jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxCalendar 表示一个 jQuery 日历小部件,它使用户能够使用可视化的月历显示来选择日期。
getMinDate() 方法用于获取设置到日历的最低导航日期。它不接受任何参数并返回日期值。
用法:
var minDate = $('selector').jqxCalendar('getMinDate');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatetimeinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcalendar.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script>
<script tyle=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例:下面的例子说明了 jQWidgets 中的 jqxCalendar getMinDate() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatetimeinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcalendar.js">
</script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js">
</script>
<script tyle="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxCalendar getMinDate() Method
</h3>
<div id='jqxcal'></div>
<br>
<input type="button" id='jqxBtn' value="Get minDate"
style="padding:8px 25px;" />
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxcal").jqxCalendar({
width:'400px',
height:'300px'
});
$('#jqxBtn').on('click', function () {
var minDate = $('#jqxcal').jqxCalendar('getMinDate');
alert('Minimum Date of Calendar - ' + minDate);
});
});
</script>
</body>
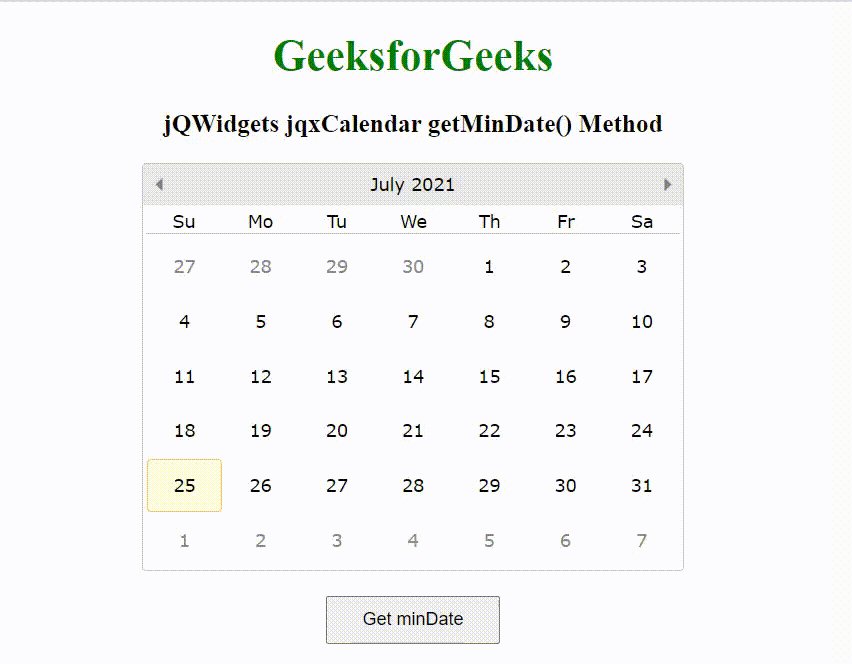
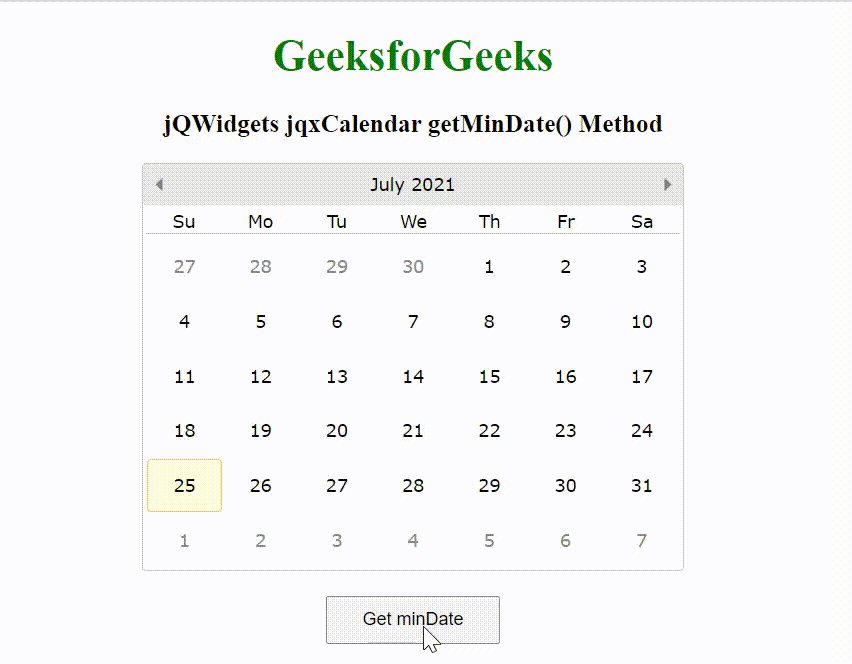
