jQuery UI包含GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题。 jQuery UI非常适合建造网页的UI接口。jQuery UI Datepickers小部件允许用户轻松直观地输入日期。在本文中,我们将看到如何使用showCurrentAtPos选项在jQuery UI Datepicker中。
这个showCurrentAtPos选项从左上角开始,应该在jQuery UI Datepicker中放置包含当前日期的月份。此选项指定显示日期选择器当前月份的位置。
用法:
$(".selector").datepicker(
{showCurrentAtPos:2}
);
方法:首先,添加项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
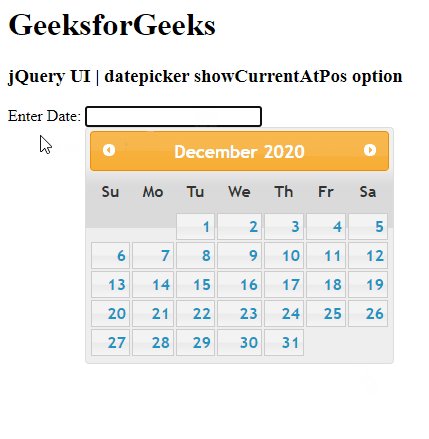
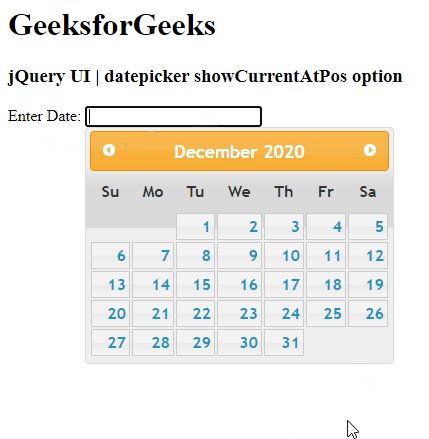
例:在以下示例中,当前月份设置为位置2。加载日期选择器后,将显示上一个第二个月。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function () {
$("#gfg").datepicker(
{ showCurrentAtPos:2 }
);
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI | datepicker showCurrentAtPos option</h3>
<p>Enter Date:<input type="text" id="gfg"></p>
</body>
</html>输出:

相关用法
- jQuery UI Datepicker buttonText用法及代码示例
- jQuery UI Datepicker appendText用法及代码示例
- jQuery UI Datepicker autoSize用法及代码示例
- jQuery UI Datepicker altFormat用法及代码示例
- jQuery UI Datepicker altField用法及代码示例
- jQuery UI Datepicker showOn用法及代码示例
- jQuery UI Datepicker dateFormat用法及代码示例
- jQuery UI Datepicker dayNamesMin用法及代码示例
- jQuery UI Datepicker dayNames用法及代码示例
- jQuery UI Datepicker defaultDate用法及代码示例
- jQuery UI Datepicker prevText用法及代码示例
- jQuery UI Datepicker numberOfMonths用法及代码示例
- jQuery UI Datepicker showAnim用法及代码示例
- jQuery UI Datepicker showMonthAfterYear用法及代码示例
- jQuery UI Datepicker weekHeader用法及代码示例
- jQuery UI Datepicker stepMonths用法及代码示例
- jQuery UI Datepicker yearRange用法及代码示例
- jQuery UI Datepicker yearSuffix用法及代码示例
- jQuery UI Datepicker firstDay用法及代码示例
- jQuery UI Datepicker monthNames用法及代码示例
- jQuery UI Datepicker nextText用法及代码示例
- jQuery UI Datepicker changeYear用法及代码示例
- jQuery UI Datepicker closeText用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Datepicker showCurrentAtPos Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
