jQuery Mobile 是一种基于网络的技术,可用于为可在所有类型的智能手机、平板电脑和台式机上访问的网站制作响应式内容。
在本文中,我们将使用 jQuery Mobile Collapsible disable() 方法来启用可折叠函数。它不接受任何参数。
用法:
$( ".selector" ).collapsible( "disable" );
Parameters: 该方法不接受任何参数。
CDN 链接:以下是您的项目所需的一些 jQuery Mobile 脚本,因此请将这些 CDN 链接添加到您的项目中。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
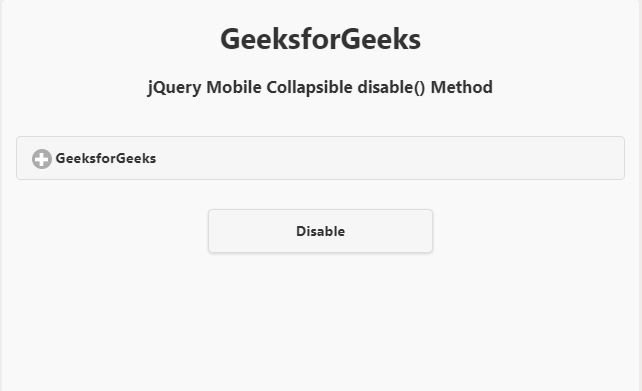
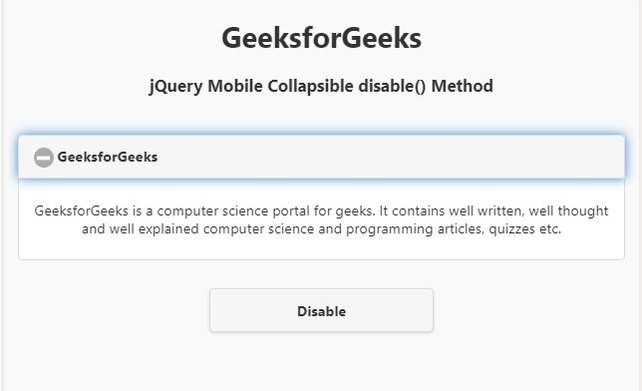
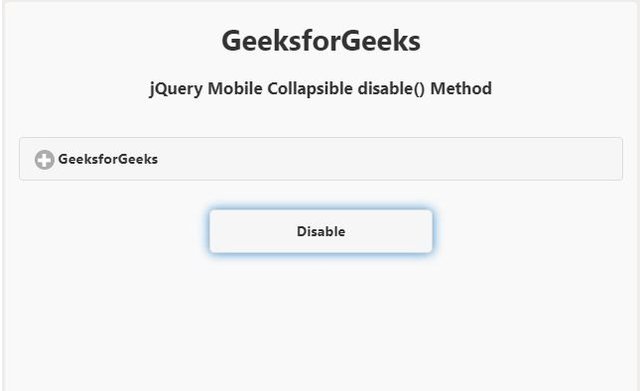
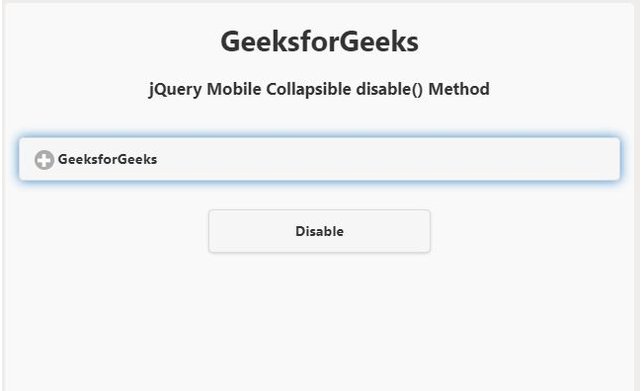
例子:此示例说明了 jQuery Mobile Collapsible 的用途disable()方法。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
$(function () {
$("#btn").on('click', function () {
$("#divID").collapsible("disable");
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>
jQuery Mobile Collapsible disable() Method
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="collapsible" id="divID">
<h3>GeeksforGeeks</h3>
<p>
GeeksforGeeks is a computer science portal
for geeks. It contains well written, well
thought and well explained computer science
and programming articles, quizzes etc.
</p>
</div>
</div>
<input type="button" id="btn"
style="width:250px;"
value="Disable">
</div>
</center>
</body>
</html>输出:

参考:https://api.jquerymobile.com/collapsible/#method-disable
相关用法
- jQuery Mobile Collapsible destroy()用法及代码示例
- jQuery Mobile Collapsible expand()用法及代码示例
- jQuery Mobile Collapsible enable()用法及代码示例
- jQuery Mobile Collapsible option()用法及代码示例
- jQuery Mobile Collapsible initSelector用法及代码示例
- jQuery Mobile Collapsible heading用法及代码示例
- jQuery Mobile Collapsible mini用法及代码示例
- jQuery Mobile Collapsibleset destroy()用法及代码示例
- jQuery Mobile Collapsibleset option()用法及代码示例
- jQuery Mobile Collapsibleset enable()用法及代码示例
- jQuery Mobile Collapsibleset disable()用法及代码示例
- jQuery Mobile Collapsibleset refresh()用法及代码示例
- jQuery Mobile Collapsibleset create用法及代码示例
- jQuery Mobile Collapsibleset initSelector用法及代码示例
- jQuery Mobile Controlgroup container()用法及代码示例
- jQuery Mobile Controlgroup direction用法及代码示例
- jQuery Mobile Checkboxradio initSelector用法及代码示例
- jQuery Mobile Selectmenu refresh()用法及代码示例
- jQuery Mobile Loader hide()用法及代码示例
- jQuery Mobile Popup disable()用法及代码示例
- jQuery Mobile Loader show()用法及代码示例
- jQuery Mobile Slider refresh()用法及代码示例
- jQuery Mobile Loader loading()用法及代码示例
- jQuery Mobile panel toggle()用法及代码示例
- jQuery Mobile Slider disable()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery Mobile Collapsible disable() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
