jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大和優化的框架,獨立於平台,並得到廣泛支持。 jqxColorPicker 小部件是一個 jQuery UI 小部件,用於創建顏色選擇器。
width 屬性用於設置或返回顏色選擇器的寬度。它接受數字/字符串類型的值,其默認值為空。
用法:
設置寬度屬性。
$("selector").jqxColorPicker({ width:300 });返回寬度屬性。
var width = $("selector").jqxColorPicker('width');鏈接文件:從 https://www.jqwidgets.com/download/鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
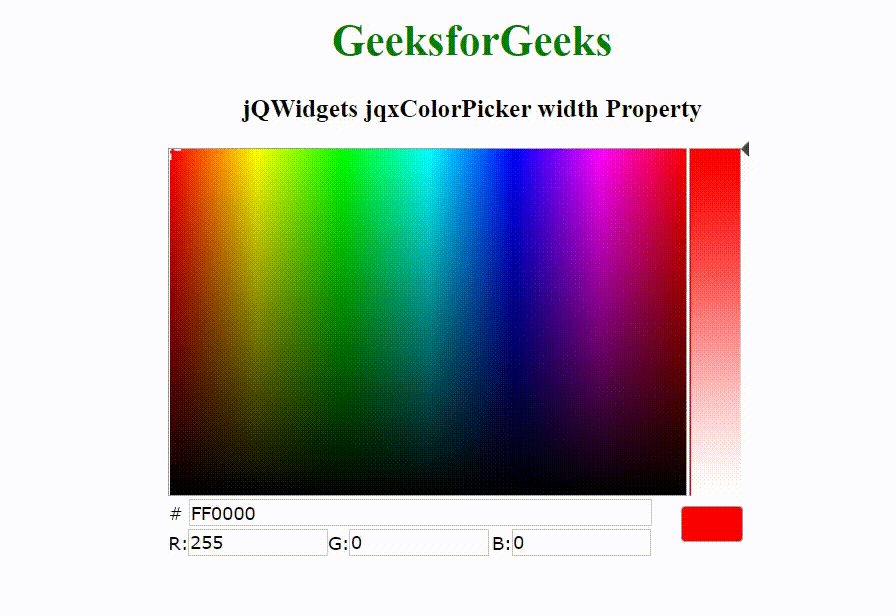
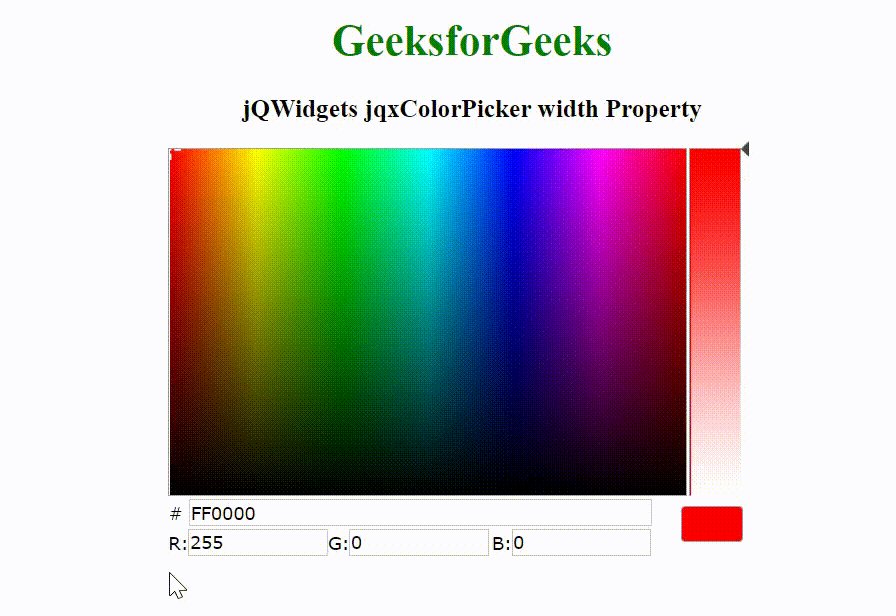
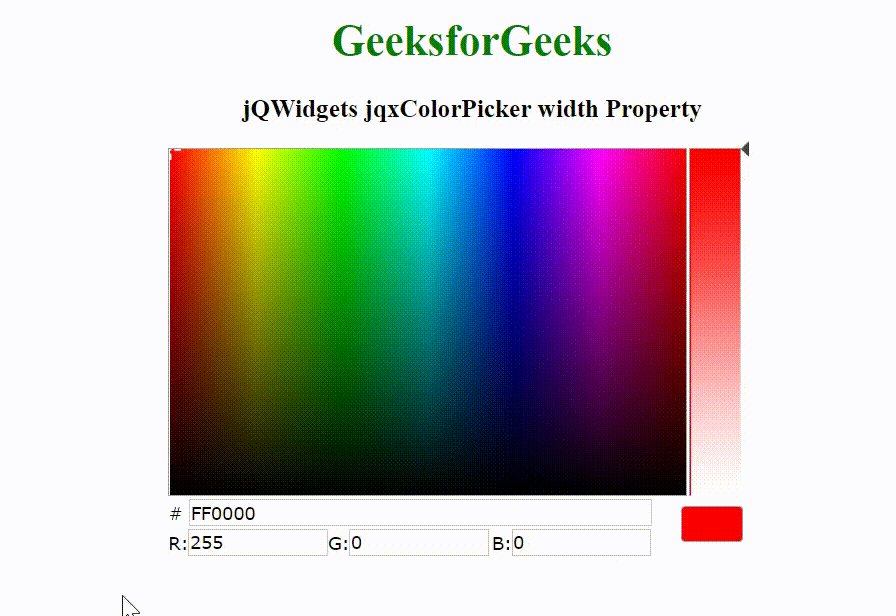
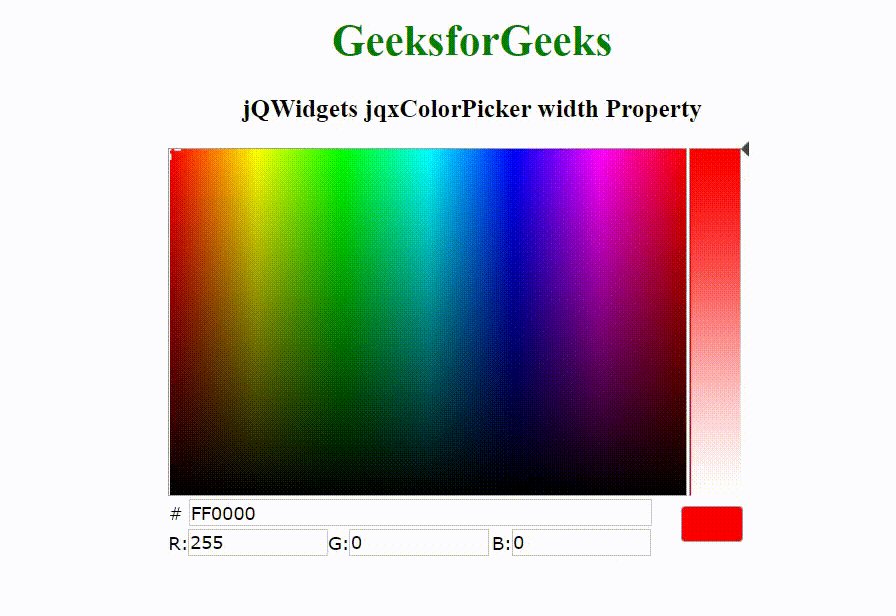
下麵的示例說明了 jQWidgets 中的 jqxColorPicker 寬度屬性:
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxColorPicker width Property
</h3>
<div id='jqxCP'></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxCP").jqxColorPicker({
width:450,
height:300
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxColorPicker colorMode屬性用法及代碼示例
