jQuery UI 是一种基于 Web 的技术,由使用 jQuery, JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 是构建网页 UI 接口的最佳工具。它还可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在本文中,我们将使用 jQuery UI Draggable widget() 方法返回包含 Draggable 元素的 jQuery 对象。它不接受任何运行参数。
用法:
var widget = $( ".selector" ).draggable( "widget" );
参数:该方法不接受任何参数。
Return type: 此方法返回一个包含可拖动元素的对象值。
CDN 链接:添加您的项目所需的这些 jQuery Mobile 脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子:这个例子演示了jQuery UI 可拖动widget()方法.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.drag
{
width: 90px; height: 50px;
border: 1px solid black;
background-color:blue;
}
.drop2
{
width: 200px; height: 50px;
border: 1px solid black;
float : center;
background-color:green;
}
</style>
<script>
$(function() {
$("#btn").on('click', function () {
var widget = $(".drag").draggable( "widget" );
document.getElementById('spanID').innerHTML +=
"No of jQuery object : "
+ Object.keys(widget).length;
});
$( ".drag" ).draggable();
$( ".drop2" ).droppable({
drop: function( event, ui ) {
$( this ).find( "p" ).html( "Dropped!" );
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Draggable widget() method</h3>
<div class="drag">
<p>Drag</p>
</div>
<br>
<div class="drop2">
<p>Drop here</p>
</div>
<br>
<input type="button" id="btn" value="Widget">
<h4><span id="spanID"></span></h4>
</center>
</body>
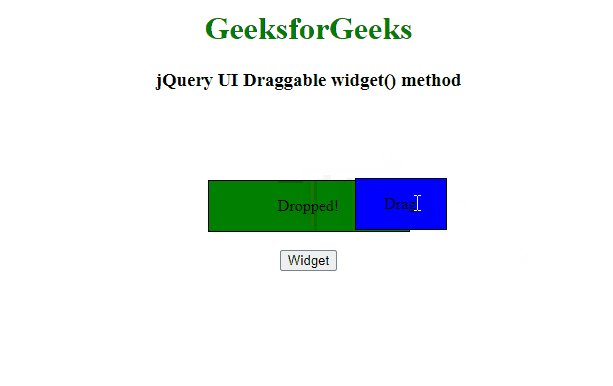
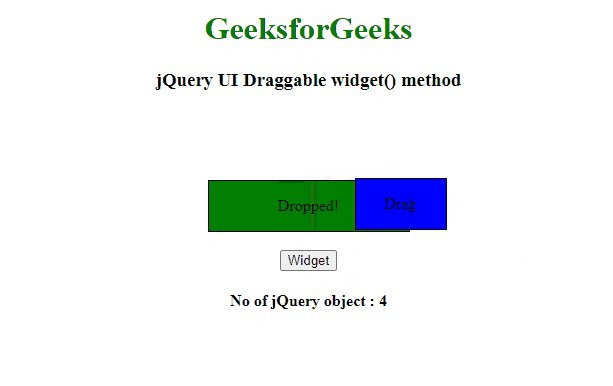
</html> 输出:

jQuery UI 可拖动 widget() 方法
参考: https://api.jqueryui.com/draggable/#method-widget
相关用法
- jQuery UI Draggable addClasses用法及代码示例
- jQuery UI Draggable axis用法及代码示例
- jQuery UI Draggable cursor用法及代码示例
- jQuery UI Draggable cursorAt用法及代码示例
- jQuery UI Draggable delay用法及代码示例
- jQuery UI Draggable scrollSpeed用法及代码示例
- jQuery UI Draggable revertDuration用法及代码示例
- jQuery UI Draggable revert用法及代码示例
- jQuery UI Draggable helper用法及代码示例
- jQuery UI Draggable opacity用法及代码示例
- jQuery UI Draggable grid用法及代码示例
- jQuery UI Draggable distance用法及代码示例
- jQuery UI Draggable disabled用法及代码示例
- jQuery UI Draggable scrollSensitivity用法及代码示例
- jQuery UI Draggable scroll用法及代码示例
- jQuery UI Draggable destroy()用法及代码示例
- jQuery UI Draggable disabled()用法及代码示例
- jQuery UI Draggable enable()用法及代码示例
- jQuery UI Draggable snap用法及代码示例
- jQuery UI Draggable handle用法及代码示例
- jQuery UI Draggable create用法及代码示例
- jQuery UI Draggable stack用法及代码示例
- jQuery UI Draggable scope用法及代码示例
- jQuery UI Draggable instance()用法及代码示例
- jQuery UI Draggable snapTolerance用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Draggable widget() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
