jQuery UI 由 GUI 小部件、视觉效果和使用 jQuery JavaScript 库实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。它可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在这篇文章中,我们将学习jQuery UI 可拖动 snapMode 选项.这快照模式选项 套两个可拖动的项目将是断然地到内边界或外边界或两者。
用法: 捕捉模式选项需要一个string值并且应该是其中之一内/外/两者.初始化语法如下:
$(".drag").draggable({
snapMode: "outer",
});
-
获取 snapMode 选项
var snapModeOpt = $(".drag") .draggable("option", "snapMode"); -
设置 snapMode 选项
$(".drag").draggable("option", "snapMode", "inner");
CDN 链接:将以下 CDN 用于 jQuery UI 项目。
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css” />
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js”></script>
例子:我们做了三个按钮交换捕捉模式之间内/外/两者在下面的例子中。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<script
src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script
src=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style type="text/css">
.drag {
width: 50px;
height: 50px;
line-height: 50px;
border: 1px solid black;
cursor: pointer;
border-radius: 10px;
text-align: center;
background-color: lightgreen;
}
.container {
background-color: darkgreen;
width: 200px;
height: 200px;
margin: auto;
}
</style>
</head>
<body>
<div data-role="page" id="gfgpage">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<div data-role="main" class="ui-content">
<h3>jQuery UI Draggable snapMode option</h3>
<p id="modeValue">Mode: </p>
<button onclick="changeMode('inner')">inner</button>
<button onclick="changeMode('outer')">outer</button>
<button onclick="changeMode('both')">both</button>
<div id="gfg_container" class="container">
<div class="drag"
style="left:20px;top:20px;">Box 1</div>
<div class="drag"
style="left:20px;
top:30px;
