基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/symbols/PictureMarkerSymbol"], (PictureMarkerSymbol) => { /* code goes here */ });
ESM:
import PictureMarkerSymbol from "@arcgis/core/symbols/PictureMarkerSymbol";
類:
esri/symbols/PictureMarkerSymbol
繼承: PictureMarkerSymbol > MarkerSymbol > Symbol > Accessor
自從:用於 JavaScript 4.0 的 ArcGIS API
用法說明
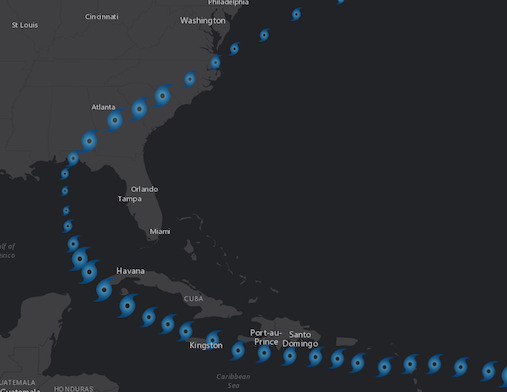
PictureMarkerSymbol 使用圖像以 2D MapView 或 3D SceneView 形式渲染 Point 圖形。 url 必須指向有效的圖像。 PictureMarkerSymbols 可以應用於 FeatureLayer 或單個 graphics 中的點要素。下圖描繪了 FeatureLayer ,其點特征使用 PictureMarkerSymbol 進行樣式化。
已知限製:
- SVG 文檔必須包含寬度和高度的定義才能在 Firefox 中正確加載。
- 3D SceneView 不支持動畫 GIF 和 PNG 圖像。
- 符號的高度和寬度限製為不超過 200 像素。
- 目前不支持動畫 SVG 圖像。
要避免此符號出現 CORS 問題,請執行以下操作之一:
- 確保圖像托管在 CORS enabled server 上。
- 使用與應用程序托管在同一域中的圖像。
- 安裝 proxy 。
例子:
let symbol = {
type: "picture-marker", // autocasts as new PictureMarkerSymbol()
url: "https://static.arcgis.com/images/Symbols/Shapes/BlackStarLargeB.png",
width: "64px",
height: "64px"
};相關用法
- JavaScript ArcGIS PictureMarkerSymbol.height用法及代碼示例
- JavaScript ArcGIS PictureMarkerSymbol.url用法及代碼示例
- JavaScript ArcGIS PictureMarkerSymbol.xoffset用法及代碼示例
- JavaScript ArcGIS PictureMarkerSymbol.width用法及代碼示例
- JavaScript ArcGIS PictureMarkerSymbol.clone用法及代碼示例
- JavaScript ArcGIS PictureMarkerSymbol.yoffset用法及代碼示例
- JavaScript ArcGIS PictureFillSymbol用法及代碼示例
- JavaScript ArcGIS PictureFillSymbol.width用法及代碼示例
- JavaScript ArcGIS PictureFillSymbol.height用法及代碼示例
- JavaScript ArcGIS PictureFillSymbol.outline用法及代碼示例
- JavaScript ArcGIS PictureFillSymbol.xoffset用法及代碼示例
- JavaScript ArcGIS PictureFillSymbol.clone用法及代碼示例
- JavaScript ArcGIS PictureFillSymbol.yoffset用法及代碼示例
- JavaScript ArcGIS PixelBlock.pixels用法及代碼示例
- JavaScript ArcGIS PolygonDrawAction draw-complete事件用法及代碼示例
- JavaScript ArcGIS PathSymbol3DLayer用法及代碼示例
- JavaScript Print.on用法及代碼示例
- JavaScript Popup.autoOpenEnabled用法及代碼示例
- JavaScript ArcGIS PointCloudLayer.apiKey用法及代碼示例
- JavaScript ArcGIS PopupTemplate.fieldInfos用法及代碼示例
- JavaScript ArcGIS PointCloudLayer.fields用法及代碼示例
- JavaScript Popup.location用法及代碼示例
- JavaScript ArcGIS PointCloudLayer.on用法及代碼示例
- JavaScript ArcGIS PointCloudLayer.when用法及代碼示例
- JavaScript Print.allowedLayouts用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 PictureMarkerSymbol。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。