Effect 提供各种滤镜函数,可以在图层或图层视图上执行,以实现类似于图像滤镜(照片应用程序)工作方式的不同视觉效果。 API 中支持 CSS filters 作为效果,但有以下区别:
- 没有url() css 过滤器支持。
- 对于接受长度的效果,仅允许使用 absolute length 单位。
- 除了 CSS 过滤器之外,还支持 bloom 效果。
支持以下效果:
bloom,blur,brightness,contrast,drop-shadow,grayscale,hue-rotate,invert,opacity,saturate和sepia。可以通过两种不同的方式设置效果。它可以设置为字符串或对象数组。已知限制
- 3D SceneViews 不支持该效果。
- 该效果不能应用于具有 heatmap renderer 的图层。
- 启用了
cluster类型的 featureReduction 的图层不支持该效果。 - 有关已知的打印限制,请参阅print。
将效果设置为字符串
效果可以链接在一起,由空格字符分隔。效果按设置的顺序应用。当设置为字符串时,效果将应用于所有比例。
// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";将效果设置为对象数组
bloom和drop-shadow等一些效果对比例敏感。应使用与比例相关的效果来微调或控制不同比例的效果参数,以便产生所需的效果。比例相关的效果可以设置为对象数组,您可以在其中为该比例指定scale和效果value。当您设置与比例相关的效果时,API 将在比例之间插入效果。例如,如果您将opacity(0%)设置为一个比例,而将opacity(100%)设置为另一个,API 将在比例之间插入不透明度值。效果的类型和顺序应在所有尺度上保持一致,以便可以对其进行插值。如果类型和顺序不一致,效果将设置为null,并在控制台中显示警告。// This is a valid scale dependent effects // at scale 4622324, the brightness will not be applied // since it is dropped. layer.featureEffect = new FeatureEffect({ filter: featureFilter, includedEffect: [ { scale: 36978595, // small scale value: "drop-shadow(3px, 3px, 4px) brightness(400%)", }, { scale: 18489297, // large scale value: "drop-shadow(2px, 2px, 3px) brightness(200%)", }, { scale: 4622324, // larger scale value: "drop-shadow(1px, 1px, 2px)", } ], // applied at all scales excludedEffect: "brightness(80%)" });// This is an illegal scale dependent