jQuery UI 是一种基于 Web 的技术,由 GUI 小部件、视觉效果和使用 jQuery JavaScript 库实现的主题组成。 jQuery UI 是构建网页 UI 接口的最佳工具。它还可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在本文中,我们将学习如何使用jQuery UI 可拖动的appendTo选项。此选项允许我们找到在拖动时应将可拖动帮助器附加到哪个元素。该选项的默认值为“parent”.
该选项支持以下多种类型:
- jQuery: 这种类型是一个 包含要附加帮助器的元素的 jQuery 对象。
- Element: 该类型是要附加帮助器的元素。
- Selector:此类型是一个选择器,指定要将帮助器附加到哪个元素。
- String:这种类型是字符串 “parent” 将使助手成为可拖动的同级。
用法:
appendTo 选项采用 above-defined 类型值,语法如下。
-
$( ".selector" ).draggable({ appendTo: "body" });获取appendTo选项:
-
var appendTo = $( ".selector" ).draggable( "option", "appendTo" );
设置appendTo选项:
$( ".selector" ).draggable( "option", "appendTo", "body" );
CDN 链接:您的项目需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子:这个例子说明了使用jQuery UI 可拖动的appendTo 选项。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 90px;
height: 40px;
border: 1px solid black;
background-color: blue;
}
.dropp2{
width: 250px;
height: 40px;
border: 1px solid black;
float: center;
background-color: green;
}
#btn
{
padding: 0.5;
font-size: 20px;
width: 20%;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var appendTo = $(".dragg")
.draggable( "option", "appendTo" );
$("#gfg").html("Draggable are appended to: "+appendTo);
});
});
$(function () {
$(".dragg").draggable({
appendTo: "body"
});
$(".dropp2").droppable({
drop: function (event, ui) {
$(this).find("p").html("Dropped!");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Draggable appendTo Option</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br>
<input type="button"
id="btn"
value="Click">
<h3><span id="gfg"></span></h3>
</center>
</body>
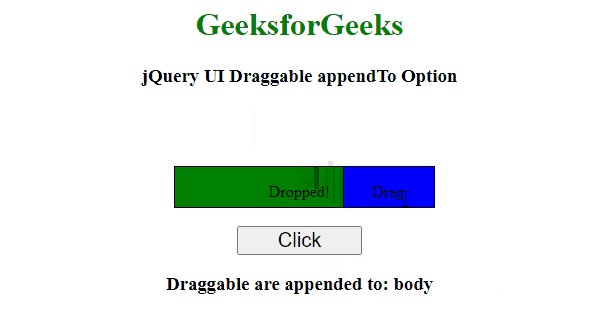
</html>输出:

jQuery UI 可拖动的appendTo选项
参考: https://api.jqueryui.com/draggable/#option-appendTo
相关用法
- jQuery UI Draggable addClasses用法及代码示例
- jQuery UI Draggable axis用法及代码示例
- jQuery UI Draggable cursor用法及代码示例
- jQuery UI Draggable cursorAt用法及代码示例
- jQuery UI Draggable delay用法及代码示例
- jQuery UI Draggable scrollSpeed用法及代码示例
- jQuery UI Draggable revertDuration用法及代码示例
- jQuery UI Draggable revert用法及代码示例
- jQuery UI Draggable helper用法及代码示例
- jQuery UI Draggable opacity用法及代码示例
- jQuery UI Draggable grid用法及代码示例
- jQuery UI Draggable distance用法及代码示例
- jQuery UI Draggable disabled用法及代码示例
- jQuery UI Draggable scrollSensitivity用法及代码示例
- jQuery UI Draggable scroll用法及代码示例
- jQuery UI Draggable destroy()用法及代码示例
- jQuery UI Draggable disabled()用法及代码示例
- jQuery UI Draggable enable()用法及代码示例
- jQuery UI Draggable snap用法及代码示例
- jQuery UI Draggable handle用法及代码示例
- jQuery UI Draggable create用法及代码示例
- jQuery UI Draggable widget()用法及代码示例
- jQuery UI Draggable stack用法及代码示例
- jQuery UI Draggable scope用法及代码示例
- jQuery UI Draggable instance()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Draggable appendTo Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
