Effect 提供各種濾鏡函數,可以在圖層或圖層視圖上執行,以實現類似於圖像濾鏡(照片應用程序)工作方式的不同視覺效果。 API 中支持 CSS filters 作為效果,但有以下區別:
- 沒有url() css 過濾器支持。
- 對於接受長度的效果,僅允許使用 absolute length 單位。
- 除了 CSS 過濾器之外,還支持 bloom 效果。
支持以下效果:
bloom,blur,brightness,contrast,drop-shadow,grayscale,hue-rotate,invert,opacity,saturate和sepia。可以通過兩種不同的方式設置效果。它可以設置為字符串或對象數組。已知限製
- 3D SceneViews 不支持該效果。
- 該效果不能應用於具有 heatmap renderer 的圖層。
- 啟用了
cluster類型的 featureReduction 的圖層不支持該效果。 - 有關已知的打印限製,請參閱print。
將效果設置為字符串
效果可以鏈接在一起,由空格字符分隔。效果按設置的順序應用。當設置為字符串時,效果將應用於所有比例。
// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";將效果設置為對象數組
bloom和drop-shadow等一些效果對比例敏感。應使用與比例相關的效果來微調或控製不同比例的效果參數,以便產生所需的效果。比例相關的效果可以設置為對象數組,您可以在其中為該比例指定scale和效果value。當您設置與比例相關的效果時,API 將在比例之間插入效果。例如,如果您將opacity(0%)設置為一個比例,而將opacity(100%)設置為另一個,API 將在比例之間插入不透明度值。效果的類型和順序應在所有尺度上保持一致,以便可以對其進行插值。如果類型和順序不一致,效果將設置為null,並在控製台中顯示警告。// This is a valid scale dependent effects // at scale 4622324, the brightness will not be applied // since it is dropped. layer.featureEffect = new FeatureEffect({ filter: featureFilter, includedEffect: [ { scale: 36978595, // small scale value: "drop-shadow(3px, 3px, 4px) brightness(400%)", }, { scale: 18489297, // large scale value: "drop-shadow(2px, 2px, 3px) brightness(200%)", }, { scale: 4622324, // larger scale value: "drop-shadow(1px, 1px, 2px)", } ], // applied at all scales excludedEffect: "brightness(80%)" });// This is an illegal scale dependent