jQuery UI 是一種基於 Web 的技術,由 GUI 小部件、視覺效果和使用 jQuery 、 JavaScript 庫實現的主題組成。 jQuery UI 是構建網頁 UI 接口的最佳工具。它還可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
在本文中,我們將學習如何使用 jQuery UI Draggable iframeFix 選項。此選項用於防止 iframe 在拖動過程中捕獲 mousemove 事件。該選項的默認值為 false。
以下是支持的多種類型:
- Boolean: 當設置為 true 時,透明覆蓋層將放置在頁麵上的所有 iframe 上。
- Selector: 任何與選擇器匹配的 iframe 都將被透明覆蓋層覆蓋。
用法:
iframeFix 選項采用 Boolean 或 Selector 類型值,語法如下:
$( ".selector" ).draggable({ iframeFix: true });
-
獲取 iframeFix 選項:
var iframeFix= $( ".selector" ).draggable( "option", "iframeFix" );
-
設置 iframeFix 選項:
$( ".selector" ).draggable( "option", "iframeFix", true);
CDN 鏈接:您的項目需要以下 jQuery Mobile 腳本,因此我們需要將這些腳本添加到您的項目中。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
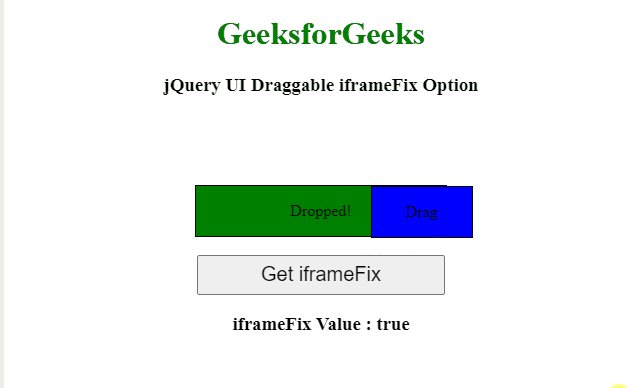
例子:這個例子說明了使用jQuery UI 可拖動 iframeFix 選項。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 100px;
height: 50px;
border: 1px solid black;
background-color: blue;
}
.dropp2{
width: 250px;
height: 50px;
border: 1px solid black;
float: center;
background-color: green;
}
#btn
{
padding: 0.5;
font-size: 20px;
height: 40px;
width: 40%;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var iframeFix = $(".dragg")
.draggable( "option", "iframeFix" );
document.getElementById('gfg').innerHTML
+= "iframeFix Value : " + iframeFix;
});
});
$(function () {
$(".dragg").draggable();
$(".dragg").draggable({
iframeFix: true
});
$(".dropp2").droppable({
drop: function (event, ui) {
$(this)
.find("p")
.html("Dropped!");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Draggable iframeFix Option</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br>
<input type="button" id="btn"
value="Get iframeFix">
<h3><span id="gfg"></span></h3>
</center>
</body>
</html>輸出:

jQuery UI 可拖動 iframeFix 選項
參考:https://api.jqueryui.com/draggable/#option-iframeFix
相關用法
- jQuery UI Draggable instance()用法及代碼示例
- jQuery UI Draggable addClasses用法及代碼示例
- jQuery UI Draggable axis用法及代碼示例
- jQuery UI Draggable cursor用法及代碼示例
- jQuery UI Draggable cursorAt用法及代碼示例
- jQuery UI Draggable delay用法及代碼示例
- jQuery UI Draggable scrollSpeed用法及代碼示例
- jQuery UI Draggable revertDuration用法及代碼示例
- jQuery UI Draggable revert用法及代碼示例
- jQuery UI Draggable helper用法及代碼示例
- jQuery UI Draggable opacity用法及代碼示例
- jQuery UI Draggable grid用法及代碼示例
- jQuery UI Draggable distance用法及代碼示例
- jQuery UI Draggable disabled用法及代碼示例
- jQuery UI Draggable scrollSensitivity用法及代碼示例
- jQuery UI Draggable scroll用法及代碼示例
- jQuery UI Draggable destroy()用法及代碼示例
- jQuery UI Draggable disabled()用法及代碼示例
- jQuery UI Draggable enable()用法及代碼示例
- jQuery UI Draggable snap用法及代碼示例
- jQuery UI Draggable handle用法及代碼示例
- jQuery UI Draggable create用法及代碼示例
- jQuery UI Draggable widget()用法及代碼示例
- jQuery UI Draggable stack用法及代碼示例
- jQuery UI Draggable scope用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Draggable iframeFix Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
