jQuery UI 包含使用 HTML 、 CSS 和 jQuery 实现的 GUI 小部件、视觉效果和主题。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI Progressbar 小部件用于添加显示确定或不确定进程的状态。
jQuery UI Progressbar Complete 事件用于在进度条的值达到最大值时触发。
Slider 滑动事件接受下面列出的两个值:
- event:它代表滑块小部件的事件。
- ui:它是一个对象类型。 ui 对象是空的,但包含它是为了与其他事件保持一致。
用法:
使用完整回调初始化进度条:
$( ".selector" ).progressbar({
complete: function( event, ui ) {}
});
将事件侦听器绑定到 progressbarcomplete 事件:
$( ".selector" ).on(
"progressbarcomplete",
function( event, ui ) {}
);
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:此示例说明了 jQuery UI Progressbar 的使用完全的事件。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> jQuery UI Progressbar complete Event </title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js"></script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#divID {
width: 600px;
}
</style>
<script>
$(document).ready(function () {
$("#divID").progressbar({
max: 100,
value: 50
});
$("#btn").on('click', function() {
$("#divID").progressbar("value", 100);
});
$("#divID").on('progressbarcomplete', function () {
alert("Progressbar complete!");
});
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Progressbar complete Event</h3>
<div id="divID"></div>
<br><br>
<input type="button" id="btn"
value="Change Progressbar Value"
style="padding: 5px 15px;">
</center>