effect. // Scale dependent effects cannot be mixed like this. // No effects will be applied to the layer. // Invalid effect warning will be thrown in the console. layer.effect = [ { scale: 36978595, value: "opacity(50%)" }, { scale: 4622324, value: "brightness(500%)" } ];
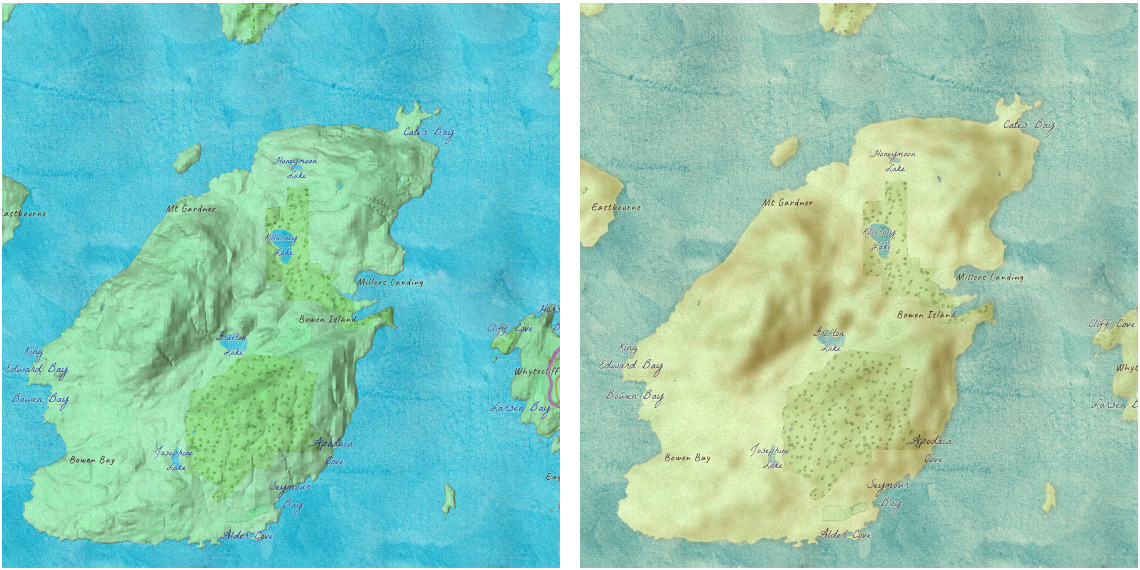
左圖顯示沒有任何效果的原始圖層。右邊的Map顯示了以下效果應用於Map中的兩個圖層的結果。 // hillshade layer is displayed under the water color layer hillShadelayer.effect = "saturate(400%) contrast(100%) blur(10px)"; waterColorLayer.effect = "sepia(50%) saturate(100%) contrast(100%)";如果應用了以下所有四個屬性,則它們將按以下順序應用:
featureEffect、effect、opacity和blendMode。bloom(strength, radius, threshold) - 綻放效果產生從圖層中明亮區域的邊界延伸的光條紋。它會導致比指定的
threshold更亮的顏色發光。在映射火災、火山爆發和夜燈時,您可以為圖層添加光暈。參數 說明 strength 綻放效果的強度。該值可以是百分比或數字。默認值為 1。值越高,發光越亮。不允許使用負值。 radius 確定 absolute length 中的模糊半徑。默認值為 0。不允許使用負值。保持半徑內的要素不變。 threshold 確定顏色在綻放或發光之前必須有多亮。可接受的值為 0%-100% 或 0-1。默認值為 0。 layer.effect = "bloom(200%, 1px, 0.2)"; // same as the line above layer.effect = "bloom(2, 1px, 20%)";
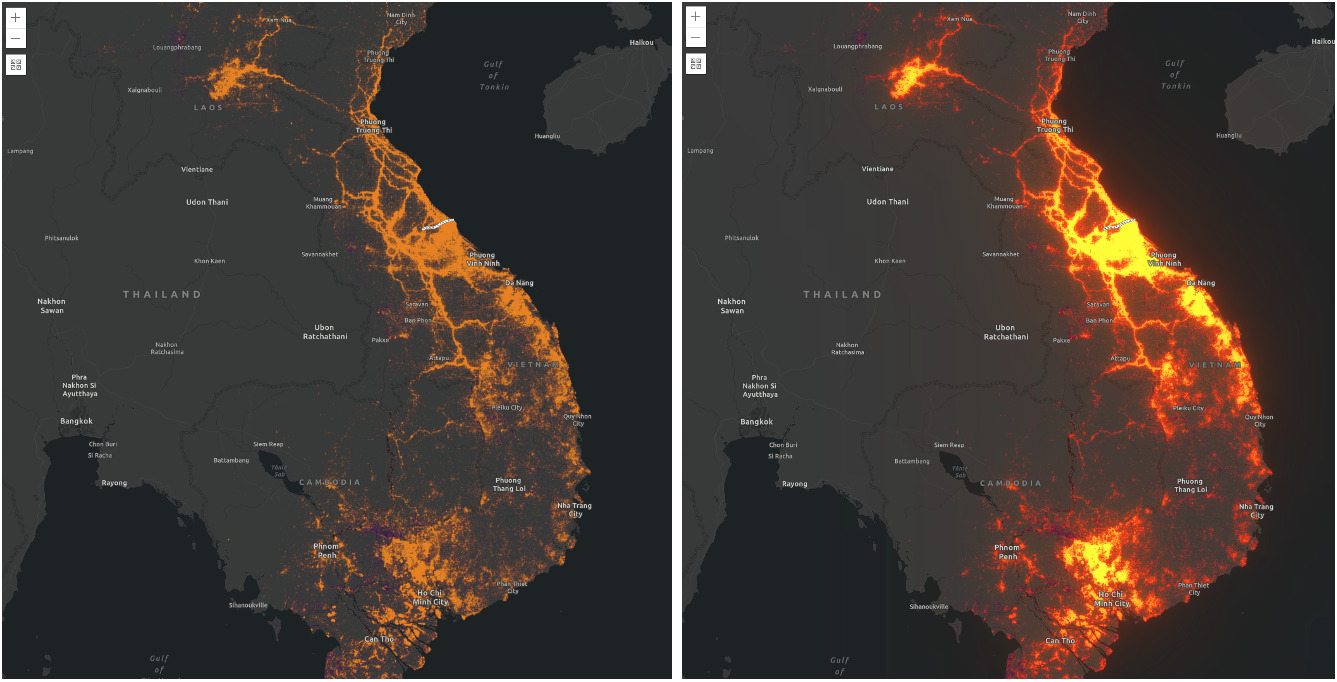
在下麵的屏幕截圖中,兩張Map都顯示了越南戰爭(美國)的轟炸任務。左圖顯示沒有任何效果的圖層。右圖顯示了應用 bloom效果後的圖層。// scale dependent bloom effect is applied to US missions layer // that is shown in the above screen shot layer.effect = [ { value: "bloom(3, 1px, 0.4)", scale: 9244648.868618 }, { value: "bloom(1, 0.75px, 0.3)", scale: 4622324.434309 }, { value: "bloom(3, 0.5px, 0.2)", scale: 577790.5542885 } ];blur(radius) - 將 Gaussian blur 應用於圖層或圖層視圖。它使您看起來像是通過半透明屏幕查看圖層,使其看起來失焦或模糊。模糊的
