jQuery Mobile 是一種基於網絡的技術,可用於為可在所有類型的智能手機、平板電腦和台式機上訪問的網站製作響應式內容。
在本文中,我們將學習 jQuery Mobile Draggable option() 方法。使用此方法,我們可以獲取、設置或更新 Draggable 小部件的任何參數值。我們還可以使用此方法以鍵值對的形式獲取所有選項。
用法:
1. 如果用戶想要任何選項的值,則應將選項名稱傳遞到選項(選項名稱) 方法。這選項名稱應該是字符串類型。
var isEnhanced = $("Selector").draggable("option", "enhanced");
參數:
- optionName: 該參數是我們需要以字符串形式傳遞的輸入,我們需要獲取其值。
- Return type: 我們根據選項數據類型獲取相應的返回值。
2. 要獲取所有選項作為鍵值對,您隻需調用option()方法,並且不向該方法傳遞任何參數。
var options= $("Selector").draggable("option");
返回類型:該方法返回所有選項的鍵值對列表:optionName-optionValue對集。
3. 要設置任何選項的值,您隻需調用選項(選項名稱,值)與選項名稱和值作為參數。
$("Selector").draggable("option", "enhanced", "false");
參數:
- optionName: option方法需要選項名稱作為第一個參數,該參數是字符串類型。
- value: option方法需要選項的名稱作為第二個參數,該參數是字符串類型。
4. 我們還可以設置多個選項,而不是隻設置一個,隻需調用 option(options) 方法,其中 options 是選項列表。
$("Selector").draggable("option", {enhanced: false, disabled: true});
參數:
- option: 這是MapoptionName-valuepairs 作為輸入來設置與傳遞的值對應的選項,該值是對象類型。
CDN 鏈接:添加項目所需的以下 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:這個例子演示了jQuery Mobile 可拖動 option()方法.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.drag
{
width:90px;
height:50px;
border:1px solid black;
background-color:blue;
}
.drop2
{
width:200px;
height:50px;
border:1px solid black;
float:center;
background-color:green;
}
</style>
<script>
$(function () {
$(".drag").draggable();
$(".drop2").droppable({
drop: function (event, ui) {
$(this).find("p").html("Dropped!");
}
});
});
$(function () {
$("#btn").on('click', function () {
var options = $(".drag").draggable("option");
document.getElementById('spanID').innerHTML +=
"No of key/value pair present : " +
Object.keys(options).length;
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Draggable option() method</h3>
<div class="drag">
<p>Drag</p>
</div>
<br>
<div class="drop2">
<p>Drop here</p>
</div>
<br>
<input type="button" id="btn"
style="width:200px;height:40px;"
value="Option">
<h4><span id="spanID"></span></h4>
</center>
</body>
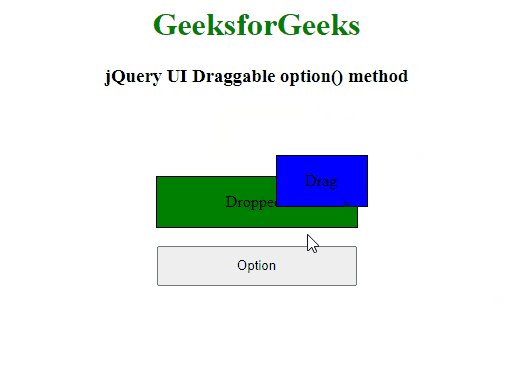
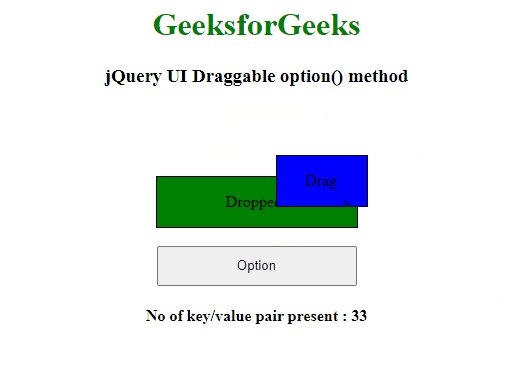
</html> 輸出:

jQuery Mobile 可拖動 option() 方法
參考:https://api.jqueryui.com/draggable/#method-option
相關用法
- jQuery UI Draggable opacity用法及代碼示例
- jQuery UI Draggable addClasses用法及代碼示例
- jQuery UI Draggable axis用法及代碼示例
- jQuery UI Draggable cursor用法及代碼示例
- jQuery UI Draggable cursorAt用法及代碼示例
- jQuery UI Draggable delay用法及代碼示例
- jQuery UI Draggable scrollSpeed用法及代碼示例
- jQuery UI Draggable revertDuration用法及代碼示例
- jQuery UI Draggable revert用法及代碼示例
- jQuery UI Draggable helper用法及代碼示例
- jQuery UI Draggable grid用法及代碼示例
- jQuery UI Draggable distance用法及代碼示例
- jQuery UI Draggable disabled用法及代碼示例
- jQuery UI Draggable scrollSensitivity用法及代碼示例
- jQuery UI Draggable scroll用法及代碼示例
- jQuery UI Draggable destroy()用法及代碼示例
- jQuery UI Draggable disabled()用法及代碼示例
- jQuery UI Draggable enable()用法及代碼示例
- jQuery UI Draggable snap用法及代碼示例
- jQuery UI Draggable handle用法及代碼示例
- jQuery UI Draggable create用法及代碼示例
- jQuery UI Draggable widget()用法及代碼示例
- jQuery UI Draggable stack用法及代碼示例
- jQuery UI Draggable scope用法及代碼示例
- jQuery UI Draggable instance()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Draggable option() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