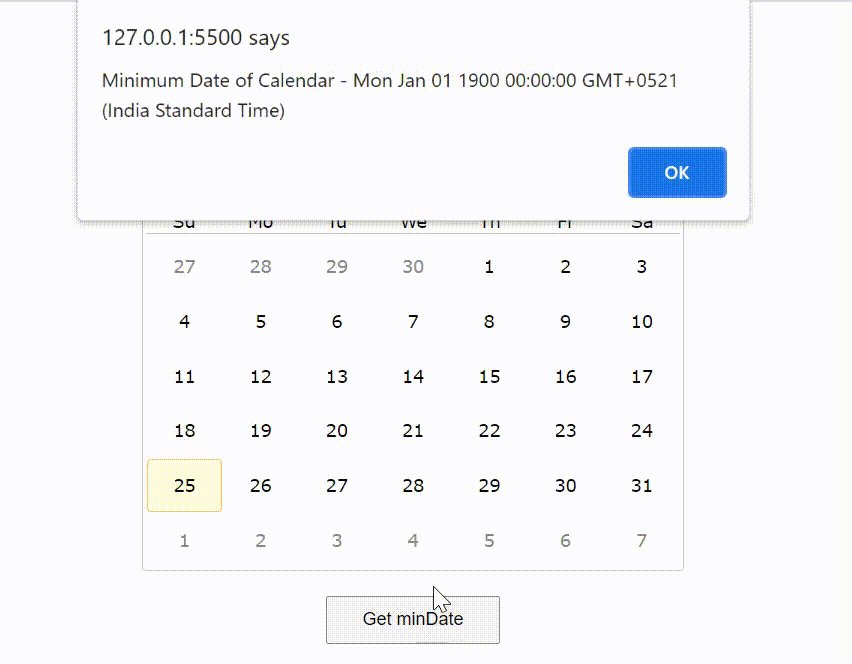
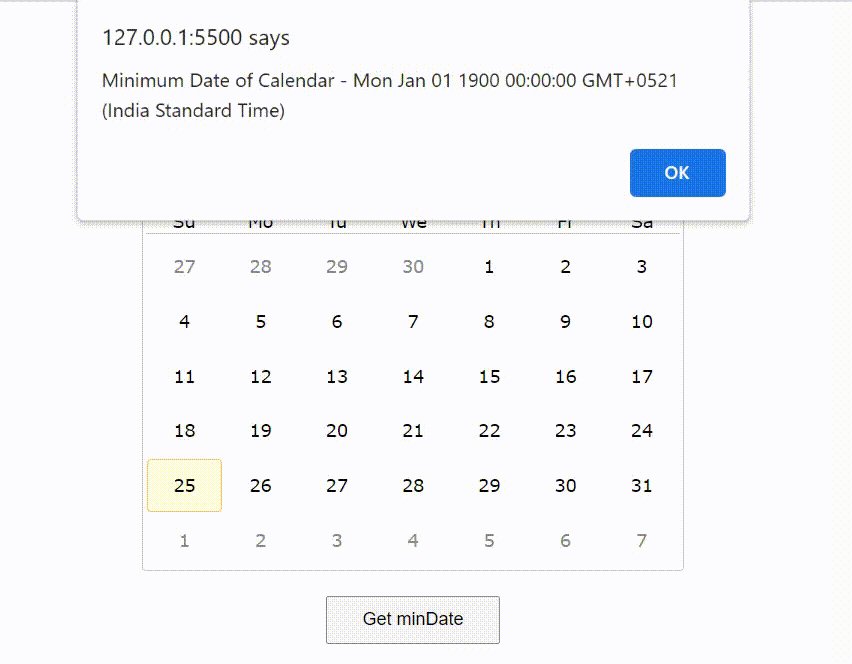
</html>输出:

相关用法
- jQWidgets jqxCalendar clear()用法及代码示例
- jQWidgets jqxCalendar destroy()用法及代码示例
- jQWidgets jqxCalendar focus()用法及代码示例
- jQWidgets jqxCalendar setDate()用法及代码示例
- jQWidgets jqxCalendar refresh()用法及代码示例
- jQWidgets jqxCalendar render()用法及代码示例
- jQWidgets jqxCalendar navigateBackward()用法及代码示例
- jQWidgets jqxCalendar navigateForward()用法及代码示例
- jQWidgets jqxCalendar getRange()用法及代码示例
- jQWidgets jqxCalendar getDate()用法及代码示例
- jQWidgets jqxCalendar getMaxDate()用法及代码示例
- jQWidgets jqxCalendar setMaxDate()用法及代码示例
- jQWidgets jqxCalendar setMinDate()用法及代码示例
- jQWidgets jqxCalendar today()用法及代码示例
- jQWidgets jqxCalendar setRange()用法及代码示例
- jQWidgets jqxCalendar val()用法及代码示例
- jQWidgets jqxCalendar enableFastNavigation属性用法及代码示例
- jQWidgets jqxCalendar culture属性用法及代码示例
- jQWidgets jqxCalendar clearString属性用法及代码示例
- jQWidgets jqxCalendar columnHeaderHeight属性用法及代码示例
- jQWidgets jqxCalendar stepMonths属性用法及代码示例
- jQWidgets jqxCalendar height属性用法及代码示例
- jQWidgets jqxCalendar setMinDate属性用法及代码示例
- jQWidgets jqxCalendar setMaxDate属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxCalendar getMinDate() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
