jQuery 用户接口演出日之前是一个选项日期选择器。通过使用此选项,我们可以使用每天调用任何函数。这是在显示日历之前执行的。
我们不希望用户选择某些日期(假设该天的所有门票都是sold-out),那么我们可以应用此选项并禁用用户选择的日期。 beforeShowDay 通过将每一天作为参数传递来运行函数。我们将在代码中使用CDN链接来添加不同的库和样式。要像任何其他 jQuery UI 小部件一样显示此函数,我们必须链接到 jQuery 和 jQuery UI。将此代码复制到您的 HTML 文件中,以通过 CDN(内容分发网络)将我们的文件链接到 jquery 和 jquery UI。这里我们使用了google的CDN,但你也可以使用jquery或微软的CDN
<link href=’https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css’rel=’stylesheet’>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js”></script>
让我们在 JavaScript 中创建一个数组,其中包含不可用日期的元素。在下面,代码 9/12/2019 和 13/12/2019 不可用,而其余日期可用。我们使用函数 beforeShowDay:my_check 执行 JavaScript 代码,根据数组中提到的日期返回 True 或 False。在显示日历之前,每天都会通过此函数传递,并根据返回值显示日期。
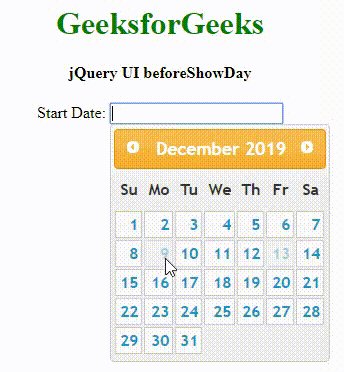
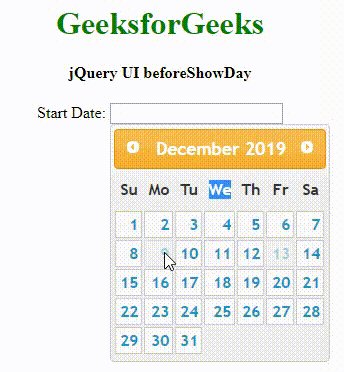
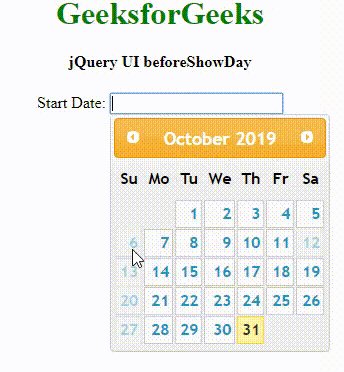
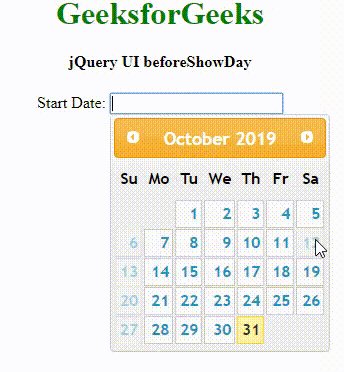
示例 1:
<!DOCTYPE html>
<html>
<head>
<link href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css'
rel='stylesheet'>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style>
h1{
color:green;
}
.ui-datepicker {
width: 12em;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>jQuery UI beforeShowDay</h4>
Start Date:
<input type="text" id="my_date_picker1">
<script>
$(document).ready(function() {
////////
$(function() {
$("#my_date_picker1").datepicker({
dateFormat: 'dd-mm-yy',
defaultDate: "02-12-2019",
beforeShowDay: my_check
});
});
function my_check(in_date) {
in_date = in_date.getDate() + '/'
+ (in_date.getMonth() + 1) + '/' + in_date.getFullYear();
var my_array = new Array('9/12/2019', '13/12/2019');
//$('#d1').append(in_date+'<br>')
if (my_array.indexOf(in_date) >= 0) {
return [false, "notav", 'Not Available'];
} else {
return [true, "av", "available"];
}
}
})
</script>
</body>
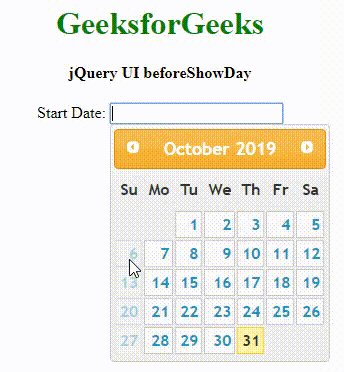
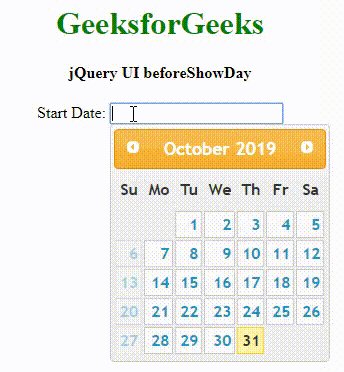
</html> 输出:

