jQuery UI 是一種基於 Web 的技術,由 GUI 小部件、視覺效果和使用 jQuery 、JavaScript 庫實現的主題組成。 jQuery UI 是構建網頁 UI 接口的最佳工具。它還可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
在本文中,我們將學習如何使用jQuery UI 可拖動手柄選項。此選項限製從開始拖動,除非鼠標按下發生在指定的元素上。僅允許從可拖動元素派生的元素。該選項的默認值為錯誤的.
用法:
句柄選項采用 Selector 或 Element 類型值,語法如下。
$( ".selector" ).draggable({ handle: "h2" });
-
獲取句柄選項
var handle = $( ".selector" ).draggable( "option", "handle" );
-
設置手柄選項
$( ".selector" ).draggable( "option", "handle", "h2" );
CDN 鏈接:您的項目需要以下 jQuery Mobile 腳本,因此我們需要將這些腳本添加到您的項目中。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子:這個例子說明了使用jQuery UI 可拖動手柄選項。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 120px;
height: 60px;
border: 1px solid black;
background-color: blue;
}
.dropp2{
width: 250px;
height: 50px;
border: 1px solid black;
float: center;
background-color: green;
}
#btn
{
padding: 0.5;
font-size: 20px;
height: 40px;
width: 40%;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var handle = $(".dragg")
.draggable( "option", "handle" );
document.getElementById('gfg').innerHTML
+= "Handle Value: " + handle;
});
});
$(function () {
$(".dragg").draggable();
$(".dragg").draggable({
handle: "p"
});
$(".dropp2").droppable({
drop: function (event, ui) {
$(this)
.find("p")
.html("Dropped!");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Draggable handle Option</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br>
<input type="button" id="btn"
value="Get Handle">
<h3><span id="gfg"></span></h3>
</center>
</body>
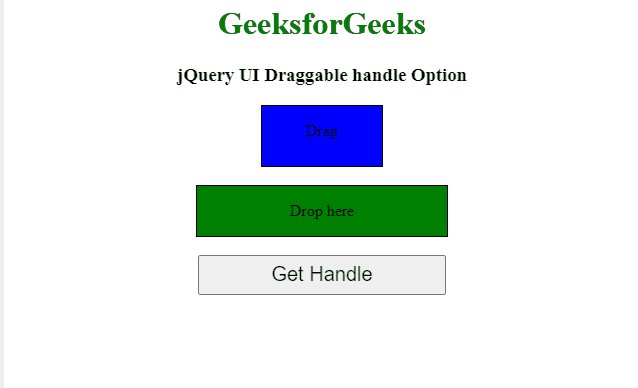
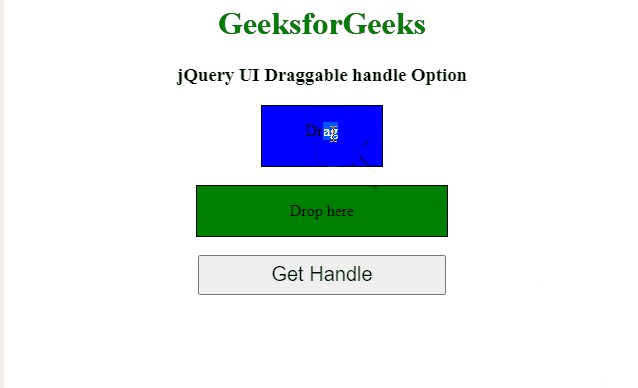
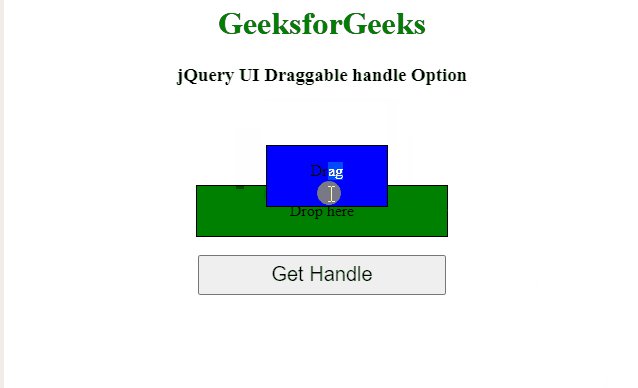
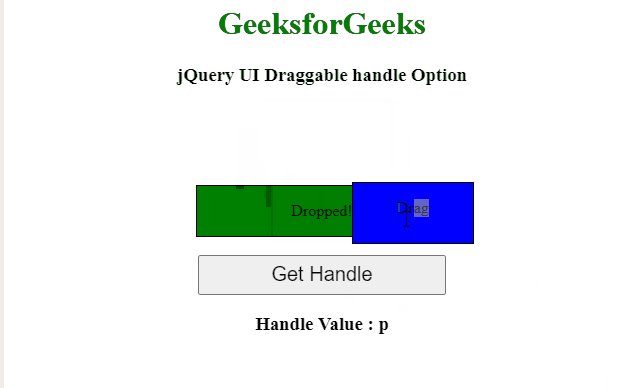
</html>輸出:

jQuery UI 可拖動手柄選項
參考: https://api.jqueryui.com/draggable/#option-handle
相關用法
- jQuery UI Draggable helper用法及代碼示例
- jQuery UI Draggable addClasses用法及代碼示例
- jQuery UI Draggable axis用法及代碼示例
- jQuery UI Draggable cursor用法及代碼示例
- jQuery UI Draggable cursorAt用法及代碼示例
- jQuery UI Draggable delay用法及代碼示例
- jQuery UI Draggable scrollSpeed用法及代碼示例
- jQuery UI Draggable revertDuration用法及代碼示例
- jQuery UI Draggable revert用法及代碼示例
- jQuery UI Draggable opacity用法及代碼示例
- jQuery UI Draggable grid用法及代碼示例
- jQuery UI Draggable distance用法及代碼示例
- jQuery UI Draggable disabled用法及代碼示例
- jQuery UI Draggable scrollSensitivity用法及代碼示例
- jQuery UI Draggable scroll用法及代碼示例
- jQuery UI Draggable destroy()用法及代碼示例
- jQuery UI Draggable disabled()用法及代碼示例
- jQuery UI Draggable enable()用法及代碼示例
- jQuery UI Draggable snap用法及代碼示例
- jQuery UI Draggable create用法及代碼示例
- jQuery UI Draggable widget()用法及代碼示例
- jQuery UI Draggable stack用法及代碼示例
- jQuery UI Draggable scope用法及代碼示例
- jQuery UI Draggable instance()用法及代碼示例
- jQuery UI Draggable snapTolerance用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Draggable handle Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