effect. // Scale dependent effects cannot be mixed like this. // No effects will be applied to the layer. // Invalid effect warning will be thrown in the console. layer.effect = [ { scale: 36978595, value: "opacity(50%)" }, { scale: 4622324, value: "brightness(500%)" } ];
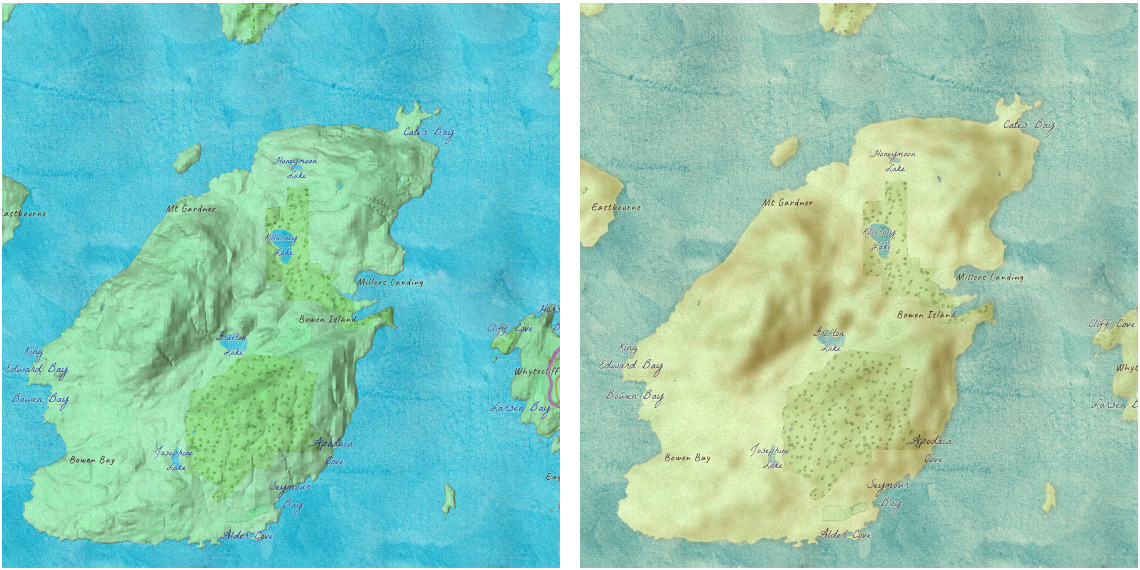
左图显示没有任何效果的原始图层。右边的Map显示了以下效果应用于Map中的两个图层的结果。 // hillshade layer is displayed under the water color layer hillShadelayer.effect = "saturate(400%) contrast(100%) blur(10px)"; waterColorLayer.effect = "sepia(50%) saturate(100%) contrast(100%)";如果应用了以下所有四个属性,则它们将按以下顺序应用:
featureEffect、effect、opacity和blendMode。bloom(strength, radius, threshold) - 绽放效果产生从图层中明亮区域的边界延伸的光条纹。它会导致比指定的
threshold更亮的颜色发光。在映射火灾、火山爆发和夜灯时,您可以为图层添加光晕。参数 说明 strength 绽放效果的强度。该值可以是百分比或数字。默认值为 1。值越高,发光越亮。不允许使用负值。 radius 确定 absolute length 中的模糊半径。默认值为 0。不允许使用负值。保持半径内的要素不变。 threshold 确定颜色在绽放或发光之前必须有多亮。可接受的值为 0%-100% 或 0-1。默认值为 0。 layer.effect = "bloom(200%, 1px, 0.2)"; // same as the line above layer.effect = "bloom(2, 1px, 20%)";
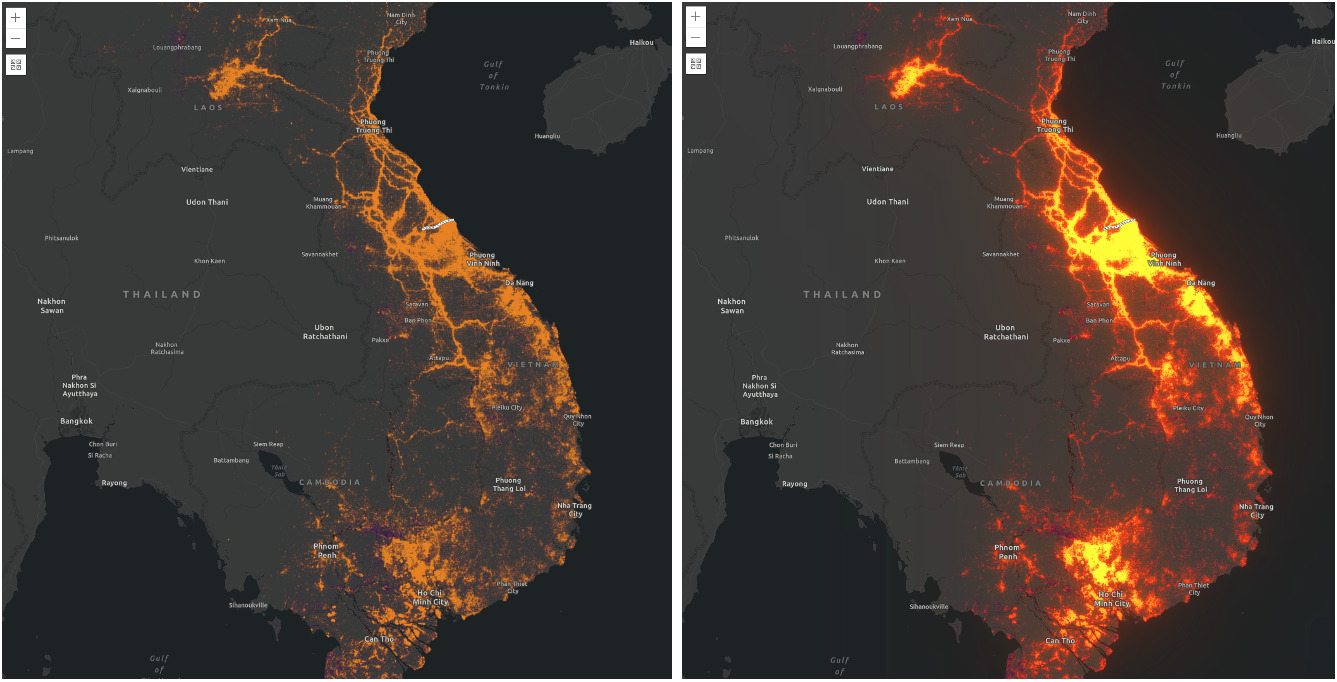
在下面的屏幕截图中,两张Map都显示了越南战争(美国)的轰炸任务。左图显示没有任何效果的图层。右图显示了应用 bloom效果后的图层。// scale dependent bloom effect is applied to US missions layer // that is shown in the above screen shot layer.effect = [ { value: "bloom(3, 1px, 0.4)", scale: 9244648.868618 }, { value: "bloom(1, 0.75px, 0.3)", scale: 4622324.434309 }, { value: "bloom(3, 0.5px, 0.2)", scale: 577790.5542885 } ];blur(radius) - 将 Gaussian blur 应用于图层或图层视图。它使您看起来像是通过半透明屏幕查看图层,使其看起来失焦或模糊。模糊的