background-color:
lightgray">Box 2</div>
</div>
</div>
</div>
<script>
$(".drag").draggable({
containment: "#gfg_container",
snap: true,
snapMode: "inner",
});
$("#modeValue").text("Mode: inner");
function changeMode(mode){
$(".drag").draggable("option", "snapMode", mode);
$("#modeValue").text("Mode: "+mode);
}
</script>
</body>
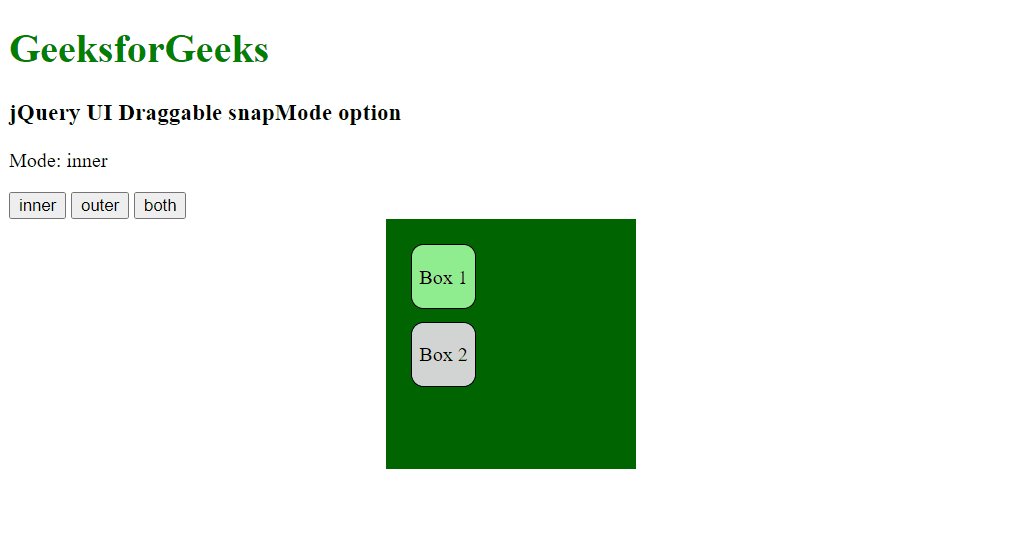
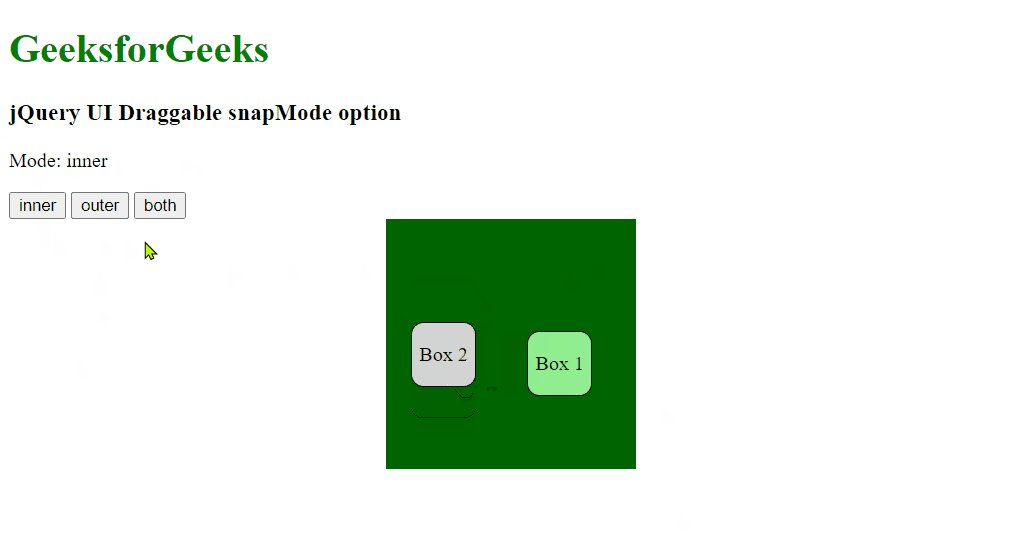
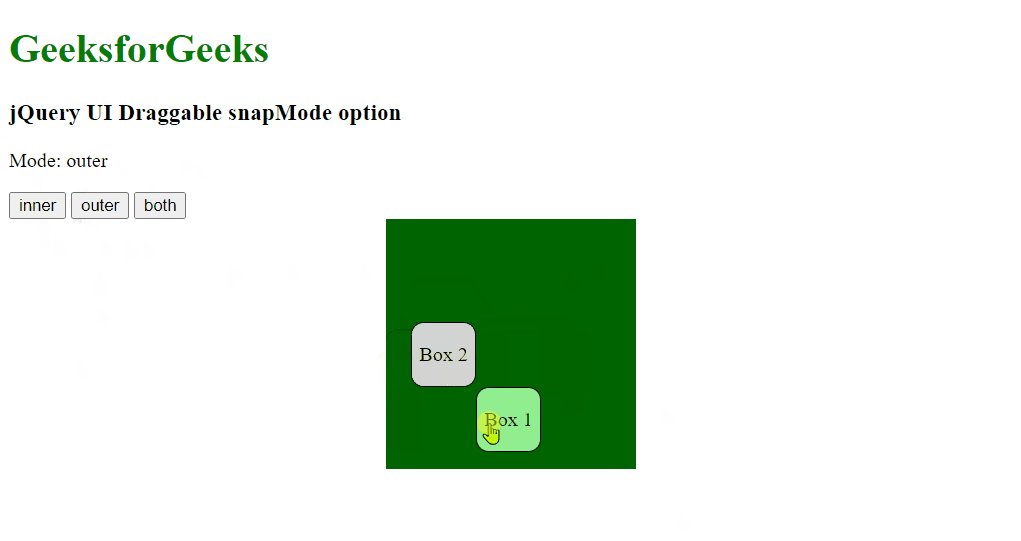
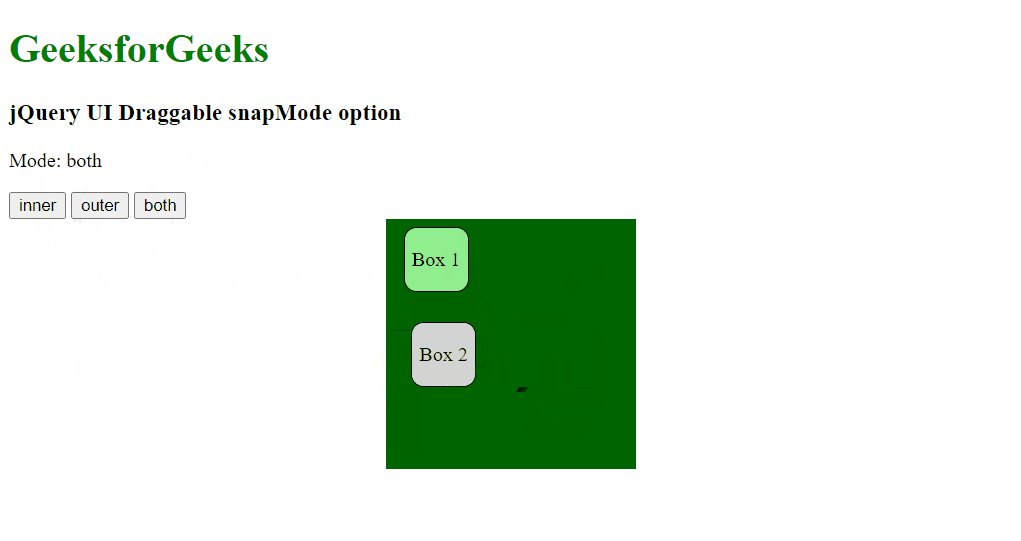
</html>输出:

jQuery UI 可拖动 snapMode 选项
参考:https://api.jqueryui.com/draggable/#option-snapMode
相关用法
- jQuery UI Draggable snap用法及代码示例
- jQuery UI Draggable snapTolerance用法及代码示例
- jQuery UI Draggable scrollSpeed用法及代码示例
- jQuery UI Draggable scrollSensitivity用法及代码示例
- jQuery UI Draggable scroll用法及代码示例
- jQuery UI Draggable stack用法及代码示例
- jQuery UI Draggable scope用法及代码示例
- jQuery UI Draggable addClasses用法及代码示例
- jQuery UI Draggable axis用法及代码示例
- jQuery UI Draggable cursor用法及代码示例
- jQuery UI Draggable cursorAt用法及代码示例
- jQuery UI Draggable delay用法及代码示例
- jQuery UI Draggable revertDuration用法及代码示例
- jQuery UI Draggable revert用法及代码示例
- jQuery UI Draggable helper用法及代码示例
- jQuery UI Draggable opacity用法及代码示例
- jQuery UI Draggable grid用法及代码示例
- jQuery UI Draggable distance用法及代码示例
- jQuery UI Draggable disabled用法及代码示例
- jQuery UI Draggable destroy()用法及代码示例
- jQuery UI Draggable disabled()用法及代码示例
- jQuery UI Draggable enable()用法及代码示例
- jQuery UI Draggable handle用法及代码示例
- jQuery UI Draggable create用法及代码示例
- jQuery UI Draggable widget()用法及代码示例
注:本文由纯净天空筛选整理自RajeevSarkar大神的英文原创作品 jQuery UI Draggable snapMode Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
