jQuery UI 是一種基於 Web 的技術,由各種 GUI 小部件、視覺效果和主題組成。這些函數可以使用jQuery JavaScript 庫來實現。
jQuery UI 是構建網頁 UI 接口的最佳工具。它還可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
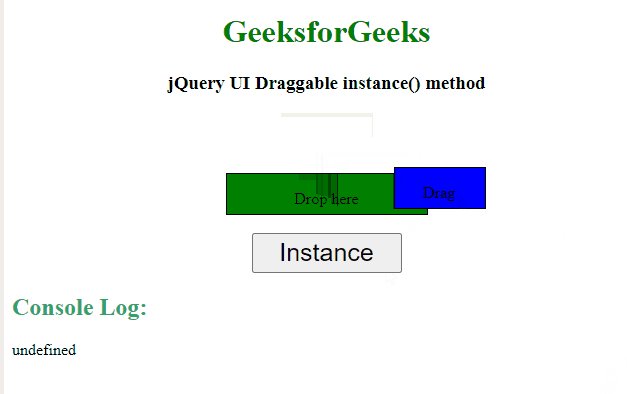
在本文中,我們將使用 jQuery UI Draggable instance() 方法來檢索可拖動的實例對象。如果該元素沒有任何關聯實例,則返回“undefined”。它不接受任何運行參數。
用法:
var Instance = $( ".selector" ).draggable( "instance" );
參數:該方法不接受任何參數。
Return type: 此方法返回一個包含可拖動實例對象的對象值。
CDN 鏈接:添加您的項目所需的以下 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:這個例子演示了jQuery UI 可拖動instance()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js">
</script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.drag {
width: 90px;
height: 40px;
border: 1px solid black;
background-color: blue;
}
.drop2,
.drop3 {
width: 200px;
height: 40px;
border: 1px solid black;
float: center;
background-color: green;
}
#btn {
padding: 0.5;
font-size: 25px;
height: 40px;
width: 150px;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var insta = $(".drop2").draggable("instance");
console.log(insta);
});
$(".drag").draggable();
$(".drop2").droppable();
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Draggable instance() method</h3>
<div class="drag">
<p>Drag</p>
</div>
<br>
<div class="drop2">
<p>Drop here</p>
</div>
<br>
<input type="button" id="btn" value="Instance">
<h4><span id="spanID"></span></h4>
</center>
</body>
</html> 輸出:

jQuery UI 可拖動 instance() 方法
參考:https://api.jqueryui.com/draggable/#method-instance
相關用法
- jQuery UI Draggable iframeFix用法及代碼示例
- jQuery UI Draggable addClasses用法及代碼示例
- jQuery UI Draggable axis用法及代碼示例
- jQuery UI Draggable cursor用法及代碼示例
- jQuery UI Draggable cursorAt用法及代碼示例
- jQuery UI Draggable delay用法及代碼示例
- jQuery UI Draggable scrollSpeed用法及代碼示例
- jQuery UI Draggable revertDuration用法及代碼示例
- jQuery UI Draggable revert用法及代碼示例
- jQuery UI Draggable helper用法及代碼示例
- jQuery UI Draggable opacity用法及代碼示例
- jQuery UI Draggable grid用法及代碼示例
- jQuery UI Draggable distance用法及代碼示例
- jQuery UI Draggable disabled用法及代碼示例
- jQuery UI Draggable scrollSensitivity用法及代碼示例
- jQuery UI Draggable scroll用法及代碼示例
- jQuery UI Draggable destroy()用法及代碼示例
- jQuery UI Draggable disabled()用法及代碼示例
- jQuery UI Draggable enable()用法及代碼示例
- jQuery UI Draggable snap用法及代碼示例
- jQuery UI Draggable handle用法及代碼示例
- jQuery UI Draggable create用法及代碼示例
- jQuery UI Draggable widget()用法及代碼示例
- jQuery UI Draggable stack用法及代碼示例
- jQuery UI Draggable scope用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Draggable instance() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
