jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大和優化的框架,獨立於平台,並得到廣泛支持。 jqxColorPicker 小部件是一個 jQuery UI 小部件,用於創建顏色選擇器。
setColor() 方法用於設置十六進製或 rgb 格式的顏色。它接受包含十六進製或 rgb 格式顏色代碼的對象/字符串類型的單個參數。它不返回任何值。
用法:
$("selector").jqxColorPicker('setColor');鏈接文件:從 https://www.jqwidgets.com/download/鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
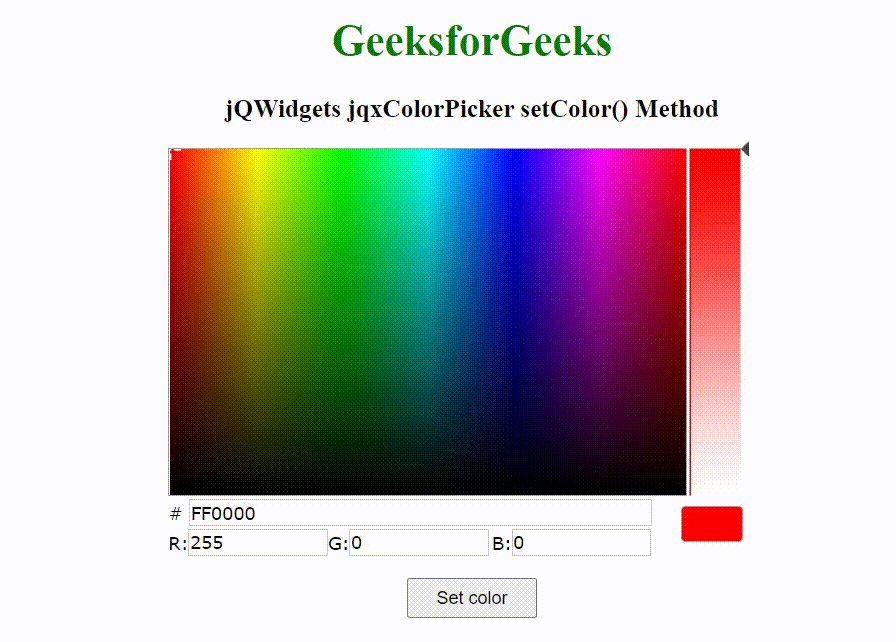
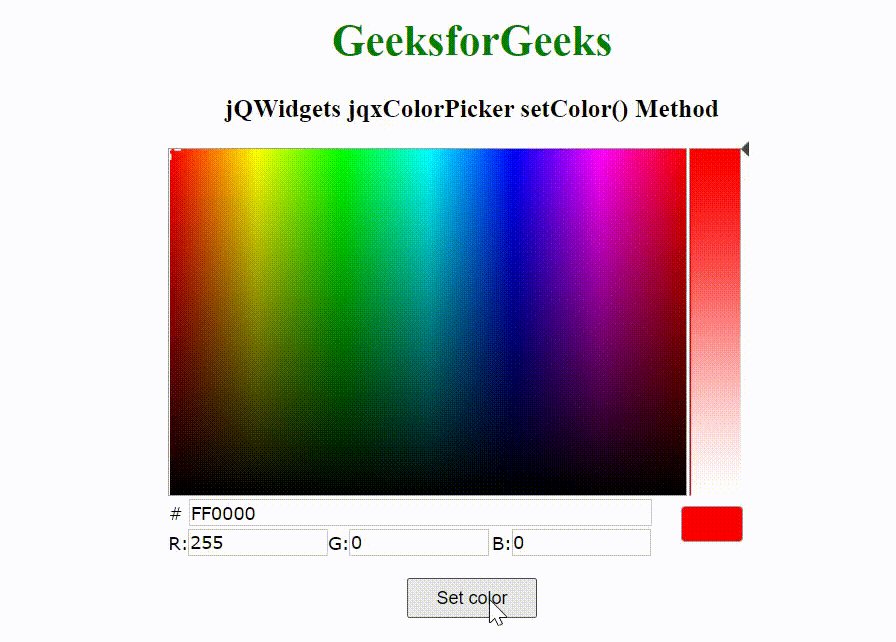
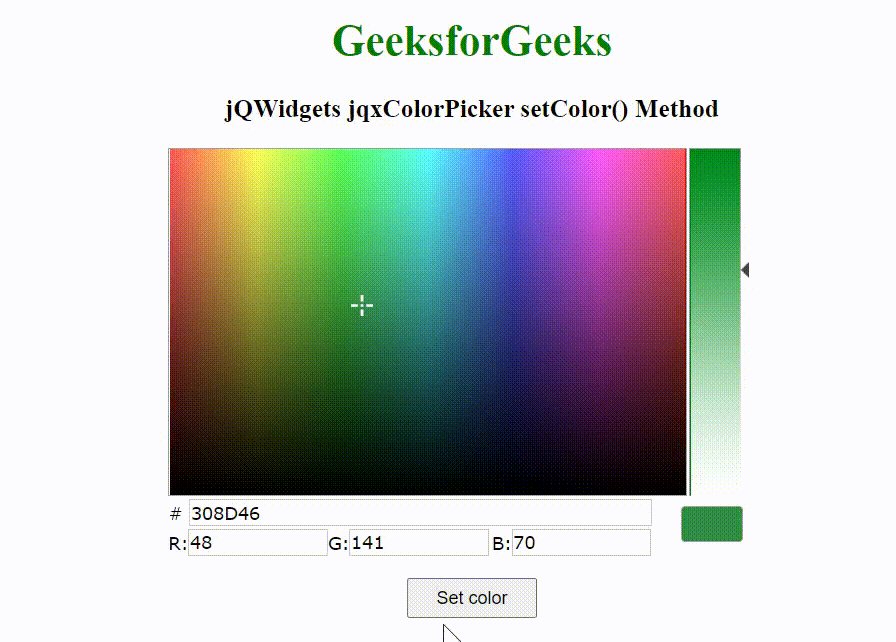
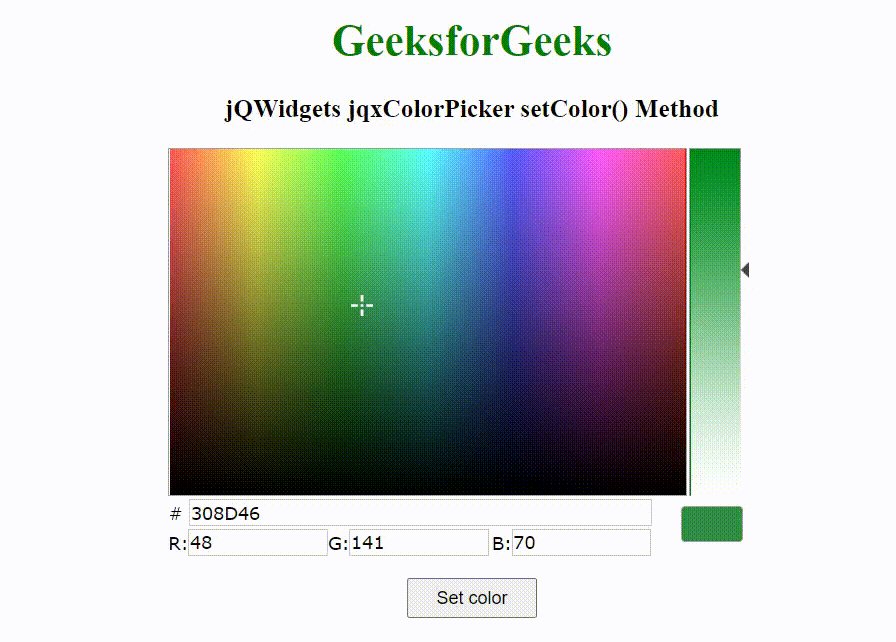
下麵的例子說明了 jQWidgets 中的 jqxColorPicker setColor() 方法:
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxColorPicker setColor() Method
</h3>
<div id='jqxCP'></div>
<br>
<input type="button" id='jqxBtn'
style="padding:5px 20px" value="Set color" />
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxCP").jqxColorPicker({
width:450,
height:300
});
$('#jqxBtn').on('click', function () {
var color = $("#jqxCP")
.jqxColorPicker('setColor', '#308D46');
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxColorPicker getColor()用法及代碼示例
- jQWidgets jqxColorPicker colorMode屬性用法及代碼示例