radius参数在 absolute length 中指定。它定义了屏幕上有多少像素相互融合。较大的值会产生更多的模糊。不允许使用负值。blur效果可用于柔化参考图层下方的图层或其他重要图层,从而使上述特征更加清晰。对于 layerView,它可以用来模糊过滤器中排除的特征,以便包含的特征清晰地突出。
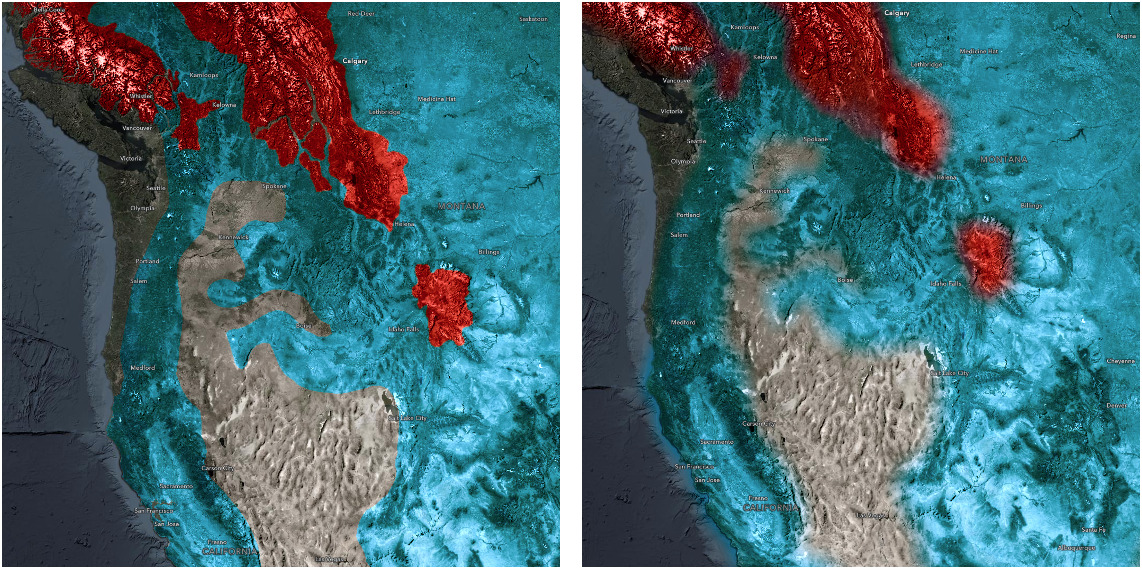
这些Map显示了历史(蓝色)和当前(红色)灰熊的栖息地范围。右侧的Map使用 blur图层效果来指示边界的不确定性或模糊性。// apply effect to a layer layer.effect = "blur(5px)";brightness(percent | number) - 将线性乘数应用于图层或图层视图,使其看起来更亮或更暗。
值 影响 亮度(0%)或亮度(0) 产生一个完全黑色的层 亮度(100%)或亮度(1) 未更改的图层 > 100% 或 > 1 更亮的层 < 100% 或 < 1 较暗的层 contrast(percent | number) - 调整图层或图层视图的对比度。不允许使用负值。
值 影响 对比度(0%)或对比度(0) 完全是灰色层 对比度(100%)或对比度(1) 未更改的图层 > 100% 或 > 1 图层中的更多对比度 < 100% 或 < 1 图层中的对比度较低 drop-shadow(offsetX, offsetY, blurRadius?, color?) - 将阴影效果应用于图层或图层视图,该图层或图层视图遵循图层或图层视图的轮廓。当您希望某些要素从繁忙Map上的其他要素中脱颖而出时,
drop-shadow效果很有用。例如,您可以将此效果应用于标签(参考图层)以使其清晰易读。参数 说明 offset-x 一个 absolute length 值,用于确定水平距离中的阴影偏移。负值将阴影放置在图层的左侧。如果 x 和 y 偏移量均为 0,则阴影直接放置在图层下方。 offset-y 一个 absolute length 值,用于确定垂直距离中的阴影偏移。负值将阴影放置在图层上方。 blur-radius 确定模糊半径的绝对长度值。值越大,阴影越大越模糊。如果未指定,则默认为 0,从而产生锐利、不模糊的边。不允许使用负值。 color 阴影的color。如果未指定,则默认为黑色。 const featureFilter = new FeatureFilter({ where: "BoroughEdge='true'" }); layer.featureEffect = new FeatureEffect({ filter: featureFilter, includedEffect: "drop-shadow(3px, 3px, 3px, black)", excludedEffect: "blur(1px) brightness(65%)" });
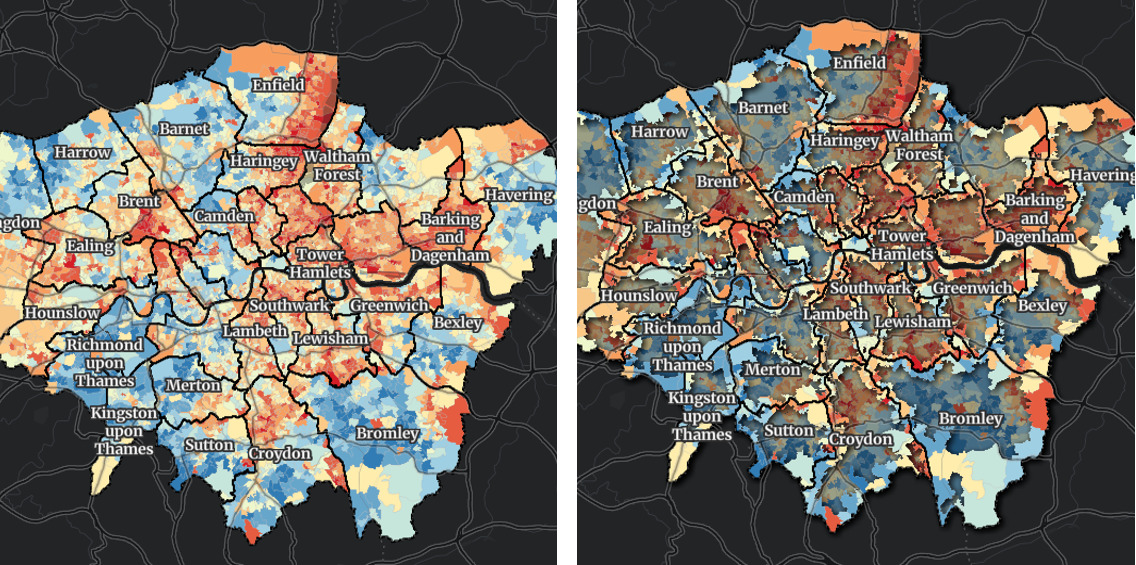