</body>
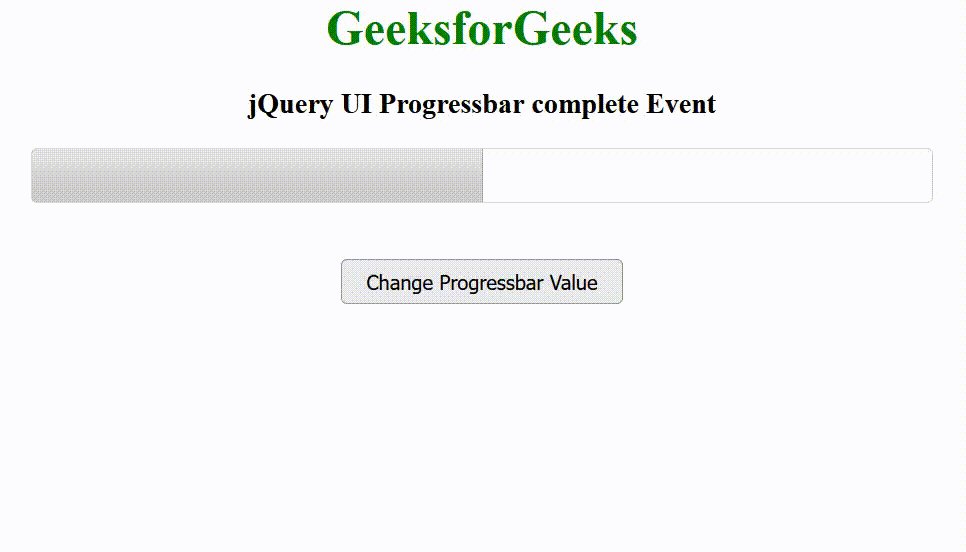
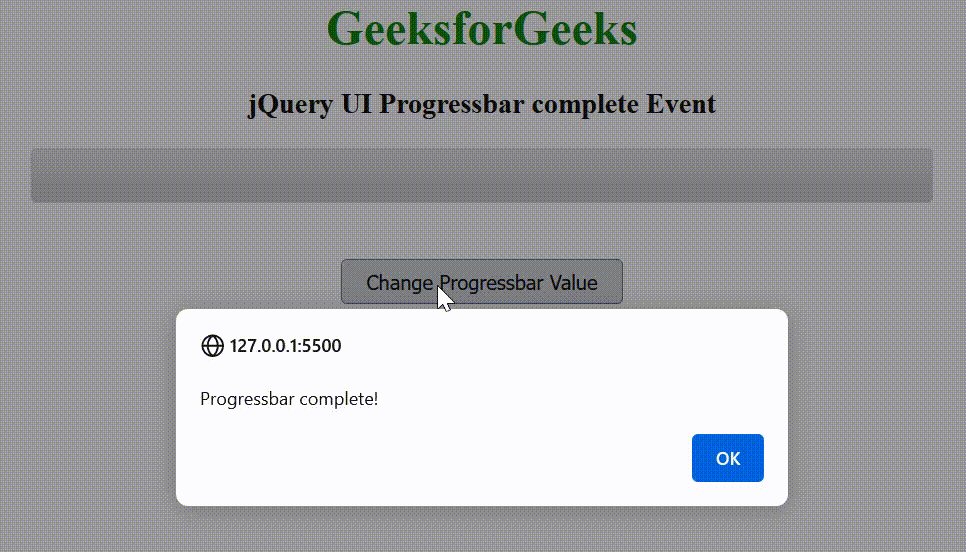
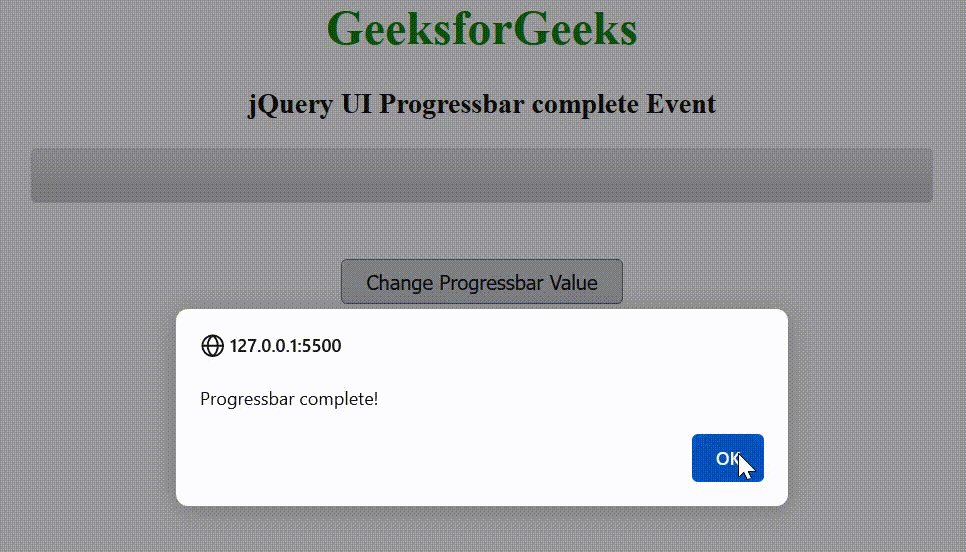
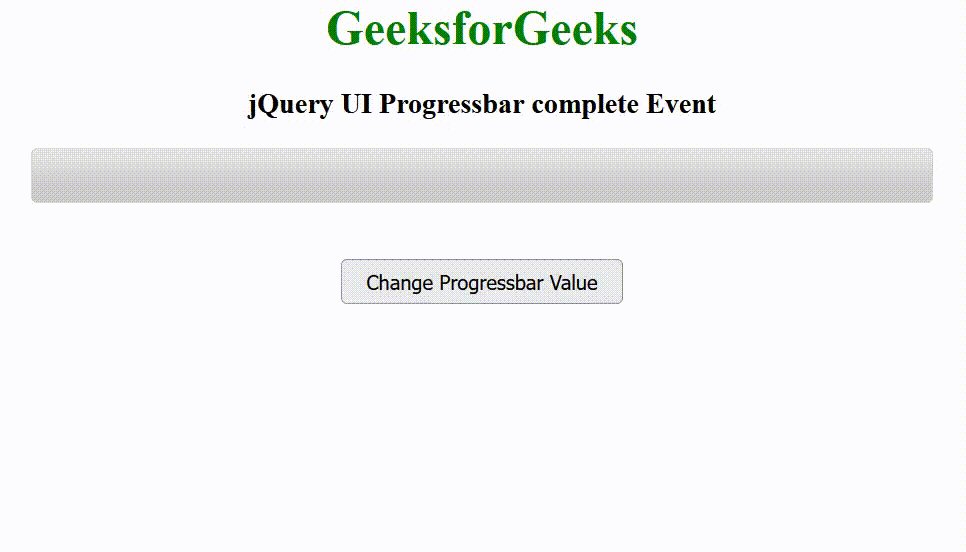
</html>输出:

参考: https://api.jqueryui.com/progressbar/#event-complete
相关用法
- jQuery UI Progressbar create用法及代码示例
- jQuery UI Progressbar change用法及代码示例
- jQuery UI Progressbar value用法及代码示例
- jQuery UI Progressbar max用法及代码示例
- jQuery UI Progressbar destroy()用法及代码示例
- jQuery UI Progressbar disable()用法及代码示例
- jQuery UI Progressbar enable()用法及代码示例
- jQuery UI Progressbar option()用法及代码示例
- jQuery UI Progressbar widget()用法及代码示例
- jQuery UI Progressbar value()用法及代码示例
- jQuery UI Progressbar instance()用法及代码示例
- jQuery UI Tabs option()用法及代码示例
- jQuery UI Tabs collapsible用法及代码示例
- jQuery UI Tooltips track用法及代码示例
- jQuery UI Tooltips disabled用法及代码示例
- jQuery UI Tooltips destroy()用法及代码示例
- jQuery UI Tooltips disable()用法及代码示例
- jQuery UI Tooltips enable()用法及代码示例
- jQuery UI Tooltips close()用法及代码示例
- jQuery UI Tooltips open()用法及代码示例
- jQuery UI Tabs event用法及代码示例
- jQuery UI Tabs active用法及代码示例
- jQuery UI Tabs disabled用法及代码示例
- jQuery UI Tabs heightStyle用法及代码示例
- jQuery UI Spinner disabled用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 jQuery UI Progressbar complete Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
