jQuery Mobile 是一种基于网络的技术,可用于为可在所有类型的智能手机、平板电脑和台式机上访问的网站制作响应式内容。
在本文中,我们将学习 jQuery Mobile Collapsibleset option() 方法。使用此方法,我们可以获取、设置或更新 collapsibleset 小部件的任何参数值。我们还可以使用此方法以键值对的形式获取所有选项。
用法:
1.如果用户想要任何选项的值,则应将选项名称传递到选项(选项名称)方法。这选项名称应该是字符串类型。
- optionName: 该参数是我们需要以字符串形式传递的输入,我们需要获取其值。
- 返回值:我们根据选项数据类型获取相应的返回值。
var isEnhanced = $("Selector").collapsibleset("option", "enhanced");
2. 要获取所有选项作为键值对,您只需调用option()方法,并且不向该方法传递任何参数。
- return:该方法返回所有选项的键值对列表,作为optionName-optionValue对集。
var options= $("Selector").collapsibleset("option");
3. 要设置任何选项的值,您只需调用选项(选项名称,值)与选项名称和值作为参数。
- optionName: option方法需要选项名称作为第一个参数,该参数是字符串类型。
- value: option方法需要选项的名称作为第二个参数,该参数是字符串类型。
$("Selector").collapsibleset("option", "enhanced", "false");
4. 我们还可以设置多个选项,而不是只设置一个,只需调用 option(options) 方法,其中 options 是选项列表。
- options: 它是optionName-value对的映射作为输入来设置与传递的值对应的选项,它是对象类型。
$("Selector").collapsibleset("option", {enhanced: false, disabled: true});
CDN 链接:添加您的项目所需的以下 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子演示了jQuery Mobile 可折叠集option()方法.
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
$(function () {
$("#btn").on('click', function () {
