jQuery Mobile 是一种基于网络的技术,可用于为可在所有类型的智能手机、平板电脑和台式机上访问的网站制作响应式内容。
在本文中,我们将学习 jQuery Mobile Draggable option() 方法。使用此方法,我们可以获取、设置或更新 Draggable 小部件的任何参数值。我们还可以使用此方法以键值对的形式获取所有选项。
用法:
1. 如果用户想要任何选项的值,则应将选项名称传递到选项(选项名称) 方法。这选项名称应该是字符串类型。
var isEnhanced = $("Selector").draggable("option", "enhanced");
参数:
- optionName: 该参数是我们需要以字符串形式传递的输入,我们需要获取其值。
- Return type: 我们根据选项数据类型获取相应的返回值。
2. 要获取所有选项作为键值对,您只需调用option()方法,并且不向该方法传递任何参数。
var options= $("Selector").draggable("option");
返回类型:该方法返回所有选项的键值对列表:optionName-optionValue对集。
3. 要设置任何选项的值,您只需调用选项(选项名称,值)与选项名称和值作为参数。
$("Selector").draggable("option", "enhanced", "false");
参数:
- optionName: option方法需要选项名称作为第一个参数,该参数是字符串类型。
- value: option方法需要选项的名称作为第二个参数,该参数是字符串类型。
4. 我们还可以设置多个选项,而不是只设置一个,只需调用 option(options) 方法,其中 options 是选项列表。
$("Selector").draggable("option", {enhanced: false, disabled: true});
参数:
- option: 这是MapoptionName-valuepairs 作为输入来设置与传递的值对应的选项,该值是对象类型。
CDN 链接:添加项目所需的以下 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子演示了jQuery Mobile 可拖动 option()方法.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.drag
{
width:90px;
height:50px;
border:1px solid black;
background-color:blue;
}
.drop2
{
width:200px;
height:50px;
border:1px solid black;
float:center;
background-color:green;
}
</style>
<script>
$(function () {
$(".drag").draggable();
$(".drop2").droppable({
drop: function (event, ui) {
$(this).find("p").html("Dropped!");
}
});
});
$(function () {
$("#btn").on('click', function () {
var options = $(".drag").draggable("option");
document.getElementById('spanID').innerHTML +=
"No of key/value pair present : " +
Object.keys(options).length;
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Draggable option() method</h3>
<div class="drag">
<p>Drag</p>
</div>
<br>
<div class="drop2">
<p>Drop here</p>
</div>
<br>
<input type="button" id="btn"
style="width:200px;height:40px;"
value="Option">
<h4><span id="spanID"></span></h4>
</center>
</body>
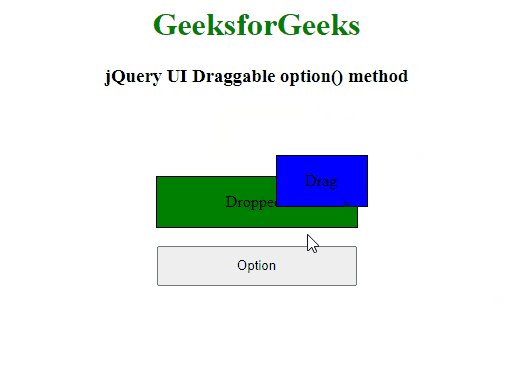
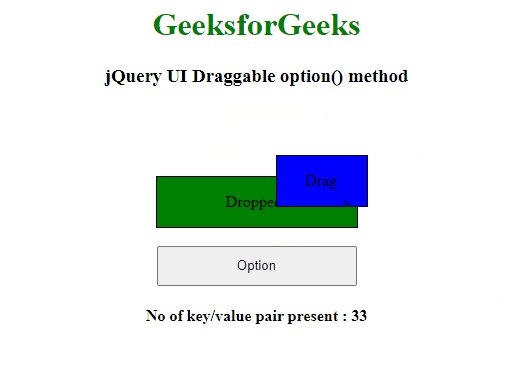
</html> 输出:

jQuery Mobile 可拖动 option() 方法
参考:https://api.jqueryui.com/draggable/#method-option
相关用法
- jQuery UI Draggable opacity用法及代码示例
- jQuery UI Draggable addClasses用法及代码示例
- jQuery UI Draggable axis用法及代码示例
- jQuery UI Draggable cursor用法及代码示例
- jQuery UI Draggable cursorAt用法及代码示例
- jQuery UI Draggable delay用法及代码示例
- jQuery UI Draggable scrollSpeed用法及代码示例
- jQuery UI Draggable revertDuration用法及代码示例
- jQuery UI Draggable revert用法及代码示例
- jQuery UI Draggable helper用法及代码示例
- jQuery UI Draggable grid用法及代码示例
- jQuery UI Draggable distance用法及代码示例
- jQuery UI Draggable disabled用法及代码示例
- jQuery UI Draggable scrollSensitivity用法及代码示例
- jQuery UI Draggable scroll用法及代码示例
- jQuery UI Draggable destroy()用法及代码示例
- jQuery UI Draggable disabled()用法及代码示例
- jQuery UI Draggable enable()用法及代码示例
- jQuery UI Draggable snap用法及代码示例
- jQuery UI Draggable handle用法及代码示例
- jQuery UI Draggable create用法及代码示例
- jQuery UI Draggable widget()用法及代码示例
- jQuery UI Draggable stack用法及代码示例
- jQuery UI Draggable scope用法及代码示例
- jQuery UI Draggable instance()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Draggable option() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
