jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、與平台無關且得到廣泛支持的框架。 jqxColorPicker 小部件是一個 jQuery UI 小部件,用於創建顏色選擇器。
colorMode 屬性用於設置或返回顏色模式。它接受字符串類型值,默認值為 ‘saturation’。
可能的值是:
- ‘hue’
- ‘saturation’
用法:
設置 colorMode 屬性。
$("selector").jqxColorPicker({colorMode:'hue' });返回 colorMode 屬性。
var colorMode = $("selector").jqxColorPicker('colorMode');鏈接文件:從鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
例:下麵的示例說明了 jQWidgets 中的 jqxColorPicker colorMode 屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxColorPicker colorMode Property
</h3>
<div id='jqxCP'></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxCP").jqxColorPicker({
width:350,
height:350,
colorMode:'hue'
});
});
</script>
</body>
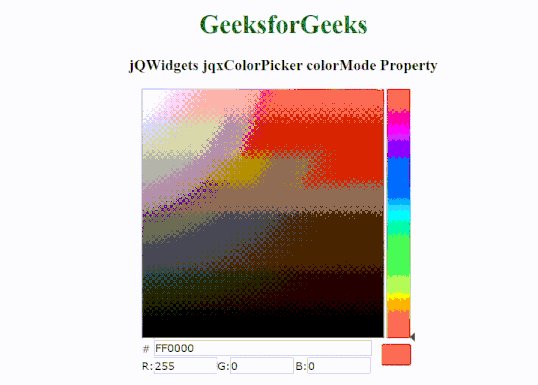
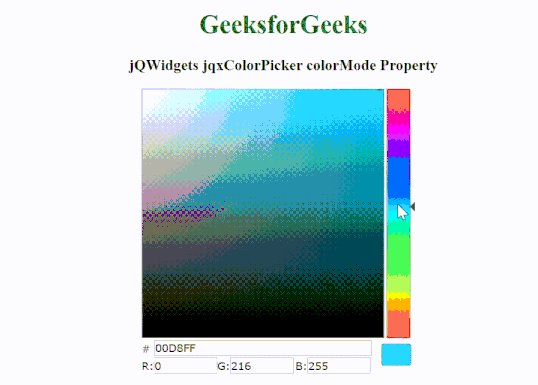
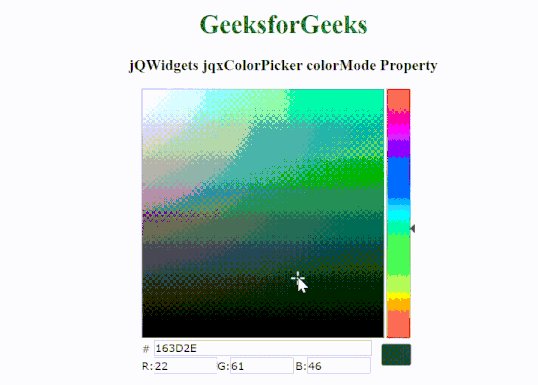
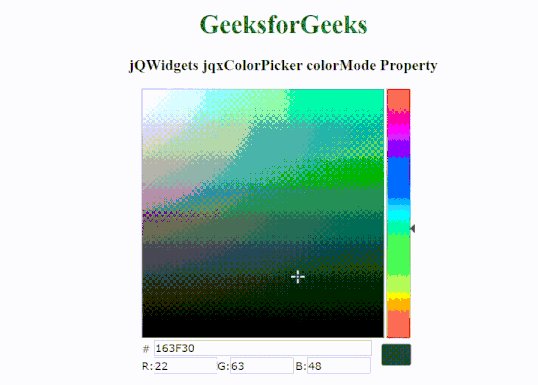
</html>輸出:

相關用法
- jQWidgets jqxColorPicker disabled屬性用法及代碼示例
- jQWidgets jqxColorPicker height屬性用法及代碼示例
- jQWidgets jqxColorPicker width屬性用法及代碼示例
- jQWidgets jqxColorPicker showTransparent屬性用法及代碼示例
- jQWidgets jqxColorPicker setColor()用法及代碼示例
- jQWidgets jqxColorPicker getColor()用法及代碼示例
- jQWidgets jqxBarGauge max屬性用法及代碼示例
- jQWidgets jqxBarGauge barSpacing屬性用法及代碼示例
- jQWidgets jqxBarGauge endAngle屬性用法及代碼示例
- jQWidgets jqxBarGauge height屬性用法及代碼示例
- jQWidgets jqxBarGauge disabled屬性用法及代碼示例
- jQWidgets jqxBarGauge startAngle屬性用法及代碼示例
- jQWidgets jqxBarGauge rendered屬性用法及代碼示例
- jQWidgets jqxBarGauge relativeInnerRadius屬性用法及代碼示例
- jQWidgets jqxBarGauge min屬性用法及代碼示例
- jQWidgets jqxBarGauge baseValue屬性用法及代碼示例
- jQWidgets jqxBarGauge customColorScheme屬性用法及代碼示例
- jQWidgets jqxBarGauge colorScheme屬性用法及代碼示例
- jQWidgets jqxBarGauge backgroundColor屬性用法及代碼示例
- jQWidgets jqxBulletChart rtl屬性用法及代碼示例
- jQWidgets jqxBulletChart ranges屬性用法及代碼示例
- jQWidgets jqxBulletChart height屬性用法及代碼示例
- jQWidgets jqxBulletChart labelsFormat屬性用法及代碼示例
- jQWidgets jqxBulletChart disabled屬性用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxColorPicker colorMode Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
