jQuery UI 由 GUI 小部件、視覺效果和使用 jQuery JavaScript 庫實現的主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。它可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
在這篇文章中,我們將學習jQuery UI 可拖動 snapMode 選項.這快照模式選項 套兩個可拖動的項目將是斷然地到內邊界或外邊界或兩者。
用法: 捕捉模式選項需要一個string值並且應該是其中之一內/外/兩者.初始化語法如下:
$(".drag").draggable({
snapMode: "outer",
});
-
獲取 snapMode 選項
var snapModeOpt = $(".drag") .draggable("option", "snapMode"); -
設置 snapMode 選項
$(".drag").draggable("option", "snapMode", "inner");
CDN 鏈接:將以下 CDN 用於 jQuery UI 項目。
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css” />
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js”></script>
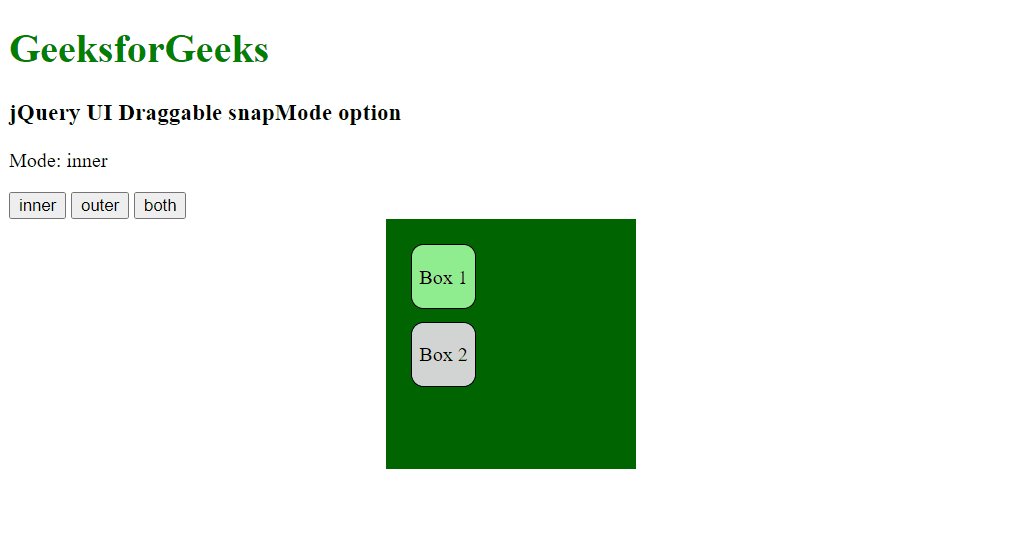
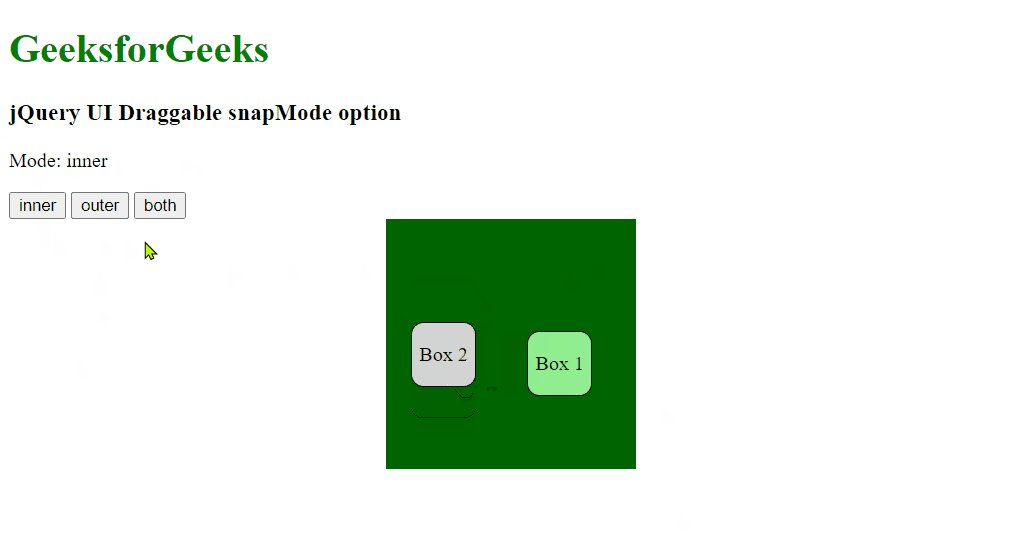
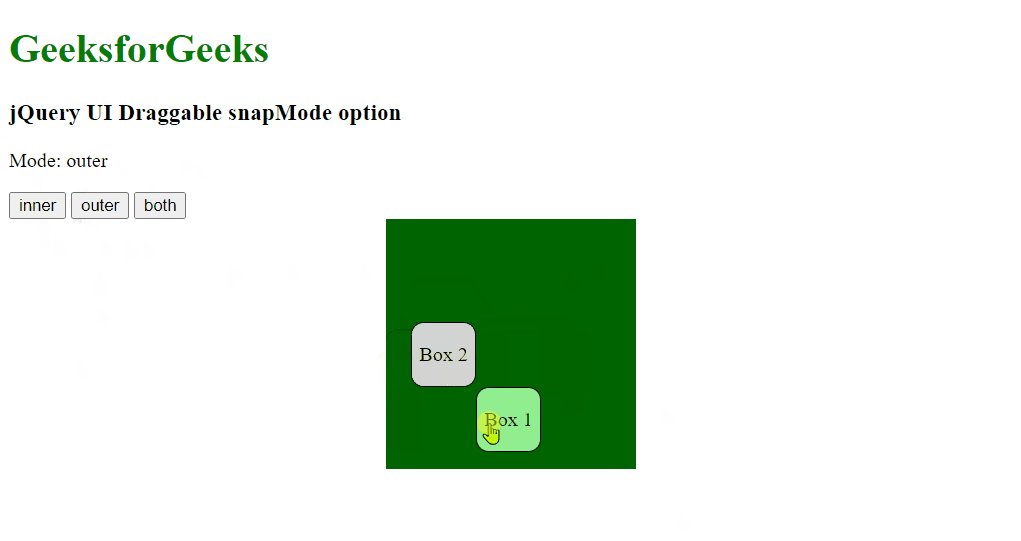
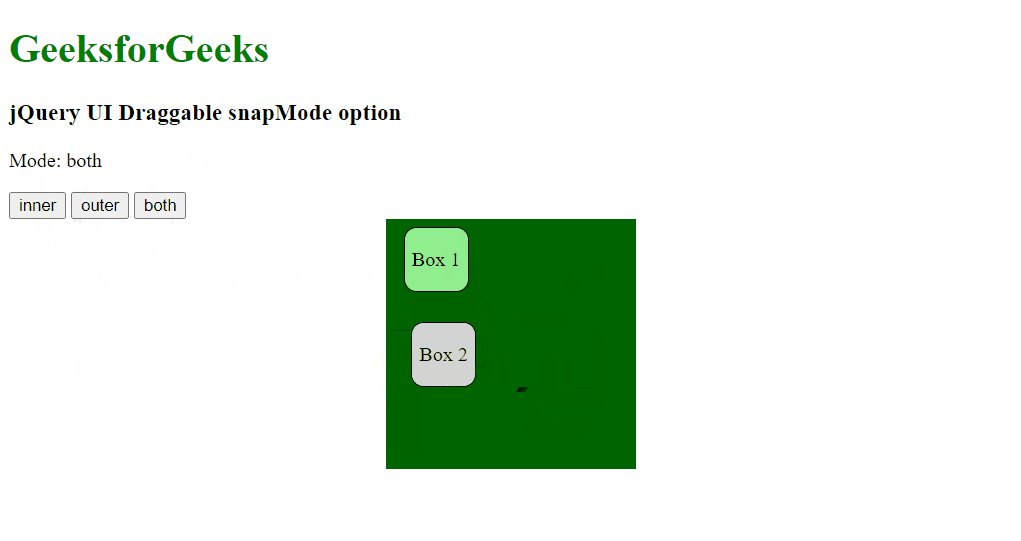
例子:我們做了三個按鈕交換捕捉模式之間內/外/兩者在下麵的例子中。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<script
src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script
src=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style type="text/css">
.drag {
width: 50px;
height: 50px;
line-height: 50px;
border: 1px solid black;
cursor: pointer;
border-radius: 10px;
text-align: center;
background-color: lightgreen;
}
.container {
background-color: darkgreen;
width: 200px;
height: 200px;
margin: auto;
}
</style>
</head>
<body>
<div data-role="page" id="gfgpage">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<div data-role="main" class="ui-content">
<h3>jQuery UI Draggable snapMode option</h3>
<p id="modeValue">Mode: </p>
<button onclick="changeMode('inner')">inner</button>
<button onclick="changeMode('outer')">outer</button>
<button onclick="changeMode('both')">both</button>
