jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并得到广泛支持。 jqxColorPicker 小部件是一个 jQuery UI 小部件,用于创建颜色选择器。
setColor() 方法用于设置十六进制或 rgb 格式的颜色。它接受包含十六进制或 rgb 格式颜色代码的对象/字符串类型的单个参数。它不返回任何值。
用法:
$("selector").jqxColorPicker('setColor');链接文件:从 https://www.jqwidgets.com/download/链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
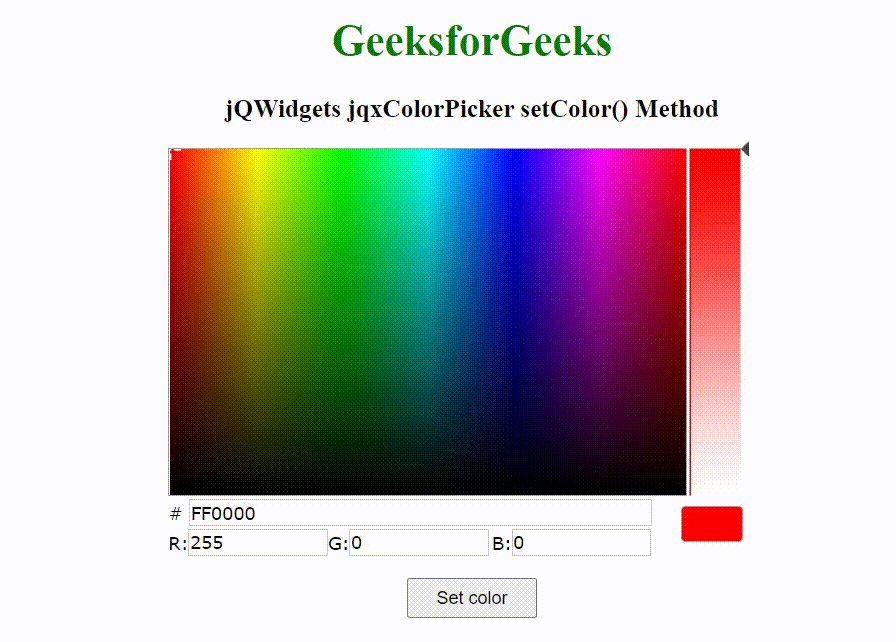
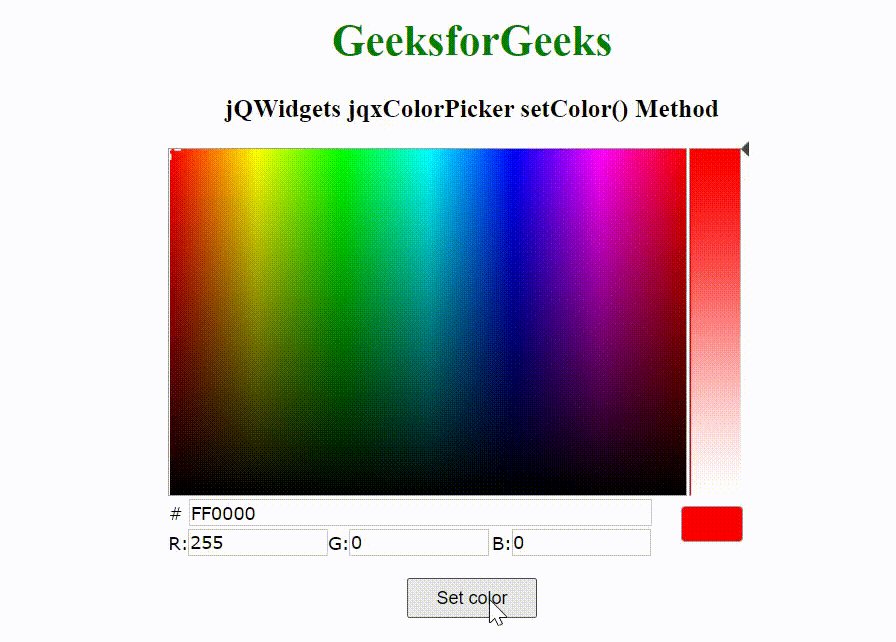
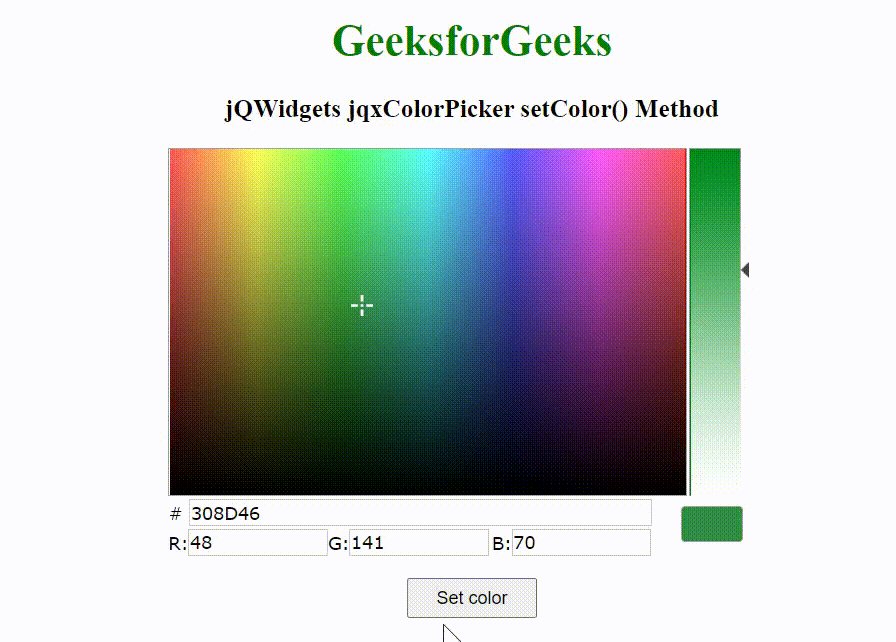
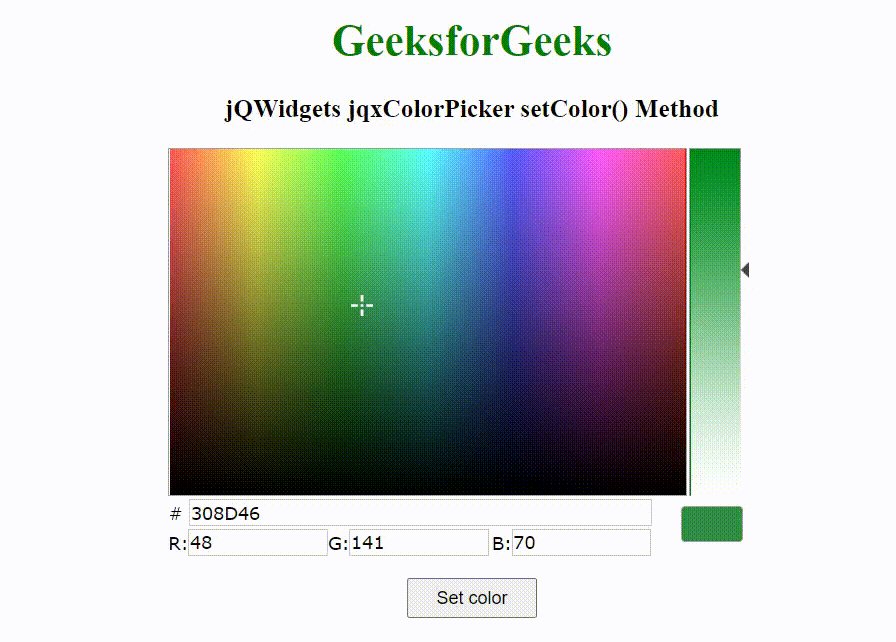
下面的例子说明了 jQWidgets 中的 jqxColorPicker setColor() 方法:
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxColorPicker setColor() Method
</h3>
<div id='jqxCP'></div>
<br>
<input type="button" id='jqxBtn'
style="padding:5px 20px" value="Set color" />
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxCP").jqxColorPicker({
width:450,
height:300
});
$('#jqxBtn').on('click', function () {
var color = $("#jqxCP")
.jqxColorPicker('setColor', '#308D46');
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxColorPicker getColor()用法及代码示例
- jQWidgets jqxColorPicker colorMode属性用法及代码示例
