JavaScript中的trimEnd()方法用于删除字符串末尾的空格。字符串的值不会以任何方式修改,包括在字符串之前存在的任何空格。
用法:
string.trimEnd()
返回值:它返回最后从所有空白中去除的最终字符串。
下面的示例说明了此方法:
例:本示例描述了trimEnd()方法。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | trimEnd() method
</title>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
JavaScript | trimEnd() method
</b>
<pre>Output for " GeeksforGeeks ":
<span class="output"></span>
</pre>
<pre>Output for " Hello There! ":
<span class="output_2"></span>
</pre>
<button onclick="trimString()">
Trim End
</button>
<script type="text/javascript">
/* main function */
function trimString() {
str1 =
" GeeksforGeeks ";
str2 =
" Hello There! ";
trimmed_out =
str1.trimEnd();
trimmed_out2 =
str2.trimEnd();
document.querySelector('.output').textContent
= '"' + trimmed_out + '"';
document.querySelector('.output_2').textContent
= '"' + trimmed_out2 + '"';
}
</script>
</body>
</html>输出:
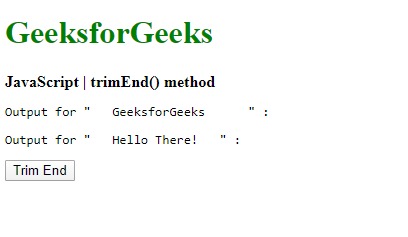
- 在单击按钮之前:

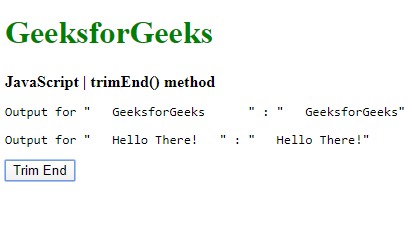
- 单击按钮后:

trimRight()别名,trimEnd()方法具有一个别名,即trimRight()方法。它执行与trimEnd()完全相同的函数。
用法:
string.trimRight()
返回值:它返回最后从所有空白中去除的最终字符串。
下面的示例说明了此方法:
例:本示例描述了trimRight()方法。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | trimRight() method
</title>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
JavaScript | trimRight() method
</b>
<pre>Output for " GeeksforGeeks ":
<span class="output"></span>
</pre>
<pre>Output for " Portal ":
<span class="output_2"></span>
</pre>
<button onclick="trimString()">
Trim Right
</button>
<script type="text/javascript">
/* Main function */
function trimString() {
str1 =
" GeeksforGeeks ";
str2 =
" Portal ";
trimmed_out =
str1.trimRight();
trimmed_out2 =
str2.trimRight();
document.querySelector('.output').textContent
= '"' + trimmed_out + '"';
document.querySelector('.output_2').textContent
= '"' + trimmed_out2 + '"';
}
</script>
</body>
</html>输出:
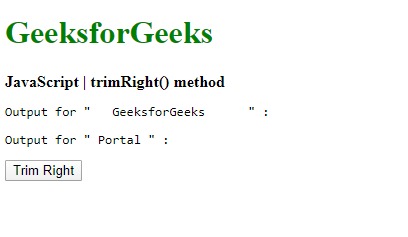
- 在单击按钮之前:

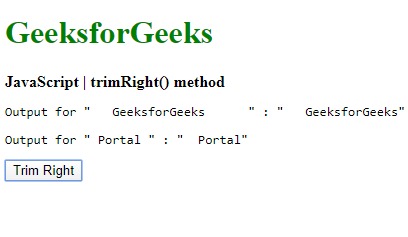
- 单击按钮后:

支持的浏览器:下面列出了trimEnd()和trimRight()方法支持的浏览器:
- 谷歌浏览器60
- Firefox 61
- 边12
- Safari 12
- Opera 53
相关用法
- Javascript Uint8Array.from()用法及代码示例
- Javascript Uint32Array from()用法及代码示例
- Javascript Float64Array.from()用法及代码示例
- Javascript padStart()用法及代码示例
- Javascript Float32Array.from()用法及代码示例
- Javascript Int8Array from()用法及代码示例
- Javascript Promise.all()用法及代码示例
- Javascript hasOwnProperty()用法及代码示例
- Javascript Int32Array.from()用法及代码示例
- Javascript Int16Array from()用法及代码示例
- Javascript Unit16Array.from()用法及代码示例
- Javascript Array from()用法及代码示例
- Javascript compile()用法及代码示例
- Javascript Uint8ClampedArray.from()用法及代码示例
- Javascript padEnd()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 JavaScript | trimEnd() and trimRight() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
