jQuery Mobile 是一种基于 Web 的技术,为网页构建了出色的 UI 接口,可用于为可在所有类型的智能手机、平板电脑和台式机上访问的网站制作响应式内容。
在本文中,我们将使用 jQuery Mobile Controlgroup 方向 选项 添加控制组元素的方向。它的默认值为垂直的.
句法:
下面的语法用于初始化控制组方向选项。
$( ".selector" ).controlgroup({
direction: "horizontal"
});
-
获取方向选项。
var direction = $( ".selector" ).controlgroup( "option", "direction" );
-
设置方向选项。
$( ".selector" ).controlgroup( "option", "direction", "horizontal" );
CDN 链接:添加项目中需要的以下 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:此示例演示了 jQuery Mobile 控件组方向选项。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
$(function () {
$("#btn").on('click', function () {
$("#divID").controlgroup({
type: "horizontal"
});
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3> jQuery Mobile Controlgroup direction Option</h3>
</div>
<div role="main" class="ui-content">
<div data-role="controlgroup" id="divID">
<a href=
"https://www.geeksforgeeks.org/data-structures/"
class="ui-btn">
Data Structure
</a>
<a href=
"https://www.geeksforgeeks.org/fundamentals-of-algorithms/"
class="ui-btn">
Algorithm
</a>
<a href=
"https://www.geeksforgeeks.org/web-development/"
class="ui-btn">
Web Development
</a>
<a href=
"https://www.geeksforgeeks.org/java/"
class="ui-btn">
Java Programming
</a>
</div>
</div>
<input type="button" id="btn"
style="width:250px;"
value="Change to Horizontal">
</div>
</center>
</body>
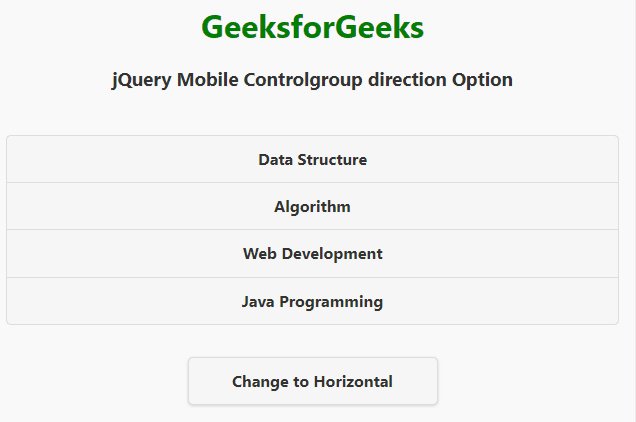
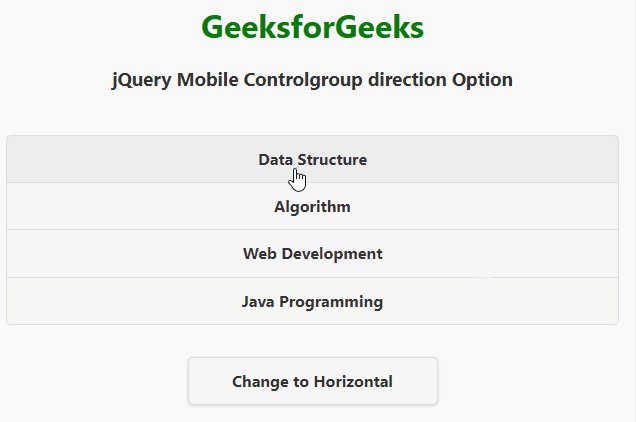
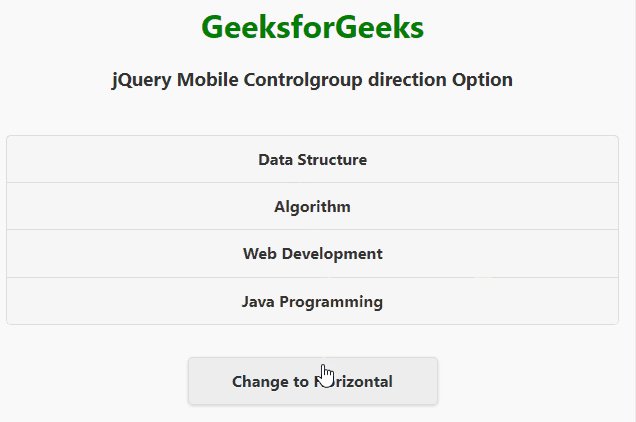
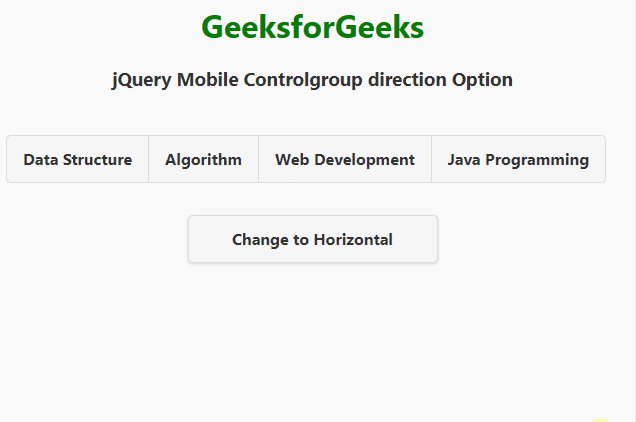
</html> 输出:

jQuery Mobile 控制组方向选项
参考:https://api.jquerymobile.com/controlgroup/#option-direction
相关用法
- jQuery Mobile Controlgroup container()用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Collapsible destroy()用法及代码示例
- jQuery Mobile Collapsible enable()用法及代码示例
- jQuery Mobile Collapsibleset destroy()用法及代码示例
- jQuery Mobile Collapsibleset option()用法及代码示例
- jQuery Mobile Collapsibleset enable()用法及代码示例
- jQuery Mobile Collapsibleset disable()用法及代码示例
- jQuery Mobile Collapsible option()用法及代码示例
- jQuery Mobile Collapsibleset refresh()用法及代码示例
- jQuery Mobile Collapsible disable()用法及代码示例
- jQuery Mobile Collapsibleset create用法及代码示例
- jQuery Mobile Collapsibleset initSelector用法及代码示例
- jQuery Mobile Collapsible initSelector用法及代码示例
- jQuery Mobile Collapsible heading用法及代码示例
- jQuery Mobile Collapsible mini用法及代码示例
- jQuery Mobile Checkboxradio initSelector用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile panel toggle()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
注:本文由纯净天空筛选整理自佚名大神的英文原创作品 jQuery Mobile Controlgroup direction Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
