基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/symbols/PathSymbol3DLayer"], (PathSymbol3DLayer) => { /* code goes here */ });
ESM:
import PathSymbol3DLayer from "@arcgis/core/symbols/PathSymbol3DLayer";
類:
esri/symbols/PathSymbol3DLayer
繼承: PathSymbol3DLayer > Symbol3DLayer > Accessor
自從:用於 JavaScript 4.0 的 ArcGIS API
用法說明
PathSymbol3DLayer 通過沿線拉伸 2D 輪廓來渲染 Polyline 幾何圖形。必須將 PathSymbol3DLayer 添加到 LineSymbol3D 的 symbolLayers 屬性。這是一個 3D 符號,因此它僅在 SceneView 中受支持。
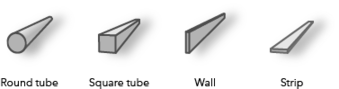
通過組合輪廓、寬度和高度屬性可以創建不同的樣式。路徑可以具有 circle 配置文件,該配置文件將路徑顯示為管道,並可用於管道或任何其他 tube-like 函數的可視化。將配置文件設置為 quad 將顯示矩形路徑。通過改變高度和寬度,可以創建不同的樣式,例如牆或條帶。以下是可以通過組合這些屬性創建的一些路徑可視化:

路徑的顏色在材質屬性中設置。通過將顏色視覺變量添加到使用此符號層的任何Renderer,顏色可以是數據驅動的。寬度和高度也可以通過尺寸視覺變量來驅動。
可以設置更多屬性(例如 cap、join 和 profileRotation)來增強 PathSymbol3DLayer 可視化效果。
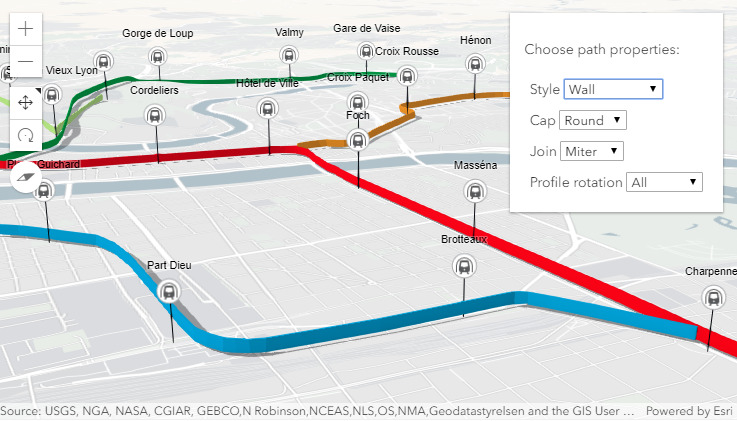
在下圖中,FeatureLayer 描繪了城市中的公交線路。折線特征通過在 LineSymbol3D 上設置的 PathSymbol3DLayer 進行可視化。

Path visualization in 3D sample 顯示不同的屬性如何改變 PathSymbol3DLayer 的樣式。
例子:
// create a PathSymbol3DLayer with a strip style
let stripPath = {
type: "line-3d", // autocasts as new LineSymbol3D()
symbolLayers: [{
type: "path", // autocasts as new PathSymbol3DLayer()
profile: "quad", // creates a rectangular shape
width: 20, // path width in meters
height: 5, // path height in meters
material: { color: "#ff7380" },
cap: "square",
profileRotation: "heading"
}]
};
// create a PathSymbol3DLayer with a pipe style
let pipePath = {
type: "line-3d", // autocasts as new LineSymbol3D()
symbolLayers: [{
type: "path", // autocasts as new PathSymbol3DLayer()
profile: "circle", // creates a rectangular shape
width: 20, // path width will also set the height to the same value
material: { color: "#ff7380" },
cap: "round"
}]
};相關用法
- JavaScript ArcGIS PathSymbol3DLayer.castShadows用法及代碼示例
- JavaScript ArcGIS PathSymbol3DLayer.width用法及代碼示例
- JavaScript ArcGIS PathSymbol3DLayer.clone用法及代碼示例
- JavaScript ArcGIS PathSymbol3DLayer.material用法及代碼示例
- JavaScript ArcGIS PathSymbol3DLayer.height用法及代碼示例
- JavaScript ArcGIS ParameterValue.value用法及代碼示例
- JavaScript ArcGIS PolygonDrawAction draw-complete事件用法及代碼示例
- JavaScript Print.on用法及代碼示例
- JavaScript Popup.autoOpenEnabled用法及代碼示例
- JavaScript ArcGIS PointCloudLayer.apiKey用法及代碼示例
- JavaScript ArcGIS PopupTemplate.fieldInfos用法及代碼示例
- JavaScript ArcGIS PointCloudLayer.fields用法及代碼示例
- JavaScript Popup.location用法及代碼示例
- JavaScript ArcGIS PointCloudLayer.on用法及代碼示例
- JavaScript ArcGIS PointCloudLayer.when用法及代碼示例
- JavaScript Print.allowedLayouts用法及代碼示例
- JavaScript Popup.headingLevel用法及代碼示例
- JavaScript ArcGIS PointCloudLayer layerview-create-error事件用法及代碼示例
- JavaScript ArcGIS PointCloudLayer.url用法及代碼示例
- JavaScript ArcGIS PolygonDrawAction.mode用法及代碼示例
- JavaScript ArcGIS PointCloudLayer.queryCachedStatistics用法及代碼示例
- JavaScript ArcGIS Portal.fetchBasemaps用法及代碼示例
- JavaScript ArcGIS PolylineDrawAction redo事件用法及代碼示例
- JavaScript ArcGIS PixelBlock.pixels用法及代碼示例
- JavaScript ArcGIS PolylineBarrier用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 PathSymbol3DLayer。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