- jQWidgets jqxColorPicker disabled屬性用法及代碼示例
- jQWidgets jqxColorPicker height屬性用法及代碼示例
- jQWidgets jqxColorPicker width屬性用法及代碼示例
- jQWidgets jqxColorPicker showTransparent屬性用法及代碼示例
- PHP GmagickPixel setcolor()用法及代碼示例
- PHP Spreadsheet_Excel_Writer setColor()用法及代碼示例
- PHP ImagickPixel setColor()用法及代碼示例
- jQWidgets jqxBulletChart destroy()用法及代碼示例
- jQWidgets jqxBarGauge refresh()用法及代碼示例
- jQWidgets jqxBulletChart render()用法及代碼示例
- jQWidgets jqxBulletChart refresh()用法及代碼示例
- jQWidgets jqxBulletChart val()用法及代碼示例
- jQWidgets jqxBarGauge val()用法及代碼示例
- jQWidgets jqxBarGauge render()用法及代碼示例
- jQWidgets jqxCalendar clear()用法及代碼示例
- jQWidgets jqxCalendar destroy()用法及代碼示例
- jQWidgets jqxCalendar getMinDate()用法及代碼示例
- jQWidgets jqxCalendar focus()用法及代碼示例
- jQWidgets jqxCalendar setDate()用法及代碼示例
- jQWidgets jqxCalendar refresh()用法及代碼示例
- jQWidgets jqxCalendar render()用法及代碼示例
- jQWidgets jqxCalendar navigateBackward()用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxColorPicker setColor() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