这些Map显示了与伦敦行政区边界相交的大伦敦地区。右图显示了将 drop-shadow效果应用于与伦敦行政区边界相交的要素,同时将blur和brightness效果应用于不符合过滤条件的要素的结果。grayscale(percent | number) - 将图层或图层视图转换为灰度。数量的值定义了转换的比例。如果缺少数量参数,则使用 100% 的值。不允许使用负值。
值 影响 灰度(0%)或灰度(0) 未更改的图层 灰度(100%)或灰度(1) 完全灰层 < 100% 或 < 1 不同深浅的灰色 > 100% 或 > 1 与 100% 或 1 相同 hue-rotate(angle) - 在图层或图层视图上应用色调旋转。 angle 的值定义了 color wheel 周围的度数。图层中的颜色将转换为指定角度的颜色。
0deg的值使输入保持不变。最大值为360deg。正色调旋转顺时针移动色调,而负旋转逆时针移动色调。参数 说明 angle 输入样本色调的相对变化,指定为 angle,例如 deg、rad、grad和turn。invert(percent | number) - 反转层中的样本。数量的值定义了转换的比例。不允许使用负值。
值 影响 反转(0%)或反转(0) 未更改的图层 反转(100%)或反转(1) 完全倒置层 < 100% 或 < 1 不同程度的反转 > 100% 或 > 1 与 100% 或 1 相同 opacity(percent | number) - 将透明度应用于图层或图层视图。数量的值定义了转换的比例。不允许使用负值。
值 影响 不透明度(0%)或不透明度(0) 完全透明层 不透明度(100%)或不透明度(1) 完全不透明层 < 100% 或 < 1 不同程度的不透明度 > 100% 或 > 1 与 100% 或 1 相同 saturate(percent | number) - 使图层或图层视图饱和或去饱和。
值 影响 饱和(0%)或饱和(0) 完全不饱和层 饱和 (100%) 或饱和 (1) 保持图层或图层视图不变 < 100% 或 < 1 不同程度的去饱和度 > 100% 或 > 1 不同程度的饱和度 sepia(percent | number) - 将图层或图层视图中的颜色转换为棕褐色,使其外观更温暖、更黄/棕色。不允许使用负值。
值 影响 棕褐色(0%)或棕褐色(0) 未更改的图层或图层视图 棕褐色 (100%) 或棕褐色 (1) 完全棕褐色 < 100% 或 < 1 不同程度的棕褐色 > 100% 或 > 1 与 100% 或 1 相同
基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/layers/support/FeatureEffect"], (FeatureEffect) => { /* code goes here */ });
ESM:
import FeatureEffect from "@arcgis/core/layers/support/FeatureEffect";
类:
esri/layers/support/FeatureEffect
继承: FeatureEffect > Accessor
自从:用于 JavaScript 4.22 的 ArcGIS API
