jQuery UI 是一種基於 Web 的技術,由 GUI 小部件、視覺效果和使用 jQuery JavaScript 庫實現的主題組成。 jQuery UI 是構建網頁 UI 接口的最佳工具。它還可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
在本文中,我們將學習如何使用jQuery UI 可拖動的appendTo選項。此選項允許我們找到在拖動時應將可拖動幫助器附加到哪個元素。該選項的默認值為“parent”.
該選項支持以下多種類型:
- jQuery: 這種類型是一個 包含要附加幫助器的元素的 jQuery 對象。
- Element: 該類型是要附加幫助器的元素。
- Selector:此類型是一個選擇器,指定要將幫助器附加到哪個元素。
- String:這種類型是字符串 “parent” 將使助手成為可拖動的同級。
用法:
appendTo 選項采用 above-defined 類型值,語法如下。
-
$( ".selector" ).draggable({ appendTo: "body" });獲取appendTo選項:
-
var appendTo = $( ".selector" ).draggable( "option", "appendTo" );
設置appendTo選項:
$( ".selector" ).draggable( "option", "appendTo", "body" );
CDN 鏈接:您的項目需要以下 jQuery Mobile 腳本,因此我們需要將這些腳本添加到您的項目中。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
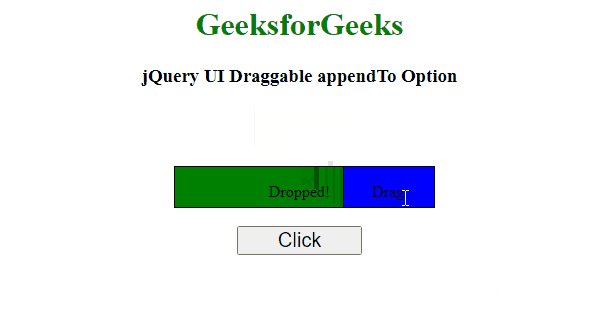
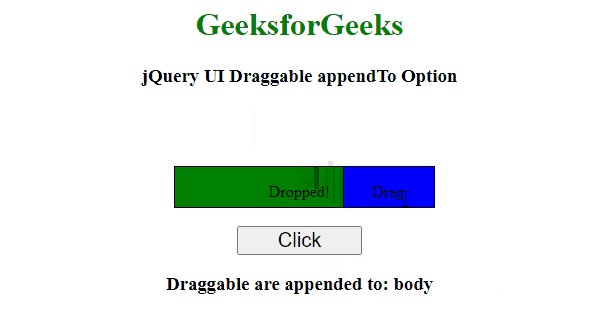
例子:這個例子說明了使用jQuery UI 可拖動的appendTo 選項。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 90px;
height: 40px;
border: 1px solid black;
background-color: blue;
}
.dropp2{
width: 250px;
height: 40px;
border: 1px solid black;
float: center;
background-color: green;
}
#btn
{
padding: 0.5;
font-size: 20px;
width: 20%;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var appendTo = $(".dragg")
.draggable( "option", "appendTo" );
$("#gfg").html("Draggable are appended to: "+appendTo);
});
});
$(function () {
$(".dragg").draggable({
appendTo: "body"
});
$(".dropp2").droppable({
drop: function (event, ui) {
$(this).find("p").html("Dropped!");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Draggable appendTo Option</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br>
<input type="button"
id="btn"
value="Click">
<h3><span id="gfg"></span></h3>
</center>
</body>
</html>輸出:

jQuery UI 可拖動的appendTo選項
參考: https://api.jqueryui.com/draggable/#option-appendTo
相關用法
- jQuery UI Draggable addClasses用法及代碼示例
- jQuery UI Draggable axis用法及代碼示例
- jQuery UI Draggable cursor用法及代碼示例
- jQuery UI Draggable cursorAt用法及代碼示例
- jQuery UI Draggable delay用法及代碼示例
- jQuery UI Draggable scrollSpeed用法及代碼示例
- jQuery UI Draggable revertDuration用法及代碼示例
- jQuery UI Draggable revert用法及代碼示例
- jQuery UI Draggable helper用法及代碼示例
- jQuery UI Draggable opacity用法及代碼示例
- jQuery UI Draggable grid用法及代碼示例
- jQuery UI Draggable distance用法及代碼示例
- jQuery UI Draggable disabled用法及代碼示例
- jQuery UI Draggable scrollSensitivity用法及代碼示例
- jQuery UI Draggable scroll用法及代碼示例
- jQuery UI Draggable destroy()用法及代碼示例
- jQuery UI Draggable disabled()用法及代碼示例
- jQuery UI Draggable enable()用法及代碼示例
- jQuery UI Draggable snap用法及代碼示例
- jQuery UI Draggable handle用法及代碼示例
- jQuery UI Draggable create用法及代碼示例
- jQuery UI Draggable widget()用法及代碼示例
- jQuery UI Draggable stack用法及代碼示例
- jQuery UI Draggable scope用法及代碼示例
- jQuery UI Draggable instance()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Draggable appendTo Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