阻止特定日期:我们可以选择阻止日历中的特定工作日。这将永久禁用工作日,并使其在任何一周都无法选择。整个日历。在下面的示例中,我们选择禁用星期日。
示例 2:
<!DOCTYPE html>
<html>
<head>
<link href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css'
rel='stylesheet'>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style>
h1 {
color: green;
}
.ui-datepicker {
width: 12em;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>jQuery UI beforeShowDay</h4> Start Date:
<input type="text" id="my_date_picker1">
<script>
$(document).ready(function() {
$(function() {
$("#my_date_picker1").datepicker({
dateFormat: 'dd-mm-yy',
beforeShowDay: my_check
});
});
function my_check(in_date) {
if (in_date.getDay() == 0) {
return [false, "notav", 'Not Available'];
} else {
return [true, "av", "available"];
}
}
})
</script>
</center>
</body>
</html> 输出:

更复杂的过滤:现在我们将尝试过滤掉所有第二个星期六以及所有星期日。我们可以使用下面的代码来做到这一点。
确定第二个星期六以下是在任何给定月份中确定第二个星期六背后的逻辑。首先,我们确定该月的第一天及其工作日(星期日是 0,星期一是 1 等等..) 14-(该月第一天的工作日编号)给我们第二个星期六的日期这个月。下面的代码中使用了类似的逻辑。
示例 3:
<!DOCTYPE html>
<html>
<head>
<link href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css'
rel='stylesheet'>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style>
h1 {
color: green;
}
.ui-datepicker {
width: 12em;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>jQuery UI beforeShowDay</h4> Start Date:
<input type="text" id="my_date_picker1">
<div id=d1></div>
<script>
$(document).ready(function() {
$(function() {
$("#my_date_picker1").datepicker({
dateFormat: 'dd-mm-yy',
beforeShowDay: my_check
});
});
function my_check(in_date) {
var firstDay = new Date(in_date.getFullYear(),
in_date.getMonth(), 1);
var saturday2 = 14 - firstDay.getDay()
if (in_date.getDay() == 0 ||
in_date.getDate() == saturday2) {
return [false, "notav", 'Not Available'];
} else {
return [true, "av", "available"];
}
}
})
</script>
</center>
</body>
</html> 输出:

同样,我们也可以禁用第二个和第四个星期六。这是禁用星期日、第二个星期六和第四个星期六的代码。
function my_check(in_date) {
var firstDay = new Date(in_date.getFullYear(), in_date.getMonth(), 1);
var saturday2 = 14 - firstDay.getDay()
var saturday4 = 28 - firstDay.getDay()
if (in_date.getDay() == 0 || in_date.getDate() == saturday2
|| in_date.getDate() == saturday4) {
return [false, "notav", 'Not Available'];
} else {
return [true, "av", "available"];
} 相关用法
- jQuery UI Datepicker buttonText用法及代码示例
- jQuery UI Datepicker buttonImageOnly用法及代码示例
- jQuery UI Datepicker buttonImage用法及代码示例
- jQuery UI Datepicker setDate()用法及代码示例
- jQuery UI Datepicker getDate()用法及代码示例
- jQuery UI Datepicker appendText用法及代码示例
- jQuery UI Datepicker autoSize用法及代码示例
- jQuery UI Datepicker altField用法及代码示例
- jQuery UI Datepicker altFormat用法及代码示例
- jQuery UI Datepicker weekHeader用法及代码示例
- jQuery UI Datepicker stepMonths用法及代码示例
- jQuery UI Datepicker showOtherMonths用法及代码示例
- jQuery UI Datepicker closeText用法及代码示例
- jQuery UI Datepicker numberOfMonths用法及代码示例
- jQuery UI Datepicker prevText用法及代码示例
- jQuery UI Datepicker changeYear用法及代码示例
- jQuery UI Datepicker changeMonth用法及代码示例
- jQuery UI Datepicker monthNames用法及代码示例
- jQuery UI Datepicker showAnim用法及代码示例
- jQuery UI Datepicker yearRange用法及代码示例
- jQuery UI Datepicker firstDay用法及代码示例
- jQuery UI Datepicker yearSuffix用法及代码示例
- jQuery UI Datepicker nextText用法及代码示例
- jQuery UI Datepicker showCurrentAtPos用法及代码示例
- jQuery UI Datepicker showMonthAfterYear用法及代码示例
注:本文由纯净天空筛选整理自mayeshmohapatra大神的英文原创作品 jQuery UI Datepicker beforeShowDay Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