var options = $("#divID").collapsibleset("option");
$("#gfg").html("No of key/value pair present : "
+ Object.keys(options).length);
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Collapsibleset option() Method
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="collapsibleset" class="ui-collapsible-set"
data-corners="false" id="divID">
<div data-role="collapsible" data-collapsed="false">
<h3>HTML</h3>
<p>
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages.
</p>
</div>
<div data-role="collapsible">
<h3>CSS</h3>
<p>
CSS (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason of using CSS is to
simplify the process of making web pages
presentable.
</p>
</div>
<div data-role="collapsible">
<h3>JavaScript</h3>
<p>
JavaScript is the world most popular lightweight,
interpreted compiled programming language. It is
also known as scripting language for web pages.
</p>
</div>
</div>
</div>
<input type="button" id="btn"
style="width: 200px;"
value="Option">
<h4><span id="gfg"></span></h4>
</div>
</center>
</body>
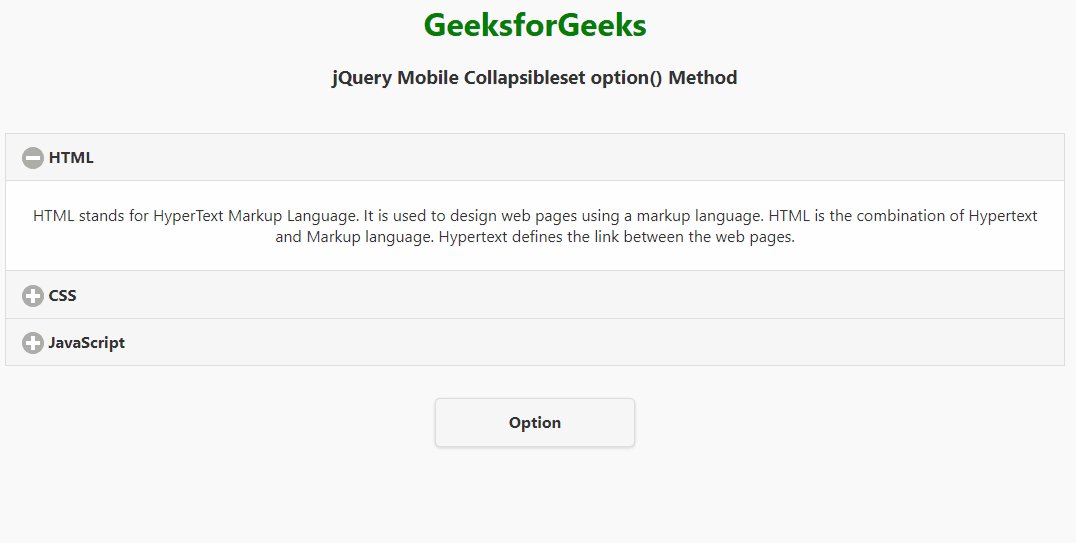
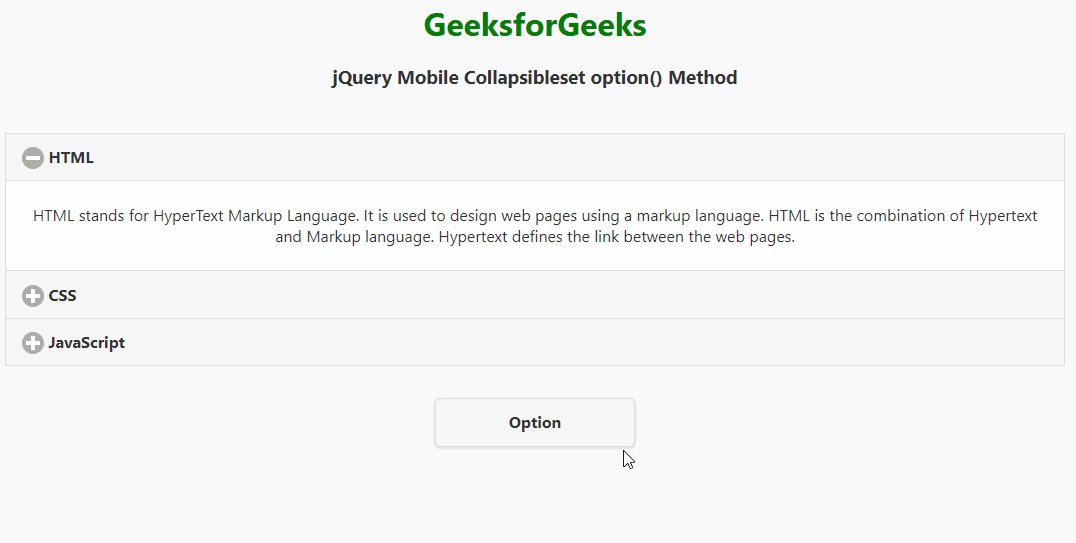
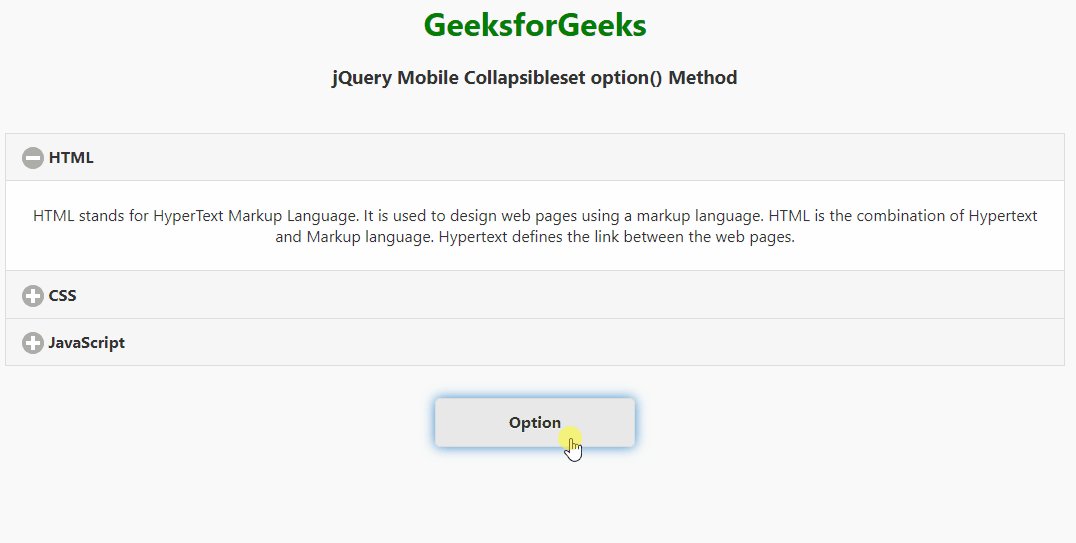