<div id="gfg_container" class="container">
<div class="drag"
style="left:20px;top:20px;">Box 1</div>
<div class="drag"
style="left:20px;
top:30px;
background-color:
lightgray">Box 2</div>
</div>
</div>
</div>
<script>
$(".drag").draggable({
containment: "#gfg_container",
snap: true,
snapMode: "inner",
});
$("#modeValue").text("Mode: inner");
function changeMode(mode){
$(".drag").draggable("option", "snapMode", mode);
$("#modeValue").text("Mode: "+mode);
}
</script>
</body>
</html>輸出:

jQuery UI 可拖動 snapMode 選項
參考:https://api.jqueryui.com/draggable/#option-snapMode
相關用法
- jQuery UI Draggable snap用法及代碼示例
- jQuery UI Draggable snapTolerance用法及代碼示例
- jQuery UI Draggable scrollSpeed用法及代碼示例
- jQuery UI Draggable scrollSensitivity用法及代碼示例
- jQuery UI Draggable scroll用法及代碼示例
- jQuery UI Draggable stack用法及代碼示例
- jQuery UI Draggable scope用法及代碼示例
- jQuery UI Draggable addClasses用法及代碼示例
- jQuery UI Draggable axis用法及代碼示例
- jQuery UI Draggable cursor用法及代碼示例
- jQuery UI Draggable cursorAt用法及代碼示例
- jQuery UI Draggable delay用法及代碼示例
- jQuery UI Draggable revertDuration用法及代碼示例
- jQuery UI Draggable revert用法及代碼示例
- jQuery UI Draggable helper用法及代碼示例
- jQuery UI Draggable opacity用法及代碼示例
- jQuery UI Draggable grid用法及代碼示例
- jQuery UI Draggable distance用法及代碼示例
- jQuery UI Draggable disabled用法及代碼示例
- jQuery UI Draggable destroy()用法及代碼示例
- jQuery UI Draggable disabled()用法及代碼示例
- jQuery UI Draggable enable()用法及代碼示例
- jQuery UI Draggable handle用法及代碼示例
- jQuery UI Draggable create用法及代碼示例
- jQuery UI Draggable widget()用法及代碼示例
注:本文由純淨天空篩選整理自RajeevSarkar大神的英文原創作品 jQuery UI Draggable snapMode Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
