jQuery UI由GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成。 jQuery UI非常适合为网页构建UI接口。 jQuery UI Datepicker允许用户轻松直观地输入日期。在本文中,我们将看到如何在Datepicker中使用showOtherMonths选项。如果将showOtherMonths选项设置为true,则其他月份将显示在jQuery UI Datepicker中。
用法:
$(".selector").datepicker(
{showOtherMonths:true}
);
方法:
- 首先,添加项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
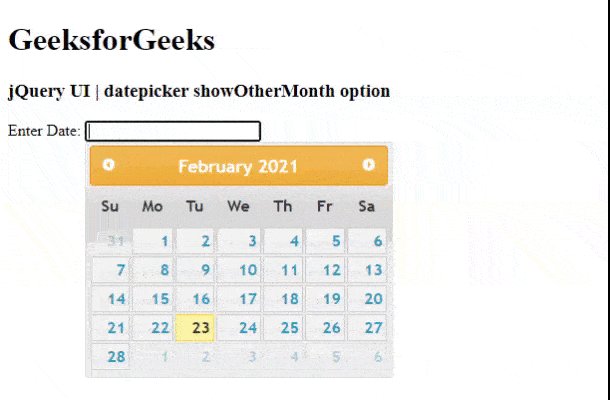
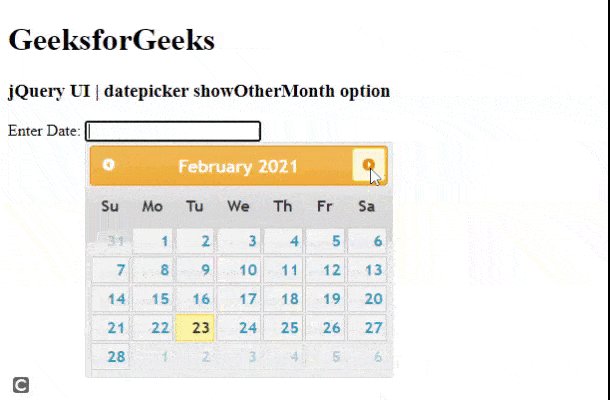
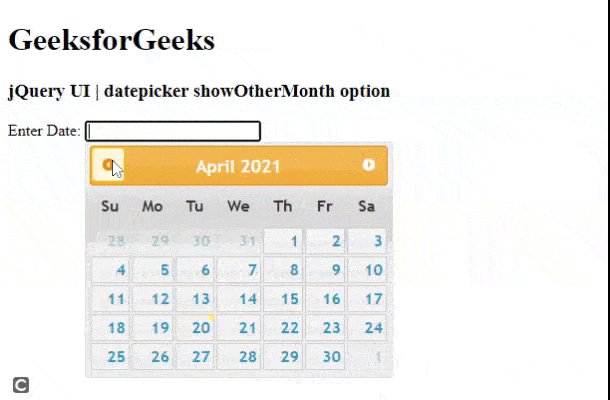
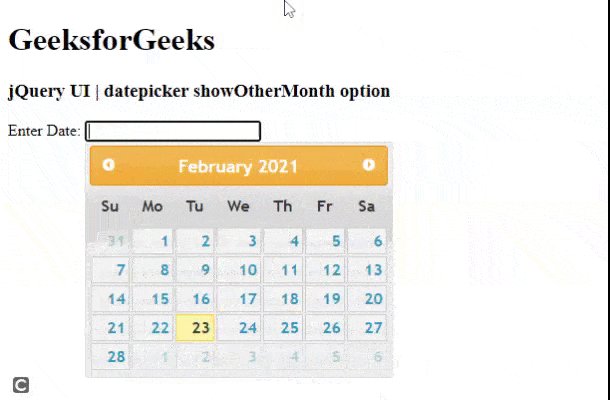
输出:

显示其他月份的选项
参考:https://api.jqueryui.com/datepicker/
相关用法
- jQuery UI Datepicker buttonText用法及代码示例
- jQuery UI Datepicker appendText用法及代码示例
- jQuery UI Datepicker autoSize用法及代码示例
- jQuery UI Datepicker altFormat用法及代码示例
- jQuery UI Datepicker altField用法及代码示例
- jQuery UI Datepicker showOn用法及代码示例
- jQuery UI Datepicker dateFormat用法及代码示例
- jQuery UI Datepicker dayNamesMin用法及代码示例
- jQuery UI Datepicker dayNames用法及代码示例
- jQuery UI Datepicker defaultDate用法及代码示例
- jQuery UI Datepicker prevText用法及代码示例
- jQuery UI Datepicker numberOfMonths用法及代码示例
- jQuery UI Datepicker showAnim用法及代码示例
- jQuery UI Datepicker showCurrentAtPos用法及代码示例
- jQuery UI Datepicker showMonthAfterYear用法及代码示例
- jQuery UI Datepicker weekHeader用法及代码示例
- jQuery UI Datepicker stepMonths用法及代码示例
- jQuery UI Datepicker yearRange用法及代码示例
- jQuery UI Datepicker yearSuffix用法及代码示例
- jQuery UI Datepicker firstDay用法及代码示例
- jQuery UI Datepicker monthNames用法及代码示例
- jQuery UI Datepicker nextText用法及代码示例
- jQuery UI Datepicker changeYear用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Datepicker showOtherMonths option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