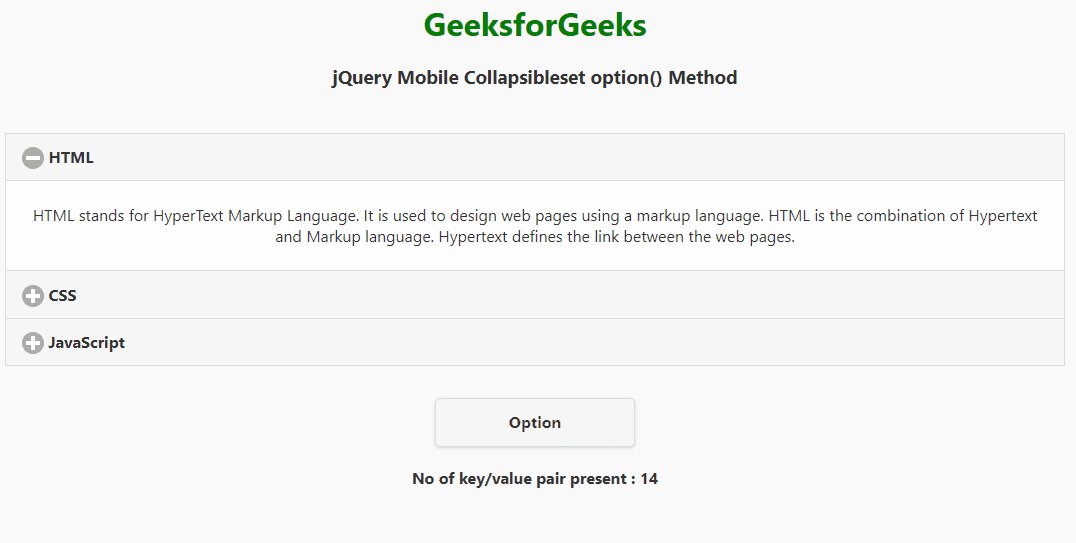
</html> 输出:

jQuery Mobile Collapsibleset option() 方法
参考:https://api.jquerymobile.com/collapsibleset/#method-option
相关用法
- jQuery Mobile Collapsibleset destroy()用法及代码示例
- jQuery Mobile Collapsibleset enable()用法及代码示例
- jQuery Mobile Collapsibleset disable()用法及代码示例
- jQuery Mobile Collapsibleset refresh()用法及代码示例
- jQuery Mobile Collapsibleset create用法及代码示例
- jQuery Mobile Collapsibleset initSelector用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Collapsible destroy()用法及代码示例
- jQuery Mobile Collapsible enable()用法及代码示例
- jQuery Mobile Collapsible option()用法及代码示例
- jQuery Mobile Collapsible disable()用法及代码示例
- jQuery Mobile Collapsible initSelector用法及代码示例
- jQuery Mobile Collapsible heading用法及代码示例
- jQuery Mobile Collapsible mini用法及代码示例
- jQuery Mobile Controlgroup container()用法及代码示例
- jQuery Mobile Controlgroup direction用法及代码示例
- jQuery Mobile Checkboxradio initSelector用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile panel toggle()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery Mobile Collapsibleset option() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