用法说明
FeatureEffect.Effect函数(或属性)的定义如下:
相关用法
- JavaScript ArcGIS FeatureEffect.excludedEffect用法及代码示例
- JavaScript ArcGIS FeatureEffect.includedEffect用法及代码示例
- JavaScript ArcGIS FeatureEffect用法及代码示例
- JavaScript ArcGIS FeatureLayer.queryExtent用法及代码示例
- JavaScript ArcGIS FeatureLayer.when用法及代码示例
- JavaScript FeatureForm.when用法及代码示例
- JavaScript ArcGIS FeatureLayer refresh事件用法及代码示例
- JavaScript ArcGIS FeatureLayer.getFieldDomain用法及代码示例
- JavaScript ArcGIS FeatureLayer.queryFeatureCount用法及代码示例
- JavaScript FeatureForm.getValues用法及代码示例
- JavaScript FeatureForm.visible用法及代码示例
- JavaScript ArcGIS Feature.visible用法及代码示例
- JavaScript ArcGIS FeatureLayer.formTemplate用法及代码示例
- JavaScript ArcGIS Feature用法及代码示例
- JavaScript FeatureForm.classes用法及代码示例
- JavaScript ArcGIS FeatureLayer.relationships用法及代码示例
- JavaScript ArcGIS FeatureLayer.objectIdField用法及代码示例
- JavaScript ArcGIS FeatureReductionCluster用法及代码示例
- JavaScript ArcGIS FeatureLayer.opacity用法及代码示例
- JavaScript ArcGIS FeatureSnappingLayerSource用法及代码示例
- JavaScript FeatureTemplates.on用法及代码示例
- JavaScript ArcGIS FeatureLayer.queryRelatedFeatures用法及代码示例
- JavaScript FeatureTemplates.GroupByFunction用法及代码示例
- JavaScript ArcGIS FeatureLayer.datesInUnknownTimezone用法及代码示例
- JavaScript FeatureForm.container用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 FeatureEffect.Effect。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
