jQuery UI 由 GUI 小部件、视觉效果和使用 jQuery JavaScript 库实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。它可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在本文中,我们将学习 jQuery UI Draggable snapTolerance 选项。 snapTolerance 选项设置两个可拖动项目对齐的最小距离。
用法: 咬合公差需要一个数值和默认值为 20。选项是已初始化如下。
$(".drag").draggable({
snapTolerance: 10
});
-
获取 snapTolerance 选项:
var snapToleranceOpt = $(".drag") .draggable("option", "snapTolerance"); -
设置 snapTolerance 选项:
$(".drag").draggable("option", "snapTolerance", 10);
CDN 链接:将以下 CDN 用于 jQuery UI 项目。
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css” />
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js”></script>
示例:在下面的例子中,我们设置了咬合公差到10.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<script
src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script
src=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style type="text/css">
.drag {
width: 50px;
height: 50px;
line-height: 50px;
border: 1px solid black;
cursor: pointer;
border-radius: 10px;
text-align: center;
background-color: lightgreen;
}
.container {
background-color: darkgreen;
width: 200px;
height: 200px;
margin: auto;
}
</style>
</head>
<body>
<div data-role="page" id="gfgpage">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<div data-role="main" class="ui-content">
<h3>jQuery UI Draggable snapTolerance option</h3>
<div id="gfg_container"
class="container">
<div class="drag"
style="left:20px;top:20px;">
Box 1
</div>
<div class="drag"
style="left:20px;top:30px;