radius參數在 absolute length 中指定。它定義了屏幕上有多少像素相互融合。較大的值會產生更多的模糊。不允許使用負值。blur效果可用於柔化參考圖層下方的圖層或其他重要圖層,從而使上述特征更加清晰。對於 layerView,它可以用來模糊過濾器中排除的特征,以便包含的特征清晰地突出。
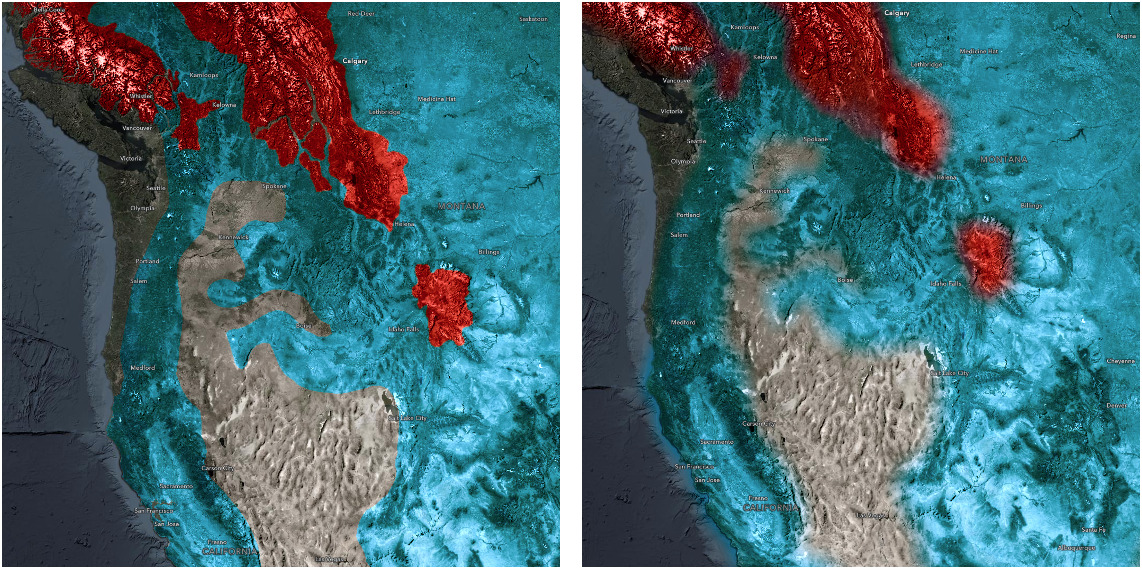
這些Map顯示了曆史(藍色)和當前(紅色)灰熊的棲息地範圍。右側的Map使用 blur圖層效果來指示邊界的不確定性或模糊性。// apply effect to a layer layer.effect = "blur(5px)";brightness(percent | number) - 將線性乘數應用於圖層或圖層視圖,使其看起來更亮或更暗。
值 影響 亮度(0%)或亮度(0) 產生一個完全黑色的層 亮度(100%)或亮度(1) 未更改的圖層 > 100% 或 > 1 更亮的層 < 100% 或 < 1 較暗的層 contrast(percent | number) - 調整圖層或圖層視圖的對比度。不允許使用負值。
值 影響 對比度(0%)或對比度(0) 完全是灰色層 對比度(100%)或對比度(1) 未更改的圖層 > 100% 或 > 1 圖層中的更多對比度 < 100% 或 < 1 圖層中的對比度較低 drop-shadow(offsetX, offsetY, blurRadius?, color?) - 將陰影效果應用於圖層或圖層視圖,該圖層或圖層視圖遵循圖層或圖層視圖的輪廓。當您希望某些要素從繁忙Map上的其他要素中脫穎而出時,
drop-shadow效果很有用。例如,您可以將此效果應用於標簽(參考圖層)以使其清晰易讀。參數 說明 offset-x 一個 absolute length 值,用於確定水平距離中的陰影偏移。負值將陰影放置在圖層的左側。如果 x 和 y 偏移量均為 0,則陰影直接放置在圖層下方。 offset-y 一個 absolute length 值,用於確定垂直距離中的陰影偏移。負值將陰影放置在圖層上方。 blur-radius 確定模糊半徑的絕對長度值。值越大,陰影越大越模糊。如果未指定,則默認為 0,從而產生銳利、不模糊的邊。不允許使用負值。 color 陰影的color。如果未指定,則默認為黑色。 const featureFilter = new FeatureFilter({ where: "BoroughEdge='true'" }); layer.featureEffect = new FeatureEffect({ filter: featureFilter, includedEffect: "drop-shadow(3px, 3px, 3px, black)", excludedEffect: "blur(1px) brightness(65%)" });
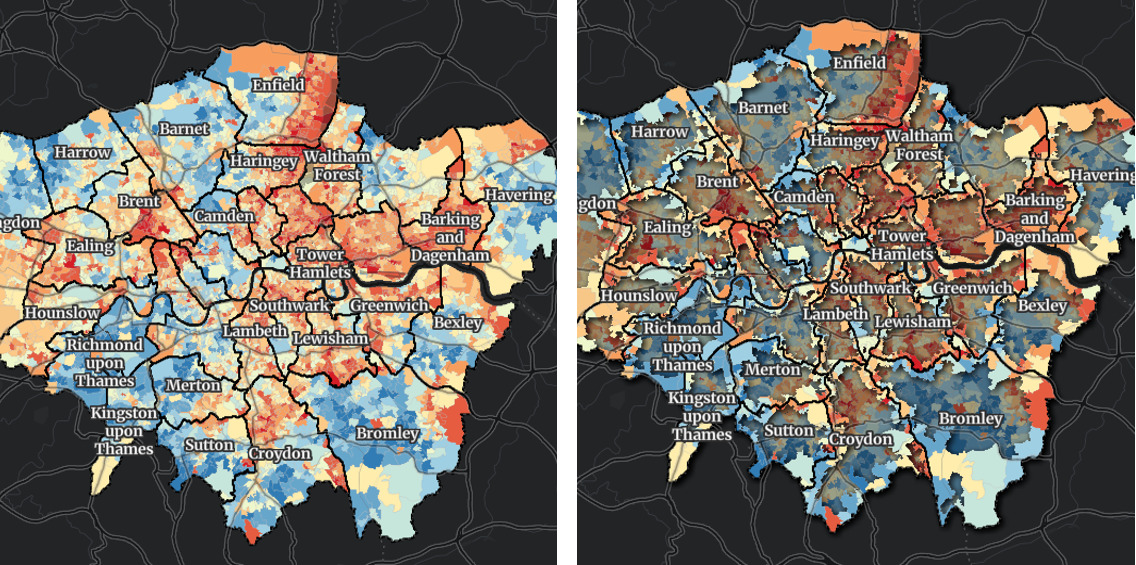
