jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI Progressbar 小部件用于添加显示确定或不确定进程的状态。
jQuery UI Progressbar create 事件用于在创建进度条值时触发。
Slider 滑动事件接受下面列出的两个值:
- event:它代表滑块小部件的事件。
- ui: 它是一个对象类型。 ui 对象是空的,但添加它是为了与其他事件保持一致。
用法:
使用 create 回调初始化进度条:
$( ".selector" ).progressbar({
create: function( event, ui ) {}
});
将事件监听器绑定到 progressbarcreate 事件:
$( ".selector" ).on(
"progressbarchange",
function( event, ui ) {}
);
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:此示例说明了 jQuery UI Progressbar 创建事件的用法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
jQuery UI Progressbar create Event
</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js">
</script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#GFG {
width: 600px;
}
</style>
<script>
$(document).ready(function () {
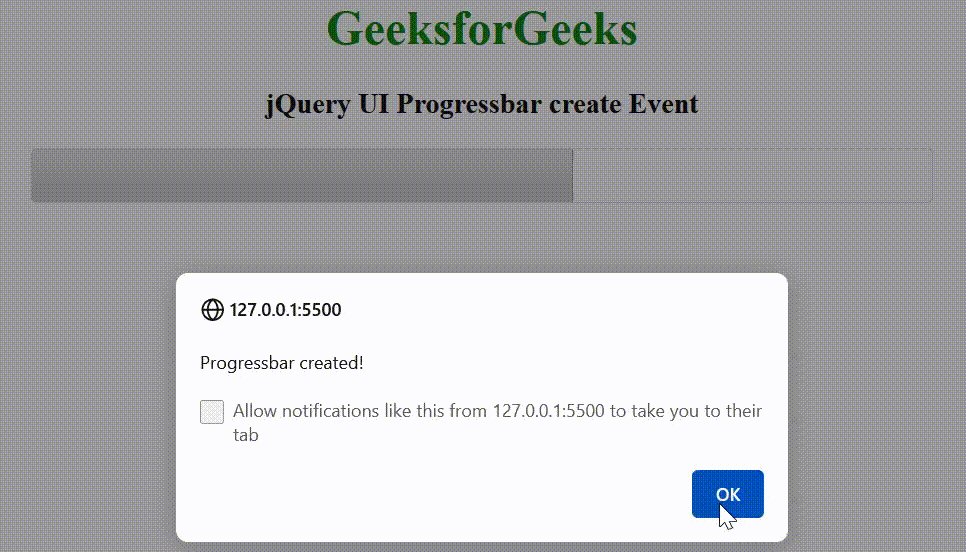
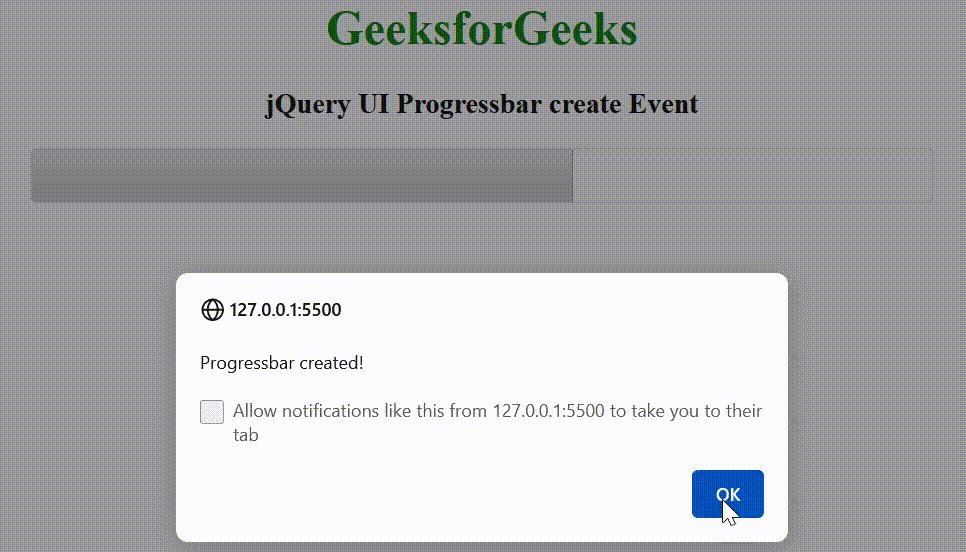
$("#GFG").on('progressbarcreate', function () {
alert("Progressbar created!");
});
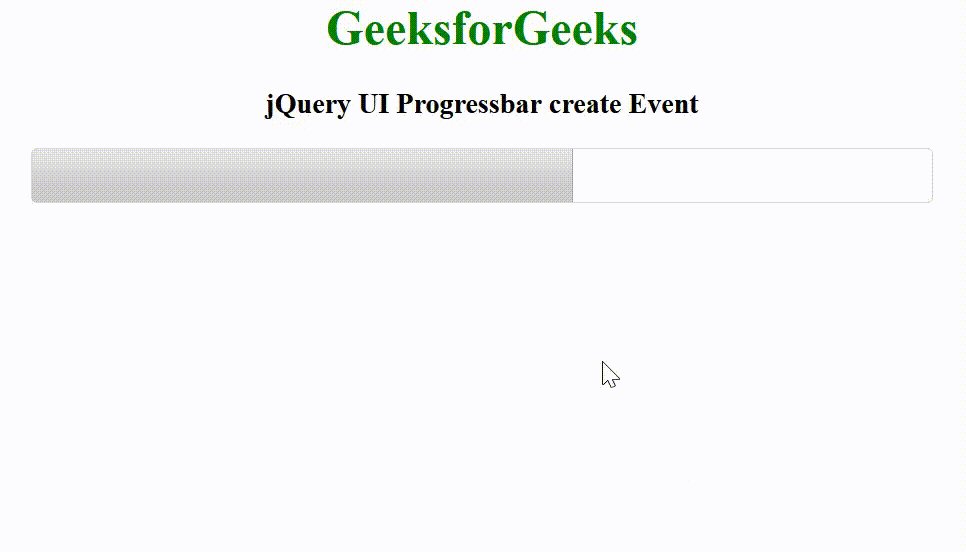
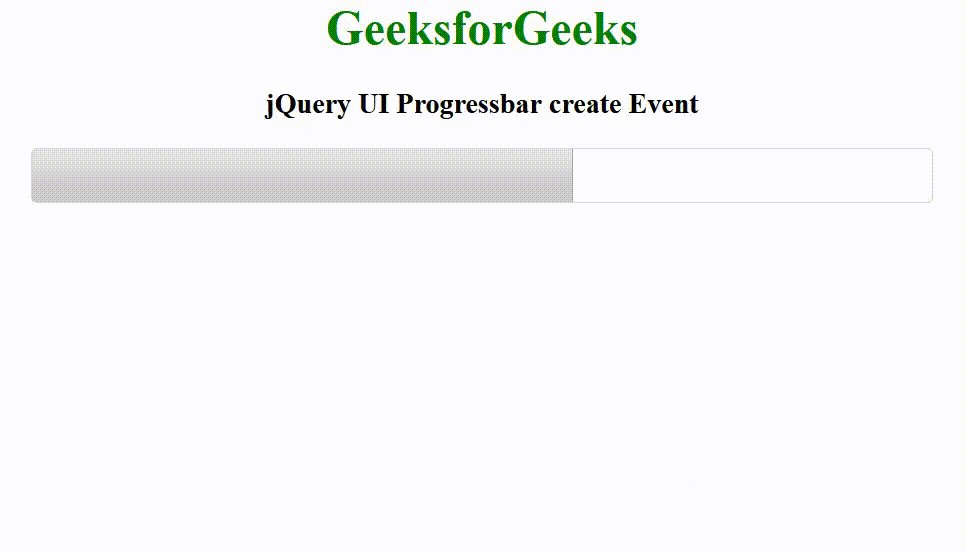
$("#GFG").progressbar({
max: 100,
value: 60
});
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Progressbar create Event</h3>
