基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/symbols/PathSymbol3DLayer"], (PathSymbol3DLayer) => { /* code goes here */ });
ESM:
import PathSymbol3DLayer from "@arcgis/core/symbols/PathSymbol3DLayer";
类:
esri/symbols/PathSymbol3DLayer
继承: PathSymbol3DLayer > Symbol3DLayer > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
PathSymbol3DLayer 通过沿线拉伸 2D 轮廓来渲染 Polyline 几何图形。必须将 PathSymbol3DLayer 添加到 LineSymbol3D 的 symbolLayers 属性。这是一个 3D 符号,因此它仅在 SceneView 中受支持。
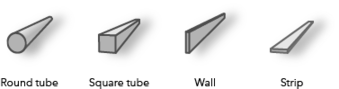
通过组合轮廓、宽度和高度属性可以创建不同的样式。路径可以具有 circle 配置文件,该配置文件将路径显示为管道,并可用于管道或任何其他 tube-like 函数的可视化。将配置文件设置为 quad 将显示矩形路径。通过改变高度和宽度,可以创建不同的样式,例如墙或条带。以下是可以通过组合这些属性创建的一些路径可视化:

路径的颜色在材质属性中设置。通过将颜色视觉变量添加到使用此符号层的任何Renderer,颜色可以是数据驱动的。宽度和高度也可以通过尺寸视觉变量来驱动。
可以设置更多属性(例如 cap、join 和 profileRotation)来增强 PathSymbol3DLayer 可视化效果。
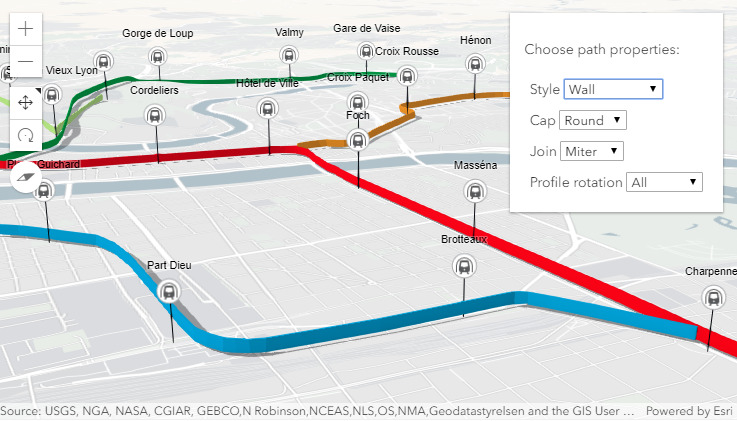
在下图中,FeatureLayer 描绘了城市中的公交线路。折线特征通过在 LineSymbol3D 上设置的 PathSymbol3DLayer 进行可视化。

Path visualization in 3D sample 显示不同的属性如何改变 PathSymbol3DLayer 的样式。
例子:
// create a PathSymbol3DLayer with a strip style
let stripPath = {
type: "line-3d", // autocasts as new LineSymbol3D()
symbolLayers: [{
type: "path", // autocasts as new PathSymbol3DLayer()
profile: "quad", // creates a rectangular shape
width: 20, // path width in meters
height: 5, // path height in meters
material: { color: "#ff7380" },
cap: "square",
profileRotation: "heading"
}]
};
// create a PathSymbol3DLayer with a pipe style
let pipePath = {
type: "line-3d", // autocasts as new LineSymbol3D()
symbolLayers: [{
type: "path", // autocasts as new PathSymbol3DLayer()
profile: "circle", // creates a rectangular shape
width: 20, // path width will also set the height to the same value
material: { color: "#ff7380" },
cap: "round"
}]
};相关用法
- JavaScript ArcGIS PathSymbol3DLayer.castShadows用法及代码示例
- JavaScript ArcGIS PathSymbol3DLayer.width用法及代码示例
- JavaScript ArcGIS PathSymbol3DLayer.clone用法及代码示例
- JavaScript ArcGIS PathSymbol3DLayer.material用法及代码示例
- JavaScript ArcGIS PathSymbol3DLayer.height用法及代码示例
- JavaScript ArcGIS ParameterValue.value用法及代码示例
- JavaScript ArcGIS PolygonDrawAction draw-complete事件用法及代码示例
- JavaScript Print.on用法及代码示例
- JavaScript Popup.autoOpenEnabled用法及代码示例
- JavaScript ArcGIS PointCloudLayer.apiKey用法及代码示例
- JavaScript ArcGIS PopupTemplate.fieldInfos用法及代码示例
- JavaScript ArcGIS PointCloudLayer.fields用法及代码示例
- JavaScript Popup.location用法及代码示例
- JavaScript ArcGIS PointCloudLayer.on用法及代码示例
- JavaScript ArcGIS PointCloudLayer.when用法及代码示例
- JavaScript Print.allowedLayouts用法及代码示例
- JavaScript Popup.headingLevel用法及代码示例
- JavaScript ArcGIS PointCloudLayer layerview-create-error事件用法及代码示例
- JavaScript ArcGIS PointCloudLayer.url用法及代码示例
- JavaScript ArcGIS PolygonDrawAction.mode用法及代码示例
- JavaScript ArcGIS PointCloudLayer.queryCachedStatistics用法及代码示例
- JavaScript ArcGIS Portal.fetchBasemaps用法及代码示例
- JavaScript ArcGIS PolylineDrawAction redo事件用法及代码示例
- JavaScript ArcGIS PixelBlock.pixels用法及代码示例
- JavaScript ArcGIS PolylineBarrier用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 PathSymbol3DLayer。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
