JavaScript 中的 RegExp \B 元字符用于查找不存在于单词开头或结尾的匹配项。如果找到匹配项,则返回单词,否则返回 NULL。
用法:
/\B/
或者
new RegExp("\\B")带修饰符的语法:
/\B/g
或者
new RegExp("\\B", "g")范例1:此示例匹配不存在于单词开头或结尾的单词 “for”。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp \B Metacharacter
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>RegExp \B Metacharacter</h2>
<p>Input String:GeeksforGeeks@_123_$</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var str1 = "GeeksforGeeks@_123_$";
var regex4 = /\Bfor/gi;
var match4 = str1.match(regex4);
document.getElementById("app").innerHTML =
"Found " + match4.length
+ " match:" + match4;
}
</script>
</body>
</html> 输出:
单击按钮之前:
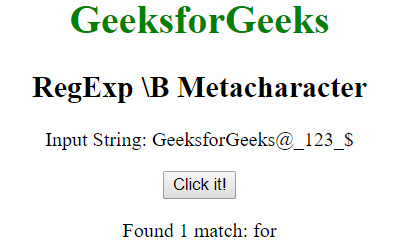
单击按钮后:
范例2:此示例匹配单词 “Geeky” 并将其替换为 “GEEKY”。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp \B Metacharacter
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>RegExp \B Metacharacter</h2>
<p>String:123geeky456</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var str1 = "123geeky456";
var regex4 = new RegExp("\\Bgeeky", "gi");
var replace = "GEEKY";
var match4 = str1.replace(regex4, replace);
document.getElementById("app").innerHTML =
" New string:" + match4;
}
</script>
</body>
</html> 输出:
单击按钮之前:
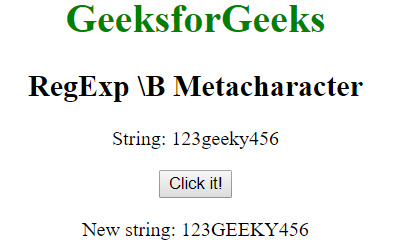
单击按钮后:
支持的浏览器:下面列出了 RegExp \B 元字符支持的浏览器:
- 谷歌浏览器
- 苹果Safari
- 火狐浏览器
- Opera
- IE浏览器
相关用法
- JavaScript 正则 \s用法及代码示例
- JavaScript 正则 \S用法及代码示例
- JavaScript 正则 \d用法及代码示例
- JavaScript 正则 \W用法及代码示例
- JavaScript 正则 \w用法及代码示例
- JavaScript 正则 \b用法及代码示例
- JavaScript 正则 \0用法及代码示例
- JavaScript 正则 \n用法及代码示例
- JavaScript 正则 \f用法及代码示例
- JavaScript 正则 \r用法及代码示例
- JavaScript 正则 \t用法及代码示例
- JavaScript 正则 \v用法及代码示例
- JavaScript 正则 \xxx用法及代码示例
- JavaScript 正则 \xdd用法及代码示例
- JavaScript 正则 \D用法及代码示例
- Javascript RegExp toString()用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 JavaScript | RegExp \B Metacharacter。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