<div id="GFG"></div>
</center>
</body>
</html>输出:

参考: https://api.jqueryui.com/progressbar/#event-create
相关用法
- jQuery UI Progressbar complete用法及代码示例
- jQuery UI Progressbar change用法及代码示例
- jQuery UI Progressbar value用法及代码示例
- jQuery UI Progressbar max用法及代码示例
- jQuery UI Progressbar destroy()用法及代码示例
- jQuery UI Progressbar disable()用法及代码示例
- jQuery UI Progressbar enable()用法及代码示例
- jQuery UI Progressbar option()用法及代码示例
- jQuery UI Progressbar widget()用法及代码示例
- jQuery UI Progressbar value()用法及代码示例
- jQuery UI Progressbar instance()用法及代码示例
- jQuery UI Tabs option()用法及代码示例
- jQuery UI Tabs collapsible用法及代码示例
- jQuery UI Tooltips track用法及代码示例
- jQuery UI Tooltips disabled用法及代码示例
- jQuery UI Tooltips destroy()用法及代码示例
- jQuery UI Tooltips disable()用法及代码示例
- jQuery UI Tooltips enable()用法及代码示例
- jQuery UI Tooltips close()用法及代码示例
- jQuery UI Tooltips open()用法及代码示例
- jQuery UI Tabs event用法及代码示例
- jQuery UI Tabs active用法及代码示例
- jQuery UI Tabs disabled用法及代码示例
- jQuery UI Tabs heightStyle用法及代码示例
- jQuery UI Spinner disabled用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 jQuery UI Progressbar create Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
