jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxForm 代表一个 jQuery 表单小部件,它包含文本字段、文本区域和密码字段等,可帮助我们将数据存储在应用程序的后端。
hideComponent() 方法用于从 jqxForm 元素中隐藏特定的表单组件。它不返回任何值,并且需要隐藏组件作为参数。
用法:
$('Selector').jqxForm('hideComponent', 'componentName');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.12.4.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”>
</script><script type=”text/javascript” src=”jqwidgets/jqxform.js”></script>
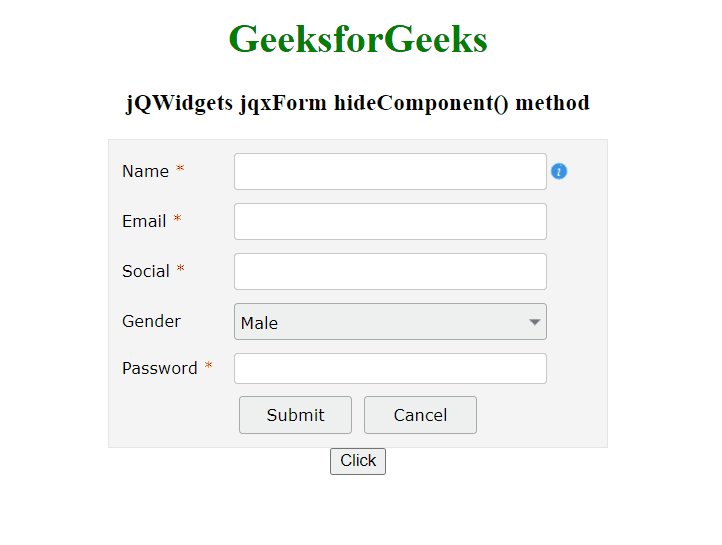
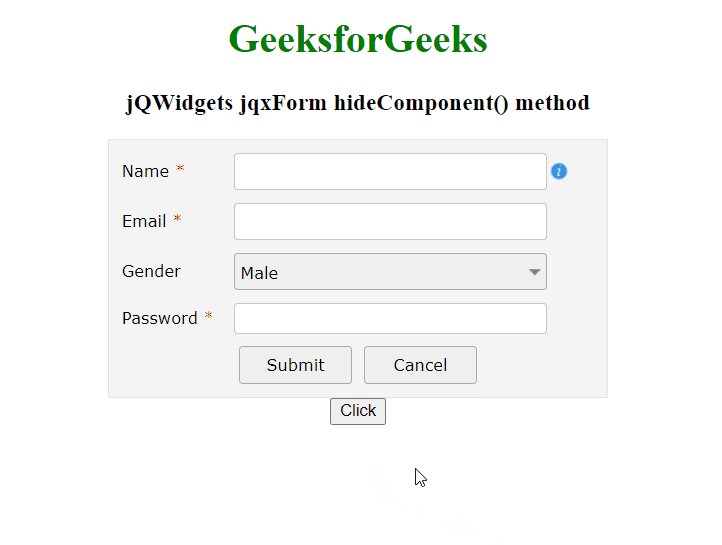
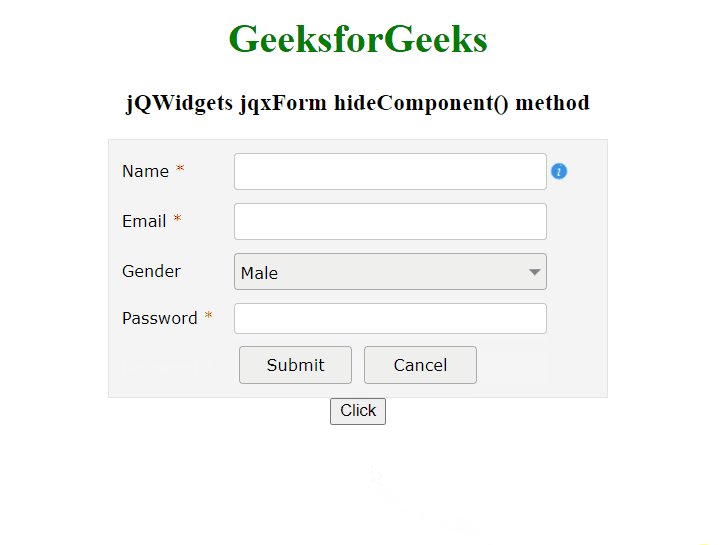
下面的例子说明了 jQWidgets 中的 jqxForm hideComponent() 方法。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.12.4.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxinput.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxform.js"></script>
<script type="text/javascript"
src="scripts/demos.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxForm hideComponent() method</h3>
<div id='Form'
style="width:400px; height:auto;">
</div>
<button id='d'>Click</button>
</center>
<script type="text/javascript">
$(document).ready(function () {
var tp = [
{
bind:'Name',
type:'text',
label:'Name',
required:true,
labelWidth:'80px',
width:'250px',
info:'Enter Name',
infoPosition:'right'
},
{
bind:'Email',
type:'text',
label:'Email',
required:true,
labelWidth:'80px',
width:'250px'
},
{
bind:'Social',
type:'text',
label:'Social',
required:true,
labelWidth:'80px',
width:'250px'
},
{
bind:'Gender',
type:'option',
label:'Gender',
required:false,
labelWidth:'80px',
width:'250px',
component:'jqxDropDownList',
options:[
{ value:'Male' },
{ value:'Female'}
]
},
{
bind:'Password',
type:'password',
label:'Password',
required:true,
labelWidth:'80px',
width:'250px'
},
{
columns:[
{
type:'button',
text:'Submit',
width:'90px',
height:'30px',
rowHeight:'40px',
columnWidth:'50%',
align:'right'
},
{
type:'button',
text:'Cancel',
width:'90px',
height:'30px',
rowHeight:'40px',
columnWidth:'50%'
}
]
}
];
$('#Form').jqxForm({
template:tp
});
});
$("#d").click(function () {
$("#Form").jqxForm("hideComponent", "Social");
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxForm getComponentByName()用法及代码示例
- jQWidgets jqxForm val()用法及代码示例
- jQWidgets jqxForm showComponent()用法及代码示例
- jQWidgets jqxForm destroy()用法及代码示例
- jQWidgets jqxForm refresh()用法及代码示例
- jQWidgets jqxForm value属性用法及代码示例
- jQWidgets jqxForm borderColor属性用法及代码示例
- jQWidgets jqxForm backgroundColor属性用法及代码示例
- jQWidgets jqxForm padding属性用法及代码示例
- jQWidgets jqxForm template属性用法及代码示例
- jQWidgets jqxFormattedInput val()用法及代码示例
- jQWidgets jqxGrid getrows()用法及代码示例
- jQWidgets jqxBarGauge render()用法及代码示例
- jQWidgets jqxListBox checkItem()用法及代码示例
- jQWidgets jqxListBox checkIndex()用法及代码示例
- jQWidgets jqxListBox clearSelection()用法及代码示例
- jQWidgets jqxListBox beginUpdate()用法及代码示例
- jQWidgets jqxListBox clear()用法及代码示例
- jQWidgets jqxDropDownList loadFromSelect()用法及代码示例
- jQWidgets jqxNumberInput val()用法及代码示例
- jQWidgets jqxListBox addItem()用法及代码示例
- jQWidgets jqxBarGauge val()用法及代码示例
- jQWidgets jqxWindow bringToFront()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQWidgets jqxForm hideComponent() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
