基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/ScaleRangeSlider"], (ScaleRangeSlider) => { /* code goes here */ });
ESM:
import ScaleRangeSlider from "@arcgis/core/widgets/ScaleRangeSlider";
類:
esri/widgets/ScaleRangeSlider
繼承: ScaleRangeSlider > Widget > Accessor
自從:用於 JavaScript 4.13 的 ArcGIS API
用法說明
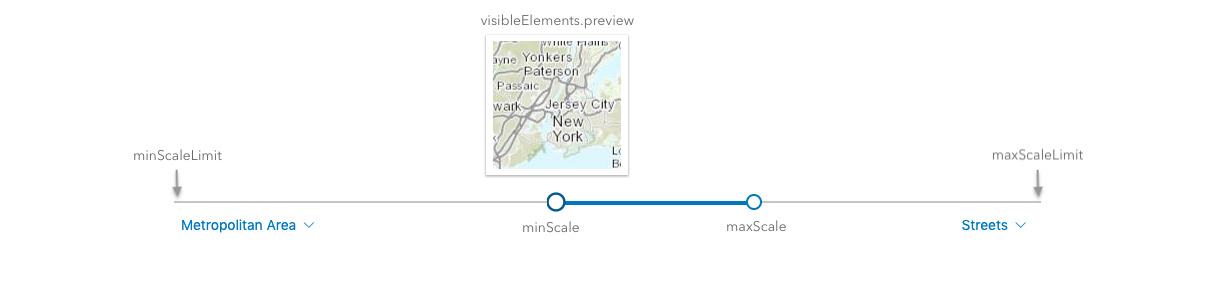
ScaleRangeSlider 小部件允許用戶根據命名的比例範圍設置最小和最大比例。當向小部件提供圖層時,minScale 和 maxScale 將設置為圖層的比例範圍。
用戶可以通過在滑塊上拖動拇指來更新 minScale 和 maxScale 來更新比例範圍。用戶還可以使用 minScaleLimit 和 maxScaleLimit 下方的下拉菜單更改 minScale 和 maxScale。縮略圖顯示基於指定區域的比例預覽。

例子:
const scaleRangeSlider = new ScaleRangeSlider({
view: view,
layer: featureLayer, // scale range of this layer sets initial minScale and maxScale
region: "MX", // preview thumbnail will be of Mexico
});
view.ui.add(scaleRangeSlider, "bottom-left");
// to update the layer min/max scale based on the slider
scaleRangeSlider.watch(["minScale", "maxScale"], function(value, oldValue, name) {
featureLayer[name] = value;
});相關用法
- JavaScript ArcGIS ScaleRangeSlider.classes用法及代碼示例
- JavaScript ArcGIS ScaleRangeSlider.container用法及代碼示例
- JavaScript ArcGIS ScaleRangeSlider.when用法及代碼示例
- JavaScript ArcGIS ScaleRangeSlider.visibleElements用法及代碼示例
- JavaScript ArcGIS ScaleRangeSlider.on用法及代碼示例
- JavaScript ArcGIS ScaleRangeSlider.visible用法及代碼示例
- JavaScript ArcGIS ScaleBar.container用法及代碼示例
- JavaScript ArcGIS ScaleBar用法及代碼示例
- JavaScript ArcGIS ScaleBar.on用法及代碼示例
- JavaScript ArcGIS ScaleBar.when用法及代碼示例
- JavaScript ArcGIS ScaleBar.visible用法及代碼示例
- JavaScript ArcGIS ScaleBar.classes用法及代碼示例
- JavaScript ArcGIS SceneView double-click事件用法及代碼示例
- JavaScript ArcGIS SceneView.breakpoints用法及代碼示例
- JavaScript ArcGIS SceneLayer用法及代碼示例
- JavaScript ArcGIS SceneView.on用法及代碼示例
- JavaScript ArcGIS SceneView.highlightOptions用法及代碼示例
- JavaScript ArcGIS SceneLayer layerview-create事件用法及代碼示例
- JavaScript ArcGIS SceneLayer.portalItem用法及代碼示例
- JavaScript ArcGIS SceneModifications.filter用法及代碼示例
- JavaScript ArcGIS SceneModifications.getItemAt用法及代碼示例
- JavaScript ArcGIS SceneView mouse-wheel事件用法及代碼示例
- JavaScript ArcGIS SceneView click事件用法及代碼示例
- JavaScript ArcGIS SceneView用法及代碼示例
- JavaScript ArcGIS SceneLayer.apiKey用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 ScaleRangeSlider。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
