JavaScript 中的 RegExp \0 元字符用于查找 NULL 字符。如果找到它返回位置,否则返回-1。
用法:
/\0/
或者
new RegExp("\\0")范例1:本示例搜索字符串中的 Null 字符。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp \0 Metacharacter
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>RegExp \0 Metacharacter</h2>
<p>Input String:GeeksforGeeks@_123_$</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var str1 = "GeeksforGeeks@_123_$";
var regex4 = /\0/;
var match4 = str1.search(regex4);
if(match4 == -1) {
document.getElementById("app").innerHTML
= "No Null charcters present. ";
}
else {
document.getElementById("app").innerHTML
= "Index of Null character:" + match4;
}
}
</script>
</body>
</html> 输出:
单击按钮之前:
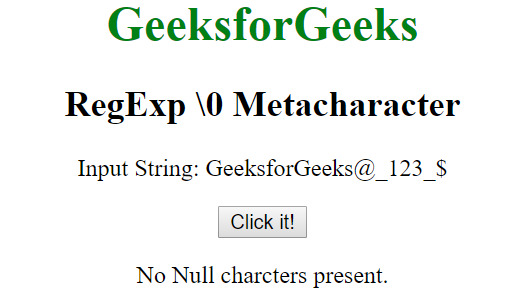
单击按钮后:
范例2:本示例搜索字符串中 NULL 字符的位置。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp \0 Metacharacter
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>RegExp \0 Metacharacter</h2>
<p>String:123ge\0eky456</p>
<button onclick="geek()">
Click it!
</button>
<p id="app"></p>
<script>
function geek() {
var str1 = "123ge\0eky456";
var regex4 = new RegExp("\\0");
var match4 = str1.search(regex4);
document.getElementById("app").innerHTML =
" Index of NULL character:" + match4;
}
</script>
</body>
</html> 输出:
单击按钮之前:
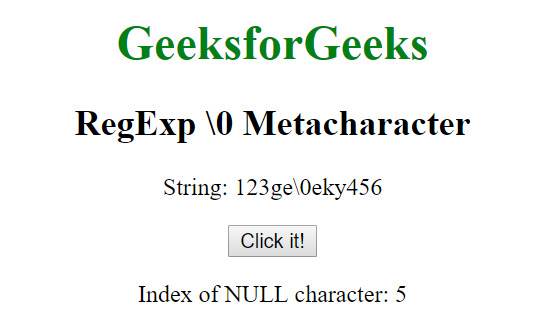
单击按钮后:
支持的浏览器:下面列出了 RegExp \0 Metacharacter 支持的浏览器:
- 谷歌浏览器
- 苹果Safari
- 火狐浏览器
- Opera
- IE浏览器
相关用法
- JavaScript 正则 \s用法及代码示例
- JavaScript 正则 \S用法及代码示例
- JavaScript 正则 \d用法及代码示例
- JavaScript 正则 \W用法及代码示例
- JavaScript 正则 \w用法及代码示例
- JavaScript 正则 \b用法及代码示例
- JavaScript 正则 \B用法及代码示例
- JavaScript 正则 \n用法及代码示例
- JavaScript 正则 \f用法及代码示例
- JavaScript 正则 \r用法及代码示例
- JavaScript 正则 \t用法及代码示例
- JavaScript 正则 \v用法及代码示例
- JavaScript 正则 \xxx用法及代码示例
- JavaScript 正则 \xdd用法及代码示例
- JavaScript 正则 \D用法及代码示例
- Javascript RegExp toString()用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 JavaScript | RegExp \0 Metacharacter。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
