWidgets jqxDropDownList source屬性用法及代碼示例
- jQWidgets jqxDropDownList scrollBarSize屬性用法及代碼示例
- jQWidgets jqxDropDownList searchMode屬性用法及代碼示例
- jQWidgets jqxDropDownList rtl屬性用法及代碼示例
- jQWidgets jqxDropDownList incrementalSearch屬性用法及代碼示例
- jQWidgets jqxDropDownList height屬性用法及代碼示例
- jQWidgets jqxDropDownList valueMember屬性用法及代碼示例
- jQWidgets jqxDropDownList width屬性用法及代碼示例
- jQWidgets jqxDropDownList focus()用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxDropDownList selectionRenderer Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
