jQuery UI 是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些函数可以使用jQuery JavaScript 库来实现。
jQuery UI 是构建网页 UI 接口的最佳工具。它还可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
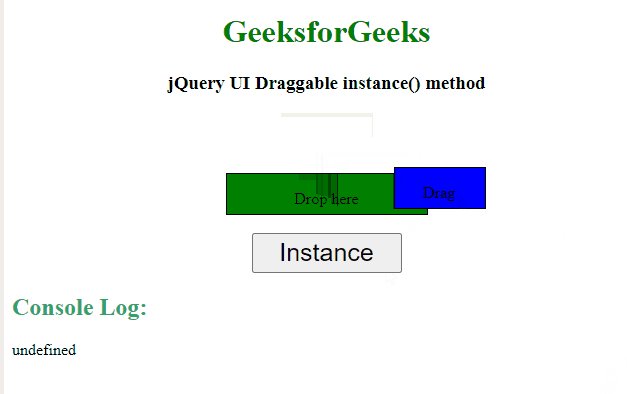
在本文中,我们将使用 jQuery UI Draggable instance() 方法来检索可拖动的实例对象。如果该元素没有任何关联实例,则返回“undefined”。它不接受任何运行参数。
用法:
var Instance = $( ".selector" ).draggable( "instance" );
参数:该方法不接受任何参数。
Return type: 此方法返回一个包含可拖动实例对象的对象值。
CDN 链接:添加您的项目所需的以下 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子演示了jQuery UI 可拖动instance()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js">
</script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.drag {
width: 90px;
height: 40px;
border: 1px solid black;
background-color: blue;
}
.drop2,
.drop3 {
width: 200px;
height: 40px;
border: 1px solid black;
float: center;
background-color: green;
}
#btn {
padding: 0.5;
font-size: 25px;
height: 40px;
width: 150px;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var insta = $(".drop2").draggable("instance");
console.log(insta);
});
$(".drag").draggable();
$(".drop2").droppable();
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Draggable instance() method</h3>
<div class="drag">
<p>Drag</p>
</div>
<br>
<div class="drop2">
<p>Drop here</p>
</div>
<br>
<input type="button" id="btn" value="Instance">
<h4><span id="spanID"></span></h4>
</center>
</body>
</html> 输出:

jQuery UI 可拖动 instance() 方法
参考:https://api.jqueryui.com/draggable/#method-instance
相关用法
- jQuery UI Draggable iframeFix用法及代码示例
- jQuery UI Draggable addClasses用法及代码示例
- jQuery UI Draggable axis用法及代码示例
- jQuery UI Draggable cursor用法及代码示例
- jQuery UI Draggable cursorAt用法及代码示例
- jQuery UI Draggable delay用法及代码示例
- jQuery UI Draggable scrollSpeed用法及代码示例
- jQuery UI Draggable revertDuration用法及代码示例
- jQuery UI Draggable revert用法及代码示例
- jQuery UI Draggable helper用法及代码示例
- jQuery UI Draggable opacity用法及代码示例
- jQuery UI Draggable grid用法及代码示例
- jQuery UI Draggable distance用法及代码示例
- jQuery UI Draggable disabled用法及代码示例
- jQuery UI Draggable scrollSensitivity用法及代码示例
- jQuery UI Draggable scroll用法及代码示例
- jQuery UI Draggable destroy()用法及代码示例
- jQuery UI Draggable disabled()用法及代码示例
- jQuery UI Draggable enable()用法及代码示例
- jQuery UI Draggable snap用法及代码示例
- jQuery UI Draggable handle用法及代码示例
- jQuery UI Draggable create用法及代码示例
- jQuery UI Draggable widget()用法及代码示例
- jQuery UI Draggable stack用法及代码示例
- jQuery UI Draggable scope用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Draggable instance() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