這些Map顯示了與倫敦行政區邊界相交的大倫敦地區。右圖顯示了將 drop-shadow效果應用於與倫敦行政區邊界相交的要素,同時將blur和brightness效果應用於不符合過濾條件的要素的結果。grayscale(percent | number) - 將圖層或圖層視圖轉換為灰度。數量的值定義了轉換的比例。如果缺少數量參數,則使用 100% 的值。不允許使用負值。
值 影響 灰度(0%)或灰度(0) 未更改的圖層 灰度(100%)或灰度(1) 完全灰層 < 100% 或 < 1 不同深淺的灰色 > 100% 或 > 1 與 100% 或 1 相同 hue-rotate(angle) - 在圖層或圖層視圖上應用色調旋轉。 angle 的值定義了 color wheel 周圍的度數。圖層中的顏色將轉換為指定角度的顏色。
0deg的值使輸入保持不變。最大值為360deg。正色調旋轉順時針移動色調,而負旋轉逆時針移動色調。參數 說明 angle 輸入樣本色調的相對變化,指定為 angle,例如 deg、rad、grad和turn。invert(percent | number) - 反轉層中的樣本。數量的值定義了轉換的比例。不允許使用負值。
值 影響 反轉(0%)或反轉(0) 未更改的圖層 反轉(100%)或反轉(1) 完全倒置層 < 100% 或 < 1 不同程度的反轉 > 100% 或 > 1 與 100% 或 1 相同 opacity(percent | number) - 將透明度應用於圖層或圖層視圖。數量的值定義了轉換的比例。不允許使用負值。
值 影響 不透明度(0%)或不透明度(0) 完全透明層 不透明度(100%)或不透明度(1) 完全不透明層 < 100% 或 < 1 不同程度的不透明度 > 100% 或 > 1 與 100% 或 1 相同 saturate(percent | number) - 使圖層或圖層視圖飽和或去飽和。
值 影響 飽和(0%)或飽和(0) 完全不飽和層 飽和 (100%) 或飽和 (1) 保持圖層或圖層視圖不變 < 100% 或 < 1 不同程度的去飽和度 > 100% 或 > 1 不同程度的飽和度 sepia(percent | number) - 將圖層或圖層視圖中的顏色轉換為棕褐色,使其外觀更溫暖、更黃/棕色。不允許使用負值。
值 影響 棕褐色(0%)或棕褐色(0) 未更改的圖層或圖層視圖 棕褐色 (100%) 或棕褐色 (1) 完全棕褐色 < 100% 或 < 1 不同程度的棕褐色 > 100% 或 > 1 與 100% 或 1 相同
基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/layers/support/FeatureEffect"], (FeatureEffect) => { /* code goes here */ });
ESM:
import FeatureEffect from "@arcgis/core/layers/support/FeatureEffect";
類:
esri/layers/support/FeatureEffect
繼承: FeatureEffect > Accessor
自從:用於 JavaScript 4.22 的 ArcGIS API
