JavaScript 中的 RegExp \W 元字符用于查找非单词字符,即不是从 a 到 z、A 到 Z、0 到 9 的字符。它与 [^a-zA-Z0-9] 相同。
用法:
/\W/
或者
new RegExp("\\W")带修饰符的语法:
/\W/g
或者
new RegExp("\\W", "g")范例1:本示例搜索非单词字符。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp \W Metacharacter
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>RegExp \W Metacharacter</h2>
<p>
Input String:GeeksforGeeks@_123_$
</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var str1 = "GeeksforGeeks@_123_$";
var regex4 = /\W/g;
var match4 = str1.match(regex4);
document.getElementById("app").innerHTML =
"Found " + match4.length
+ " matches:" + match4;
}
</script>
</body>
</html> 输出:
单击按钮之前:
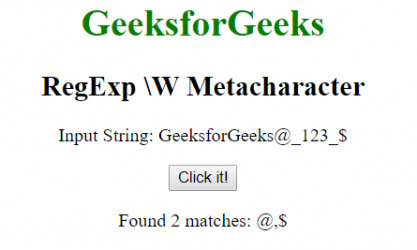
单击按钮后:
范例2:本示例搜索整个字符串中的非单词字符。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp \W Metacharacter
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>RegExp \W Metacharacter</h2>
<p>Input String:Geeky@128</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var str1 = "Geeky@128";
var regex4 = new RegExp("\\W", "g");
var match4 = str1.match(regex4);
document.getElementById("app").innerHTML =
"Found " + match4.length
+ " matches:" + match4;
}
</script>
</body>
</html> 输出:
单击按钮之前:
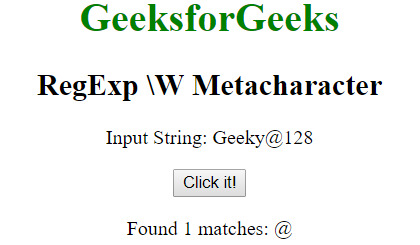
单击按钮后:
支持的浏览器:下面列出了 RegExp \W Metacharacter 支持的浏览器:
- 谷歌浏览器
- 苹果Safari
- 火狐浏览器
- Opera
- IE浏览器
相关用法
- JavaScript 正则 \s用法及代码示例
- JavaScript 正则 \S用法及代码示例
- JavaScript 正则 \d用法及代码示例
- JavaScript 正则 \w用法及代码示例
- JavaScript 正则 \b用法及代码示例
- JavaScript 正则 \B用法及代码示例
- JavaScript 正则 \0用法及代码示例
- JavaScript 正则 \n用法及代码示例
- JavaScript 正则 \f用法及代码示例
- JavaScript 正则 \r用法及代码示例
- JavaScript 正则 \t用法及代码示例
- JavaScript 正则 \v用法及代码示例
- JavaScript 正则 \xxx用法及代码示例
- JavaScript 正则 \xdd用法及代码示例
- JavaScript 正则 \D用法及代码示例
- Javascript RegExp toString()用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 JavaScript | RegExp \W Metacharacter。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
