JavaScript 中的 RegExp \xxx 元字符用于查找八进制数 xxx 指定的字符。如果找到匹配项,则返回该字符,否则返回 NULL。
用法:
/\xxx/
或者
new RegExp("\\xxx")带修饰符的语法:
/\xxx/g
或者
new RegExp("\\xxx", "g")范例1:本例返回八进制数 107 对应的字符,即整个字符串中的 G。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp \xxx Metacharacter
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>RegExp \xxx Metacharacter</h2>
<p>Input String:GeeksforGeeks@_123_$</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var str1 = "GeeksforGeeks@_123_$";
var regex4 = /\107/gi;
var match4 = str1.match(regex4);
document.getElementById("app").innerHTML
= "Found " + match4.length
+ " match:" + match4;
}
</script>
</body>
</html> 输出:
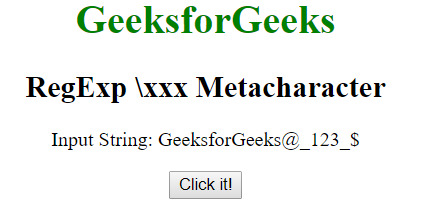
单击按钮之前:
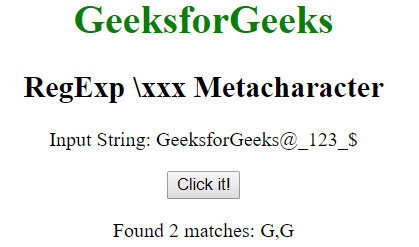
单击按钮后:
范例2:此示例匹配对应于 “g” 的八进制数 (147) 并将其替换为 “G”。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp \xxx Metacharacter
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>RegExp \xxx Metacharacter</h2>
<p>String:geeky@128</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var str1 = "geeky@128";
var regex4 = new RegExp("\\147", "gi");
var replace = "G";
var match4 = str1.replace(regex4, replace);
document.getElementById("app").innerHTML =
" New string:" + match4;
}
</script>
</body>
</html> 输出:
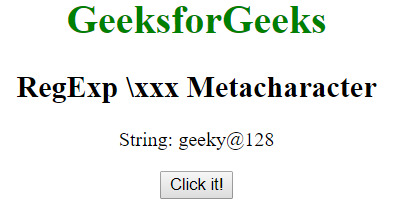
单击按钮之前:
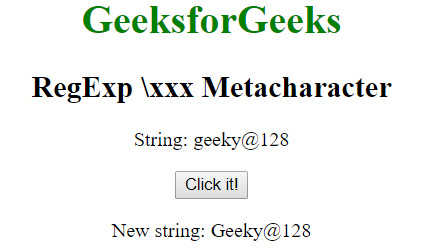
单击按钮后:
支持的浏览器:下面列出了 RegExp \xxx 元字符支持的浏览器:
- 谷歌浏览器
- 苹果Safari
- 火狐浏览器
- Opera
- IE浏览器
相关用法
- JavaScript 正则 \s用法及代码示例
- JavaScript 正则 \S用法及代码示例
- JavaScript 正则 \d用法及代码示例
- JavaScript 正则 \W用法及代码示例
- JavaScript 正则 \w用法及代码示例
- JavaScript 正则 \b用法及代码示例
- JavaScript 正则 \B用法及代码示例
- JavaScript 正则 \0用法及代码示例
- JavaScript 正则 \n用法及代码示例
- JavaScript 正则 \f用法及代码示例
- JavaScript 正则 \r用法及代码示例
- JavaScript 正则 \t用法及代码示例
- JavaScript 正则 \v用法及代码示例
- JavaScript 正则 \xdd用法及代码示例
- JavaScript 正则 \D用法及代码示例
- Javascript RegExp toString()用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 JavaScript | RegExp \xxx Metacharacter。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