用法說明
FeatureEffect.Effect函數(或屬性)的定義如下:
相關用法
- JavaScript ArcGIS FeatureEffect.excludedEffect用法及代碼示例
- JavaScript ArcGIS FeatureEffect.includedEffect用法及代碼示例
- JavaScript ArcGIS FeatureEffect用法及代碼示例
- JavaScript ArcGIS FeatureLayer.queryExtent用法及代碼示例
- JavaScript ArcGIS FeatureLayer.when用法及代碼示例
- JavaScript FeatureForm.when用法及代碼示例
- JavaScript ArcGIS FeatureLayer refresh事件用法及代碼示例
- JavaScript ArcGIS FeatureLayer.getFieldDomain用法及代碼示例
- JavaScript ArcGIS FeatureLayer.queryFeatureCount用法及代碼示例
- JavaScript FeatureForm.getValues用法及代碼示例
- JavaScript FeatureForm.visible用法及代碼示例
- JavaScript ArcGIS Feature.visible用法及代碼示例
- JavaScript ArcGIS FeatureLayer.formTemplate用法及代碼示例
- JavaScript ArcGIS Feature用法及代碼示例
- JavaScript FeatureForm.classes用法及代碼示例
- JavaScript ArcGIS FeatureLayer.relationships用法及代碼示例
- JavaScript ArcGIS FeatureLayer.objectIdField用法及代碼示例
- JavaScript ArcGIS FeatureReductionCluster用法及代碼示例
- JavaScript ArcGIS FeatureLayer.opacity用法及代碼示例
- JavaScript ArcGIS FeatureSnappingLayerSource用法及代碼示例
- JavaScript FeatureTemplates.on用法及代碼示例
- JavaScript ArcGIS FeatureLayer.queryRelatedFeatures用法及代碼示例
- JavaScript FeatureTemplates.GroupByFunction用法及代碼示例
- JavaScript ArcGIS FeatureLayer.datesInUnknownTimezone用法及代碼示例
- JavaScript FeatureForm.container用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 FeatureEffect.Effect。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
