基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/symbols/IconSymbol3DLayer"], (IconSymbol3DLayer) => { /* code goes here */ });
ESM:
import IconSymbol3DLayer from "@arcgis/core/symbols/IconSymbol3DLayer";
类:
esri/symbols/IconSymbol3DLayer
继承: IconSymbol3DLayer > Symbol3DLayer > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
IconSymbol3DLayer 用于使用带有 PointSymbol3D 在 SceneView 中的平面 2D 图标(例如圆形)来渲染 Point 几何图形。 MapView 不支持 3D 符号。 Polygon 函数也可以使用 IconSymbol3DLayers 渲染,但图标符号层必须包含在 PolygonSymbol3D 中,而不是在该场景中的 PointSymbol3D 中。
图标的形状在资源属性中设置,颜色在材质属性中设置。大小可以用 size 属性以点或像素来定义。图标颜色和大小也可以通过将大小和/或颜色视觉变量添加到使用此符号层的任何 Renderer 来进行数据驱动。
IconSymbol3DLayers 必须添加到 PointSymbol3D 或 PolygonSymbol3D 符号的 symbolLayers 属性。多个符号图层可用于单个符号。
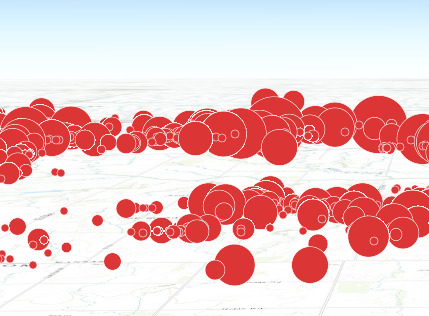
因为图标符号图层是在屏幕空间(像素/点)中定义的,所以它们既可以叠加在地形上,也可以在视图中显示。广告牌图标允许符号在任何时候都面向用户,只要它在SceneView.camera.这在倾斜视图中尤其明显。垂褶图标将符号覆盖在地形表面上。
| 垂坠的图标 | 广告牌图标 |
|---|---|
 |
 |
覆盖和广告牌图标的能力在 FeatureLayer 的 elevationInfo 属性中控制。将 mode 设置为 on-the-ground 会覆盖图标,而将其设置为 relative-to-ground 会显示它们。
请参阅Symbol3DLayer 和Symbol3D 以阅读有关 3D 符号、符号层以及它们如何相互关联的更多一般信息。
例子:
let symbol = {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "icon", // autocasts as new IconSymbol3DLayer()
size: 8, // points
resource: { primitive: "circle" },
material: { color: "red" }
}]
};相关用法
- JavaScript ArcGIS IconSymbol3DLayer.material用法及代码示例
- JavaScript ArcGIS IconSymbol3DLayer.size用法及代码示例
- JavaScript ArcGIS IconSymbol3DLayer.resource用法及代码示例
- JavaScript ArcGIS IconSymbol3DLayer.anchorPosition用法及代码示例
- JavaScript ArcGIS IconSymbol3DLayer.clone用法及代码示例
- JavaScript ArcGIS IconSymbol3DLayer.outline用法及代码示例
- JavaScript ArcGIS IntegratedMeshLayer.visible用法及代码示例
- JavaScript ArcGIS ImageryLayer.minScale用法及代码示例
- JavaScript ArcGIS ImageIdentifyParameters.PixelSize用法及代码示例
- JavaScript ArcGIS ImageryTileLayer用法及代码示例
- JavaScript ArcGIS IdentityManager.findOAuthInfo用法及代码示例
- JavaScript ArcGIS ImageryLayer.timeInfo用法及代码示例
- JavaScript ArcGIS ImageryLayer.customParameters用法及代码示例
- JavaScript ArcGIS ImageryLayerView.when用法及代码示例
- JavaScript ArcGIS ImageryTileLayer.visible用法及代码示例
- JavaScript ArcGIS ImageryLayer.portalItem用法及代码示例
- JavaScript ArcGIS ImageryTileLayer.opacity用法及代码示例
- JavaScript ArcGIS ImageryLayer.maxScale用法及代码示例
- JavaScript ArcGIS IntegratedMeshLayer用法及代码示例
- JavaScript ArcGIS ImageParameters.layerOption用法及代码示例
- JavaScript ArcGIS ImageryTileLayer.rasterFields用法及代码示例
- JavaScript ArcGIS ImageryLayer.fullExtent用法及代码示例
- JavaScript ArcGIS ImageryLayer.pixelFilter用法及代码示例
- JavaScript Intl.ListFormat.supportedLocalesOf()用法及代码示例
- JavaScript ArcGIS ImageryLayer.queryRasterCount用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 IconSymbol3DLayer。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
