基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/ScaleRangeSlider"], (ScaleRangeSlider) => { /* code goes here */ });
ESM:
import ScaleRangeSlider from "@arcgis/core/widgets/ScaleRangeSlider";
类:
esri/widgets/ScaleRangeSlider
继承: ScaleRangeSlider > Widget > Accessor
自从:用于 JavaScript 4.13 的 ArcGIS API
用法说明
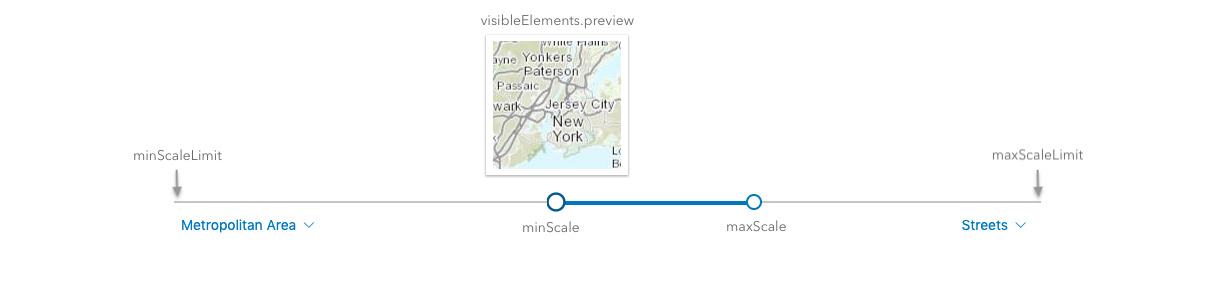
ScaleRangeSlider 小部件允许用户根据命名的比例范围设置最小和最大比例。当向小部件提供图层时,minScale 和 maxScale 将设置为图层的比例范围。
用户可以通过在滑块上拖动拇指来更新 minScale 和 maxScale 来更新比例范围。用户还可以使用 minScaleLimit 和 maxScaleLimit 下方的下拉菜单更改 minScale 和 maxScale。缩略图显示基于指定区域的比例预览。

例子:
const scaleRangeSlider = new ScaleRangeSlider({
view: view,
layer: featureLayer, // scale range of this layer sets initial minScale and maxScale
region: "MX", // preview thumbnail will be of Mexico
});
view.ui.add(scaleRangeSlider, "bottom-left");
// to update the layer min/max scale based on the slider
scaleRangeSlider.watch(["minScale", "maxScale"], function(value, oldValue, name) {
featureLayer[name] = value;
});相关用法
- JavaScript ArcGIS ScaleRangeSlider.classes用法及代码示例
- JavaScript ArcGIS ScaleRangeSlider.container用法及代码示例
- JavaScript ArcGIS ScaleRangeSlider.when用法及代码示例
- JavaScript ArcGIS ScaleRangeSlider.visibleElements用法及代码示例
- JavaScript ArcGIS ScaleRangeSlider.on用法及代码示例
- JavaScript ArcGIS ScaleRangeSlider.visible用法及代码示例
- JavaScript ArcGIS ScaleBar.container用法及代码示例
- JavaScript ArcGIS ScaleBar用法及代码示例
- JavaScript ArcGIS ScaleBar.on用法及代码示例
- JavaScript ArcGIS ScaleBar.when用法及代码示例
- JavaScript ArcGIS ScaleBar.visible用法及代码示例
- JavaScript ArcGIS ScaleBar.classes用法及代码示例
- JavaScript ArcGIS SceneView double-click事件用法及代码示例
- JavaScript ArcGIS SceneView.breakpoints用法及代码示例
- JavaScript ArcGIS SceneLayer用法及代码示例
- JavaScript ArcGIS SceneView.on用法及代码示例
- JavaScript ArcGIS SceneView.highlightOptions用法及代码示例
- JavaScript ArcGIS SceneLayer layerview-create事件用法及代码示例
- JavaScript ArcGIS SceneLayer.portalItem用法及代码示例
- JavaScript ArcGIS SceneModifications.filter用法及代码示例
- JavaScript ArcGIS SceneModifications.getItemAt用法及代码示例
- JavaScript ArcGIS SceneView mouse-wheel事件用法及代码示例
- JavaScript ArcGIS SceneView click事件用法及代码示例
- JavaScript ArcGIS SceneView用法及代码示例
- JavaScript ArcGIS SceneLayer.apiKey用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 ScaleRangeSlider。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
