JavaScript 中的 RegExp \s 元字符用于查找空白字符。空白字符可以是空格/制表符/换行符/垂直字符。它与 [ \t\n\r] 相同。语法:
/\s/
或者
new RegExp("\\s")带修饰符的语法:
/\s/g
或者
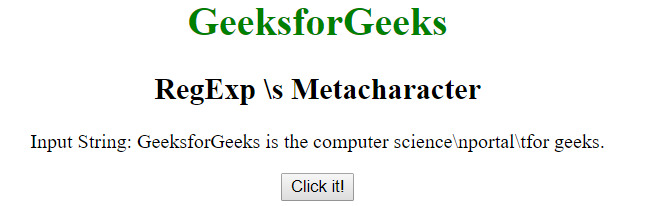
new RegExp("\\s", "g")范例1:此示例用破折号替换空格。
html
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp \s Metacharacter
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>RegExp \s Metacharacter</h2>
<p>
Input String:GeeksforGeeks is the computer
science\nportal\tfor geeks.
</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var regex = /\s/g;
var replace = "-";
var str = "GeeksforGeeks is the computer "
+ "science\nportal\tfor geeks.";
var str1 = str.replace(regex, replace);
alert("The new string is:\n" + str1);
}
</script>
</body>
</html> 输出:
单击按钮之前:

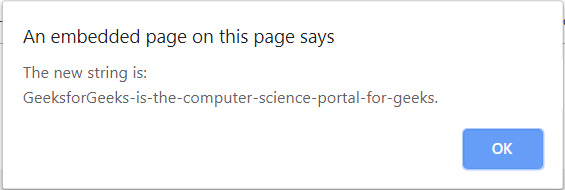
单击按钮后:

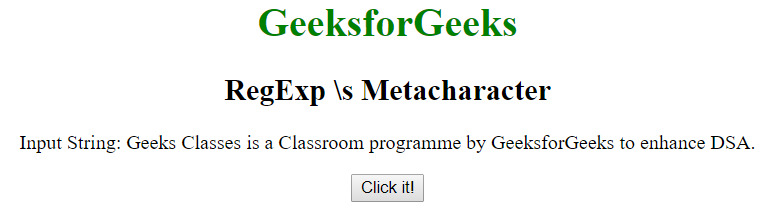
范例2:本示例将所有空格替换为 hash(#)。
html
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp \s Metacharacter
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>RegExp \s Metacharacter</h2>
<p>
Input String:Geeks Classes is a Classroom
programme by GeeksforGeeks to enhance DSA.
</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var regex = new RegExp("\\s", "g");
var replace = "#";
var str = "Geeks Classes is a Classroom "
+ "programme\nby GeeksforGeeks\tto"
+ " enhance DSA";
var str1 = str.replace(regex, replace);
alert("The new string is:\n" + str1);
}
</script>
</body>
</html> 输出:
单击按钮之前:

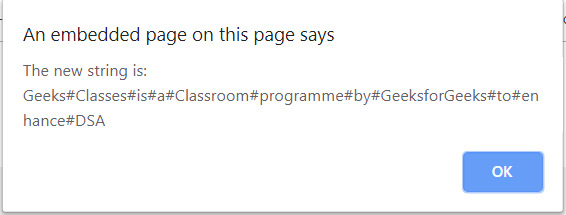
单击按钮后:

支持的浏览器:下面列出了 RegExp \s Metacharacter 支持的浏览器:
- 谷歌浏览器
- 苹果Safari
- 火狐浏览器
- Opera
- IE浏览器
相关用法
- JavaScript 正则 \S用法及代码示例
- JavaScript 正则 \d用法及代码示例
- JavaScript 正则 \W用法及代码示例
- JavaScript 正则 \w用法及代码示例
- JavaScript 正则 \b用法及代码示例
- JavaScript 正则 \B用法及代码示例
- JavaScript 正则 \0用法及代码示例
- JavaScript 正则 \n用法及代码示例
- JavaScript 正则 \f用法及代码示例
- JavaScript 正则 \r用法及代码示例
- JavaScript 正则 \t用法及代码示例
- JavaScript 正则 \v用法及代码示例
- JavaScript 正则 \xxx用法及代码示例
- JavaScript 正则 \xdd用法及代码示例
- JavaScript 正则 \D用法及代码示例
- Javascript RegExp toString()用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 JavaScript | RegExp \s Metacharacter。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
