基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/symbols/IconSymbol3DLayer"], (IconSymbol3DLayer) => { /* code goes here */ });
ESM:
import IconSymbol3DLayer from "@arcgis/core/symbols/IconSymbol3DLayer";
類:
esri/symbols/IconSymbol3DLayer
繼承: IconSymbol3DLayer > Symbol3DLayer > Accessor
自從:用於 JavaScript 4.0 的 ArcGIS API
用法說明
IconSymbol3DLayer 用於使用帶有 PointSymbol3D 在 SceneView 中的平麵 2D 圖標(例如圓形)來渲染 Point 幾何圖形。 MapView 不支持 3D 符號。 Polygon 函數也可以使用 IconSymbol3DLayers 渲染,但圖標符號層必須包含在 PolygonSymbol3D 中,而不是在該場景中的 PointSymbol3D 中。
圖標的形狀在資源屬性中設置,顏色在材質屬性中設置。大小可以用 size 屬性以點或像素來定義。圖標顏色和大小也可以通過將大小和/或顏色視覺變量添加到使用此符號層的任何 Renderer 來進行數據驅動。
IconSymbol3DLayers 必須添加到 PointSymbol3D 或 PolygonSymbol3D 符號的 symbolLayers 屬性。多個符號圖層可用於單個符號。
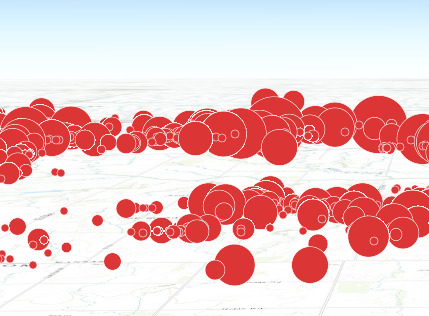
因為圖標符號圖層是在屏幕空間(像素/點)中定義的,所以它們既可以疊加在地形上,也可以在視圖中顯示。廣告牌圖標允許符號在任何時候都麵向用戶,隻要它在SceneView.camera.這在傾斜視圖中尤其明顯。垂褶圖標將符號覆蓋在地形表麵上。
| 垂墜的圖標 | 廣告牌圖標 |
|---|---|
 |
 |
覆蓋和廣告牌圖標的能力在 FeatureLayer 的 elevationInfo 屬性中控製。將 mode 設置為 on-the-ground 會覆蓋圖標,而將其設置為 relative-to-ground 會顯示它們。
請參閱Symbol3DLayer 和Symbol3D 以閱讀有關 3D 符號、符號層以及它們如何相互關聯的更多一般信息。
例子:
let symbol = {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "icon", // autocasts as new IconSymbol3DLayer()
size: 8, // points
resource: { primitive: "circle" },
material: { color: "red" }
}]
};相關用法
- JavaScript ArcGIS IconSymbol3DLayer.material用法及代碼示例
- JavaScript ArcGIS IconSymbol3DLayer.size用法及代碼示例
- JavaScript ArcGIS IconSymbol3DLayer.resource用法及代碼示例
- JavaScript ArcGIS IconSymbol3DLayer.anchorPosition用法及代碼示例
- JavaScript ArcGIS IconSymbol3DLayer.clone用法及代碼示例
- JavaScript ArcGIS IconSymbol3DLayer.outline用法及代碼示例
- JavaScript ArcGIS IntegratedMeshLayer.visible用法及代碼示例
- JavaScript ArcGIS ImageryLayer.minScale用法及代碼示例
- JavaScript ArcGIS ImageIdentifyParameters.PixelSize用法及代碼示例
- JavaScript ArcGIS ImageryTileLayer用法及代碼示例
- JavaScript ArcGIS IdentityManager.findOAuthInfo用法及代碼示例
- JavaScript ArcGIS ImageryLayer.timeInfo用法及代碼示例
- JavaScript ArcGIS ImageryLayer.customParameters用法及代碼示例
- JavaScript ArcGIS ImageryLayerView.when用法及代碼示例
- JavaScript ArcGIS ImageryTileLayer.visible用法及代碼示例
- JavaScript ArcGIS ImageryLayer.portalItem用法及代碼示例
- JavaScript ArcGIS ImageryTileLayer.opacity用法及代碼示例
- JavaScript ArcGIS ImageryLayer.maxScale用法及代碼示例
- JavaScript ArcGIS IntegratedMeshLayer用法及代碼示例
- JavaScript ArcGIS ImageParameters.layerOption用法及代碼示例
- JavaScript ArcGIS ImageryTileLayer.rasterFields用法及代碼示例
- JavaScript ArcGIS ImageryLayer.fullExtent用法及代碼示例
- JavaScript ArcGIS ImageryLayer.pixelFilter用法及代碼示例
- JavaScript Intl.ListFormat.supportedLocalesOf()用法及代碼示例
- JavaScript ArcGIS ImageryLayer.queryRasterCount用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 IconSymbol3DLayer。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
