基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/symbols/PictureMarkerSymbol"], (PictureMarkerSymbol) => { /* code goes here */ });
ESM:
import PictureMarkerSymbol from "@arcgis/core/symbols/PictureMarkerSymbol";
类:
esri/symbols/PictureMarkerSymbol
继承: PictureMarkerSymbol > MarkerSymbol > Symbol > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
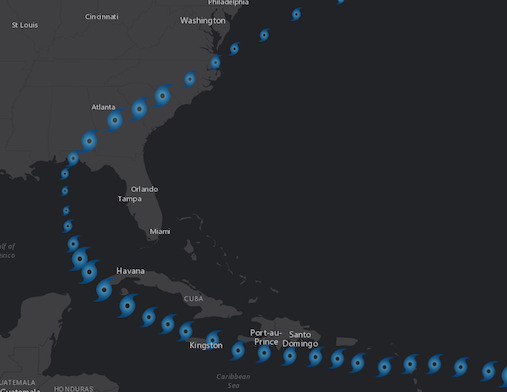
PictureMarkerSymbol 使用图像以 2D MapView 或 3D SceneView 形式渲染 Point 图形。 url 必须指向有效的图像。 PictureMarkerSymbols 可以应用于 FeatureLayer 或单个 graphics 中的点要素。下图描绘了 FeatureLayer ,其点特征使用 PictureMarkerSymbol 进行样式化。
已知限制:
- SVG 文档必须包含宽度和高度的定义才能在 Firefox 中正确加载。
- 3D SceneView 不支持动画 GIF 和 PNG 图像。
- 符号的高度和宽度限制为不超过 200 像素。
- 目前不支持动画 SVG 图像。
要避免此符号出现 CORS 问题,请执行以下操作之一:
- 确保图像托管在 CORS enabled server 上。
- 使用与应用程序托管在同一域中的图像。
- 安装 proxy 。
例子:
let symbol = {
type: "picture-marker", // autocasts as new PictureMarkerSymbol()
url: "https://static.arcgis.com/images/Symbols/Shapes/BlackStarLargeB.png",
width: "64px",
height: "64px"
};相关用法
- JavaScript ArcGIS PictureMarkerSymbol.height用法及代码示例
- JavaScript ArcGIS PictureMarkerSymbol.url用法及代码示例
- JavaScript ArcGIS PictureMarkerSymbol.xoffset用法及代码示例
- JavaScript ArcGIS PictureMarkerSymbol.width用法及代码示例
- JavaScript ArcGIS PictureMarkerSymbol.clone用法及代码示例
- JavaScript ArcGIS PictureMarkerSymbol.yoffset用法及代码示例
- JavaScript ArcGIS PictureFillSymbol用法及代码示例
- JavaScript ArcGIS PictureFillSymbol.width用法及代码示例
- JavaScript ArcGIS PictureFillSymbol.height用法及代码示例
- JavaScript ArcGIS PictureFillSymbol.outline用法及代码示例
- JavaScript ArcGIS PictureFillSymbol.xoffset用法及代码示例
- JavaScript ArcGIS PictureFillSymbol.clone用法及代码示例
- JavaScript ArcGIS PictureFillSymbol.yoffset用法及代码示例
- JavaScript ArcGIS PixelBlock.pixels用法及代码示例
- JavaScript ArcGIS PolygonDrawAction draw-complete事件用法及代码示例
- JavaScript ArcGIS PathSymbol3DLayer用法及代码示例
- JavaScript Print.on用法及代码示例
- JavaScript Popup.autoOpenEnabled用法及代码示例
- JavaScript ArcGIS PointCloudLayer.apiKey用法及代码示例
- JavaScript ArcGIS PopupTemplate.fieldInfos用法及代码示例
- JavaScript ArcGIS PointCloudLayer.fields用法及代码示例
- JavaScript Popup.location用法及代码示例
- JavaScript ArcGIS PointCloudLayer.on用法及代码示例
- JavaScript ArcGIS PointCloudLayer.when用法及代码示例
- JavaScript Print.allowedLayouts用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 PictureMarkerSymbol。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。