- jQWidgets jqxColorPicker disabled屬性用法及代碼示例
- jQWidgets jqxColorPicker height屬性用法及代碼示例
- jQWidgets jqxColorPicker showTransparent屬性用法及代碼示例
- jQWidgets jqxColorPicker setColor()用法及代碼示例
- jQWidgets jqxColorPicker getColor()用法及代碼示例
- jQWidgets jqxBarGauge width屬性用法及代碼示例
- jQWidgets jqxBulletChart width屬性用法及代碼示例
- jQWidgets jqxCalendar width屬性用法及代碼示例
- jQWidgets jqxCheckBox width屬性用法及代碼示例
- jQWidgets jqxComboBox width屬性用法及代碼示例
- jQWidgets jqxTextArea width屬性用法及代碼示例
- jQWidgets jqxInput width屬性用法及代碼示例
- jQWidgets jqxTooltip width屬性用法及代碼示例
- jQWidgets jqxProgressBar width屬性用法及代碼示例
- jQWidgets jqxTimePicker width屬性用法及代碼示例
- jQWidgets jqxTabs width屬性用法及代碼示例
- jQWidgets jqxDropDownList width屬性用法及代碼示例
- SVG RectElement.width屬性用法及代碼示例
- CSS border-bottom-width用法及代碼示例
- CSS outline-width用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxColorPicker width Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
