jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxForm 代表一个 jQuery 表单小部件,其中包含文本字段、文本区域和密码字段等,这有助于我们在应用程序的后端存储数据。
填充 属性 用于设置或返回填充属性,即可以设置表单的填充。它接受对象类型值,默认值为{ 左:5,上:5,右:5,下:5 }.
用法:
设置填充属性。
$('Selector').jqxForm({ padding : {
left: 5, top: 5, right: 5, bottom: 5
} });
返回填充属性。
var stylesheets = $('Selector').jqxForm('padding');
链接文件:下载jQWidgets从链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.12.4.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxform.js”></script>
<script type=”text/javascript” src=”scripts/demos.js”></script>
下面的例子说明了jqxForm填充jQWidgets 中的属性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.12.4.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxinput.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxform.js"></script>
<script type="text/javascript"
src="scripts/demos.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxForm padding property</h3>
<div id='Form' style="width: 400px; height: auto;"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var tp = [
{
bind: 'Name',
type: 'text',
label: 'Name',
required: true,
labelWidth: '80px',
width: '250px',
info: 'Enter Name',
infoPosition: 'right'
},
{
bind: 'Email',
type: 'text',
label: 'Email',
required: true,
labelWidth: '80px',
width: '250px'
},
{
bind: 'Social',
type: 'text',
label: 'Social',
required: true,
labelWidth: '80px',
width: '250px'
},
{
bind: 'Gender',
type: 'option',
label: 'Gender',
required: true,
labelWidth: '80px',
width: '250px',
component: 'jqxDropDownList',
options: [
{ value: 'Male' },
{ value: 'Female'}
]
},
{
bind: 'Password',
type: 'password',
label: 'Password',
required: true,
labelWidth: '80px',
width: '250px'
},
{
columns: [
{
type: 'button',
text: 'Submit',
width: '90px',
height: '30px',
rowHeight: '40px',
columnWidth: '50%',
align: 'right'
},
{
type: 'button',
text: 'Cancel',
width: '90px',
height: '30px',
rowHeight: '40px',
columnWidth: '50%'
}
]
}
];
$('#Form').jqxForm({
template: tp,
padding: { left: 20, top: 20, right: 20, bottom: 20 }
});
});
</script>
</body>
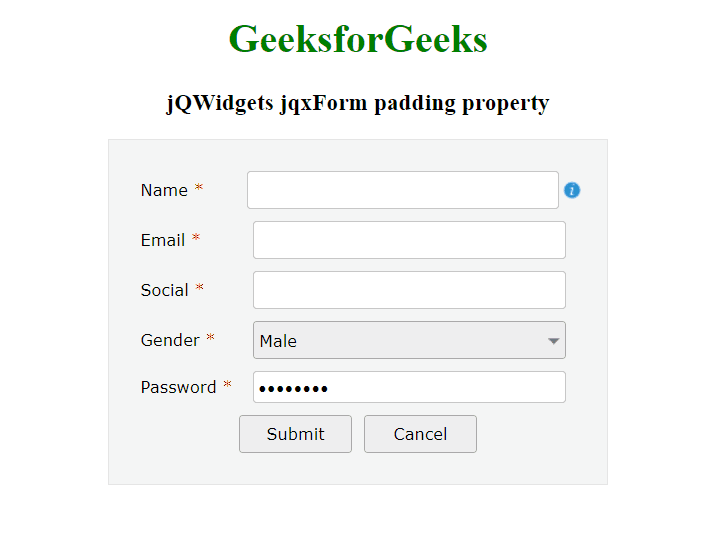
</html> 输出:

相关用法
- jQWidgets jqxForm hideComponent()用法及代码示例
- jQWidgets jqxForm refresh()用法及代码示例
- jQWidgets jqxForm destroy()用法及代码示例
- jQWidgets jqxForm backgroundColor属性用法及代码示例
- jQWidgets jqxForm showComponent()用法及代码示例
- jQWidgets jqxForm borderColor属性用法及代码示例
- jQWidgets jqxForm val()用法及代码示例
- jQWidgets jqxForm value属性用法及代码示例
- jQWidgets jqxForm getComponentByName()用法及代码示例
- jQWidgets jqxForm template属性用法及代码示例
- jQWidgets jqxFormattedInput popupZIndex属性用法及代码示例
- jQWidgets jqxFormattedInput width属性用法及代码示例
- jQWidgets jqxFormattedInput theme属性用法及代码示例
- jQWidgets jqxFormattedInput selectLast()用法及代码示例
- jQWidgets jqxFormattedInput height属性用法及代码示例
- jQWidgets jqxFormattedInput focus()用法及代码示例
- jQWidgets jqxFormattedInput upperCase属性用法及代码示例
- jQWidgets jqxFormattedInput disabled属性用法及代码示例
- jQWidgets jqxFormattedInput placeHolder属性用法及代码示例
- jQWidgets jqxFormattedInput roundedCorners属性用法及代码示例
- jQWidgets jqxFormattedInput radix属性用法及代码示例
- jQWidgets jqxFormattedInput close()用法及代码示例
- jQWidgets jqxFormattedInput render()用法及代码示例
- jQWidgets jqxFormattedInput rtl属性用法及代码示例
- jQWidgets jqxFormattedInput spinButtonsStep属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQWidgets jqxForm padding property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