- jQWidgets jqxColorPicker disabled属性用法及代码示例
- jQWidgets jqxColorPicker height属性用法及代码示例
- jQWidgets jqxColorPicker width属性用法及代码示例
- jQWidgets jqxColorPicker showTransparent属性用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP Spreadsheet_Excel_Writer setColor()用法及代码示例
- PHP ImagickPixel setColor()用法及代码示例
- jQWidgets jqxBulletChart destroy()用法及代码示例
- jQWidgets jqxBarGauge refresh()用法及代码示例
- jQWidgets jqxBulletChart render()用法及代码示例
- jQWidgets jqxBulletChart refresh()用法及代码示例
- jQWidgets jqxBulletChart val()用法及代码示例
- jQWidgets jqxBarGauge val()用法及代码示例
- jQWidgets jqxBarGauge render()用法及代码示例
- jQWidgets jqxCalendar clear()用法及代码示例
- jQWidgets jqxCalendar destroy()用法及代码示例
- jQWidgets jqxCalendar getMinDate()用法及代码示例
- jQWidgets jqxCalendar focus()用法及代码示例
- jQWidgets jqxCalendar setDate()用法及代码示例
- jQWidgets jqxCalendar refresh()用法及代码示例
- jQWidgets jqxCalendar render()用法及代码示例
- jQWidgets jqxCalendar navigateBackward()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxColorPicker setColor() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