background-color:lightgray">
Box 2
</div>
</div>
</div>
</div>
<script>
$(".drag").draggable({
containment: "#gfg_container",
snap: true,
snapTolerance: 10
});
</script>
</body>
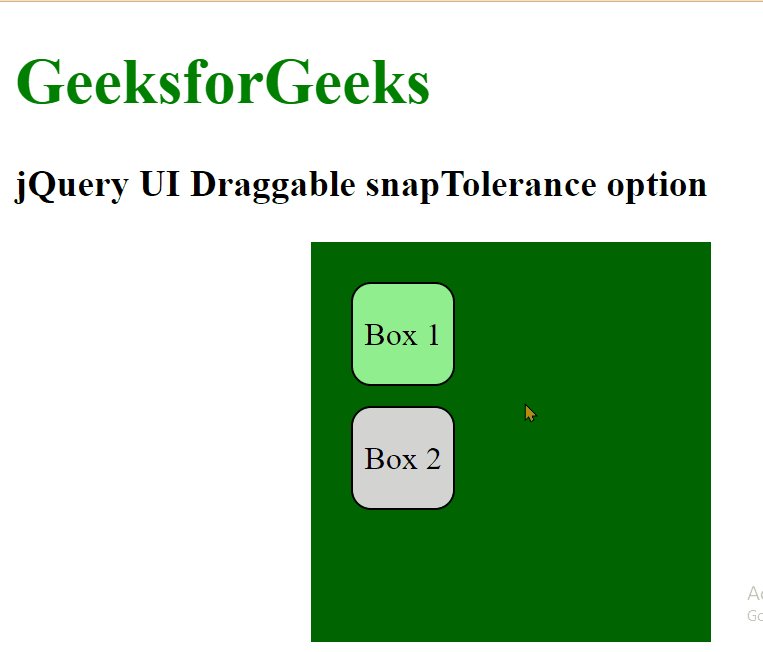
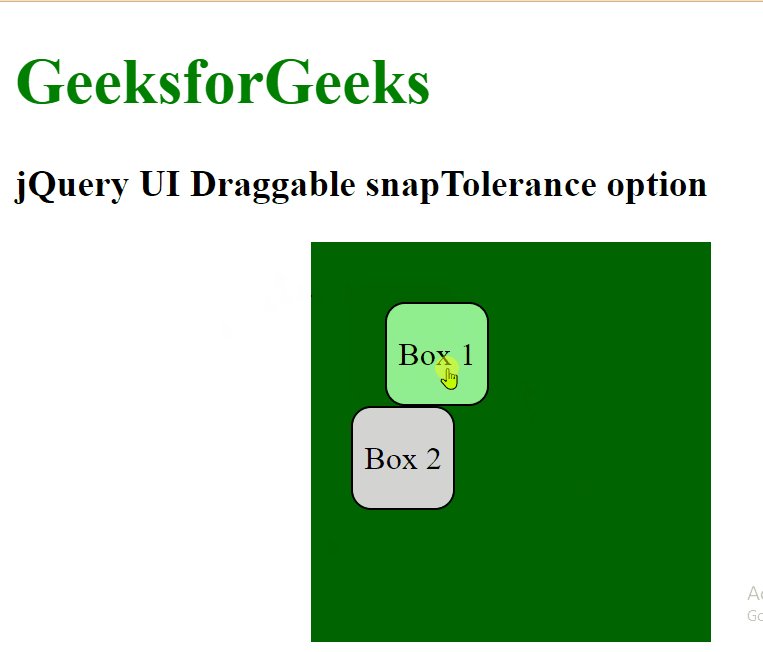
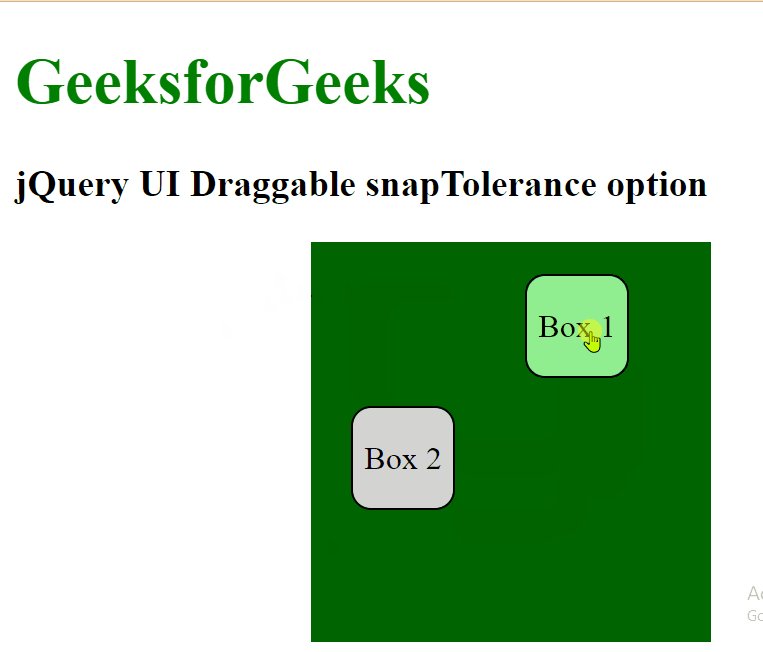
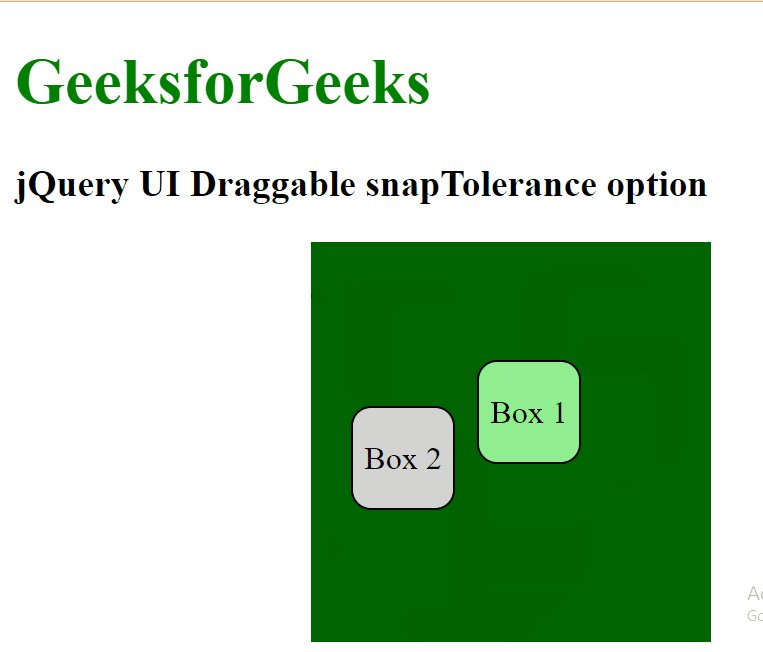
</html>输出

jQuery UI 可拖动 snapTolerance 选项
参考:https://api.jqueryui.com/draggable/#option-snapTolerance
相关用法
- jQuery UI Draggable snap用法及代码示例
- jQuery UI Draggable snapMode用法及代码示例
- jQuery UI Draggable scrollSpeed用法及代码示例
- jQuery UI Draggable scrollSensitivity用法及代码示例
- jQuery UI Draggable scroll用法及代码示例
- jQuery UI Draggable stack用法及代码示例
- jQuery UI Draggable scope用法及代码示例
- jQuery UI Draggable addClasses用法及代码示例
- jQuery UI Draggable axis用法及代码示例
- jQuery UI Draggable cursor用法及代码示例
- jQuery UI Draggable cursorAt用法及代码示例
- jQuery UI Draggable delay用法及代码示例
- jQuery UI Draggable revertDuration用法及代码示例
- jQuery UI Draggable revert用法及代码示例
- jQuery UI Draggable helper用法及代码示例
- jQuery UI Draggable opacity用法及代码示例
- jQuery UI Draggable grid用法及代码示例
- jQuery UI Draggable distance用法及代码示例
- jQuery UI Draggable disabled用法及代码示例
- jQuery UI Draggable destroy()用法及代码示例
- jQuery UI Draggable disabled()用法及代码示例
- jQuery UI Draggable enable()用法及代码示例
- jQuery UI Draggable handle用法及代码示例
- jQuery UI Draggable create用法及代码示例
- jQuery UI Draggable widget()用法及代码示例
注:本文由纯净天空筛选整理自RajeevSarkar大神的英文原创作品 jQuery UI Draggable snapTolerance Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
