基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/layers/VoxelLayer"], (VoxelLayer) => { /* code goes here */ });
ESM:
import VoxelLayer from "@arcgis/core/layers/VoxelLayer";
類:
esri/layers/VoxelLayer
繼承: VoxelLayer > Layer > Accessor
自從:用於 JavaScript 4.22 的 ArcGIS API
用法說明
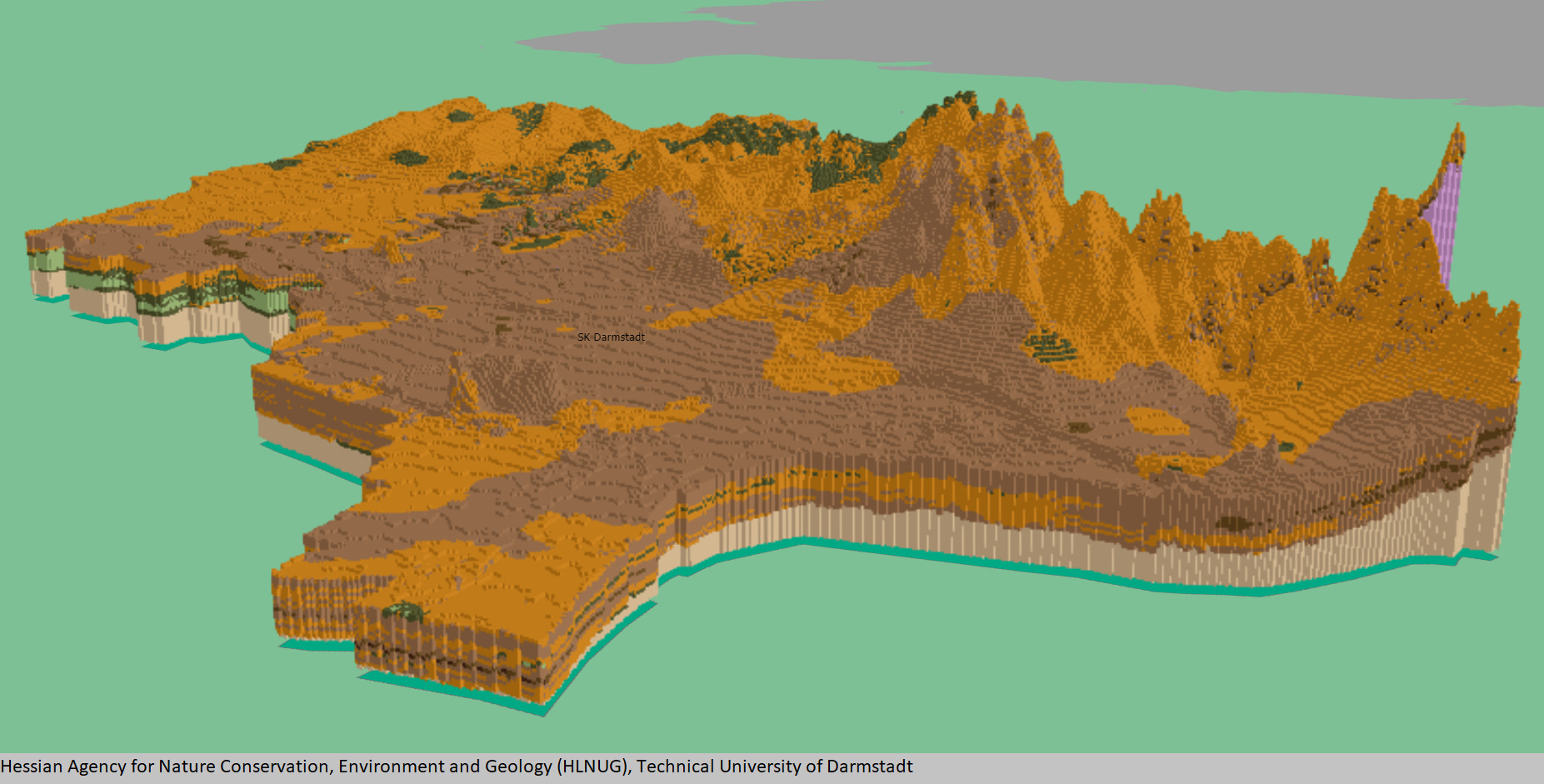
體素層表示多維體積數據。例如,大氣海洋數據、地下地質模型或space-time 立方體可以可視化為體素層。 VoxelLayer 可以在 SceneView 中可視化,其中 viewingMode 設置為本地。
使用體素圖層探索與其他內容的空間關係。例如,可視化為體素層的地下模型可以與建築物或地下設施一起查看,以評估地下的計劃建設或維護。

已知限製
- VoxelLayer 需要 WebGL2 和
EXT_color_buffer_float擴展。 - 可視化數據類型為
INT16或UINT16的體素還需要EXT_texture_norm16擴展,目前僅 Chrome 瀏覽器支持。 - 為獲得最佳性能,請使用 Chrome 瀏覽器和專用顯卡。
- 移動支持因設備而異。不建議在移動設備上使用體素場景圖層。
Scene Service 由 ArcGIS 服務器 REST 資源的 URL 標識:
let voxelLayer = new VoxelLayer({
url: "https://tiles.arcgis.com/tiles/z2tnIkrLQ2BRzr6P/arcgis/rest/services/EMU_Caribbean_Voxel/SceneServer"
});
如果從不同的域請求體素服務,則需要 CORS enabled server 或 proxy。
相關用法
- JavaScript ArcGIS VoxelLayer.apiKey用法及代碼示例
- JavaScript ArcGIS VoxelLayer.fullExtent用法及代碼示例
- JavaScript ArcGIS VoxelLayer.maxScale用法及代碼示例
- JavaScript ArcGIS VoxelLayer.when用法及代碼示例
- JavaScript ArcGIS VoxelLayer.layerId用法及代碼示例
- JavaScript ArcGIS VoxelLayer.on用法及代碼示例
- JavaScript ArcGIS VoxelLayer.portalItem用法及代碼示例
- JavaScript ArcGIS VoxelLayer.url用法及代碼示例
- JavaScript ArcGIS VoxelLayer.minScale用法及代碼示例
- JavaScript ArcGIS VoxelLayer.visible用法及代碼示例
- JavaScript ArcGIS VoxelLayer layerview-create事件用法及代碼示例
- JavaScript ArcGIS VoxelLayer.version用法及代碼示例
- JavaScript ArcGIS VoxelLayer layerview-create-error事件用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.apiKey用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.customParameters用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.opacity用法及代碼示例
- JavaScript ArcGIS View pointer-move事件用法及代碼示例
- JavaScript ArcGIS VectorTileLayer用法及代碼示例
- JavaScript ArcGIS VectorTileLayer layerview-create-error事件用法及代碼示例
- JavaScript ArcGIS View.popup用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.setPaintProperties用法及代碼示例
- JavaScript ArcGIS VectorTileLayer.setSpriteSource用法及代碼示例
- JavaScript ArcGIS Viewpoint.rotation用法及代碼示例
- JavaScript ArcGIS View.tryFatalErrorRecovery用法及代碼示例
- JavaScript ArcGIS View.when用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 VoxelLayer。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
