jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并得到广泛支持。 jqxColorPicker 小部件是一个 jQuery UI 小部件,用于创建颜色选择器。
width 属性用于设置或返回颜色选择器的宽度。它接受数字/字符串类型的值,其默认值为空。
用法:
设置宽度属性。
$("selector").jqxColorPicker({ width:300 });返回宽度属性。
var width = $("selector").jqxColorPicker('width');链接文件:从 https://www.jqwidgets.com/download/链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
下面的示例说明了 jQWidgets 中的 jqxColorPicker 宽度属性:
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxColorPicker width Property
</h3>
<div id='jqxCP'></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxCP").jqxColorPicker({
width:450,
height:300
});
});
</script>
</body>
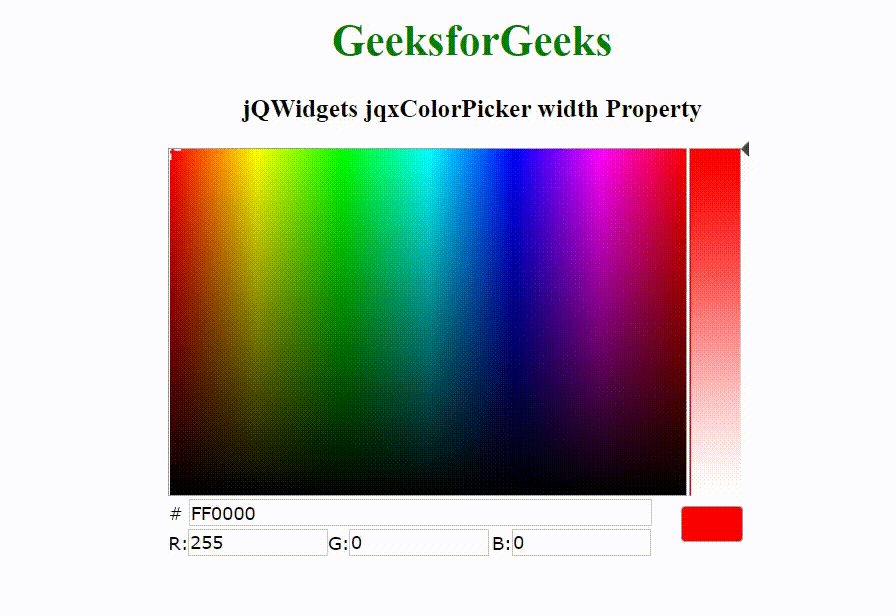
</html>输出:

相关用法
- jQWidgets jqxColorPicker colorMode属性用法及代码示例
- jQWidgets jqxColorPicker disabled属性用法及代码示例
- jQWidgets jqxColorPicker height属性用法及代码示例
- jQWidgets jqxColorPicker showTransparent属性用法及代码示例
- jQWidgets jqxColorPicker setColor()用法及代码示例
- jQWidgets jqxColorPicker getColor()用法及代码示例
- jQWidgets jqxBarGauge width属性用法及代码示例
- jQWidgets jqxBulletChart width属性用法及代码示例
- jQWidgets jqxCalendar width属性用法及代码示例
- jQWidgets jqxCheckBox width属性用法及代码示例
- jQWidgets jqxComboBox width属性用法及代码示例
- jQWidgets jqxTextArea width属性用法及代码示例
- jQWidgets jqxInput width属性用法及代码示例
- jQWidgets jqxTooltip width属性用法及代码示例
- jQWidgets jqxProgressBar width属性用法及代码示例
- jQWidgets jqxTimePicker width属性用法及代码示例
- jQWidgets jqxTabs width属性用法及代码示例
- jQWidgets jqxDropDownList width属性用法及代码示例
- SVG RectElement.width属性用法及代码示例
- CSS border-bottom-width用法及代码示例
- CSS outline-width用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxColorPicker width Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
