基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/layers/VoxelLayer"], (VoxelLayer) => { /* code goes here */ });
ESM:
import VoxelLayer from "@arcgis/core/layers/VoxelLayer";
类:
esri/layers/VoxelLayer
继承: VoxelLayer > Layer > Accessor
自从:用于 JavaScript 4.22 的 ArcGIS API
用法说明
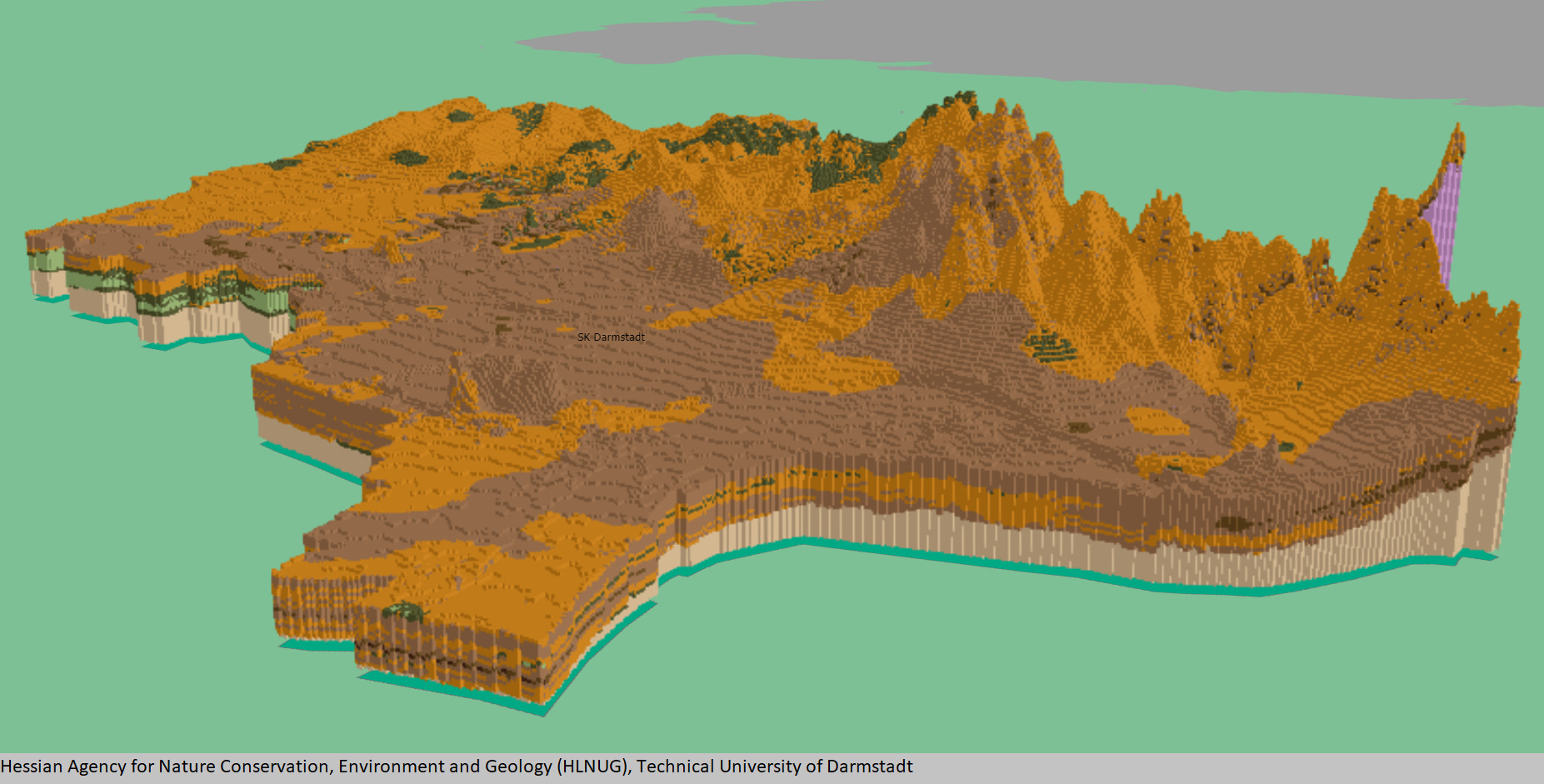
体素层表示多维体积数据。例如,大气海洋数据、地下地质模型或space-time 立方体可以可视化为体素层。 VoxelLayer 可以在 SceneView 中可视化,其中 viewingMode 设置为本地。
使用体素图层探索与其他内容的空间关系。例如,可视化为体素层的地下模型可以与建筑物或地下设施一起查看,以评估地下的计划建设或维护。

已知限制
- VoxelLayer 需要 WebGL2 和
EXT_color_buffer_float扩展。 - 可视化数据类型为
INT16或UINT16的体素还需要EXT_texture_norm16扩展,目前仅 Chrome 浏览器支持。 - 为获得最佳性能,请使用 Chrome 浏览器和专用显卡。
- 移动支持因设备而异。不建议在移动设备上使用体素场景图层。
Scene Service 由 ArcGIS 服务器 REST 资源的 URL 标识:
let voxelLayer = new VoxelLayer({
url: "https://tiles.arcgis.com/tiles/z2tnIkrLQ2BRzr6P/arcgis/rest/services/EMU_Caribbean_Voxel/SceneServer"
});
如果从不同的域请求体素服务,则需要 CORS enabled server 或 proxy。
相关用法
- JavaScript ArcGIS VoxelLayer.apiKey用法及代码示例
- JavaScript ArcGIS VoxelLayer.fullExtent用法及代码示例
- JavaScript ArcGIS VoxelLayer.maxScale用法及代码示例
- JavaScript ArcGIS VoxelLayer.when用法及代码示例
- JavaScript ArcGIS VoxelLayer.layerId用法及代码示例
- JavaScript ArcGIS VoxelLayer.on用法及代码示例
- JavaScript ArcGIS VoxelLayer.portalItem用法及代码示例
- JavaScript ArcGIS VoxelLayer.url用法及代码示例
- JavaScript ArcGIS VoxelLayer.minScale用法及代码示例
- JavaScript ArcGIS VoxelLayer.visible用法及代码示例
- JavaScript ArcGIS VoxelLayer layerview-create事件用法及代码示例
- JavaScript ArcGIS VoxelLayer.version用法及代码示例
- JavaScript ArcGIS VoxelLayer layerview-create-error事件用法及代码示例
- JavaScript ArcGIS VectorTileLayer.apiKey用法及代码示例
- JavaScript ArcGIS VectorTileLayer.customParameters用法及代码示例
- JavaScript ArcGIS VectorTileLayer.opacity用法及代码示例
- JavaScript ArcGIS View pointer-move事件用法及代码示例
- JavaScript ArcGIS VectorTileLayer用法及代码示例
- JavaScript ArcGIS VectorTileLayer layerview-create-error事件用法及代码示例
- JavaScript ArcGIS View.popup用法及代码示例
- JavaScript ArcGIS VectorTileLayer.setPaintProperties用法及代码示例
- JavaScript ArcGIS VectorTileLayer.setSpriteSource用法及代码示例
- JavaScript ArcGIS Viewpoint.rotation用法及代码示例
- JavaScript ArcGIS View.tryFatalErrorRecovery用法及代码示例
- JavaScript ArcGIS View.when用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 VoxelLayer。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
